-
 web前端界面集成框架-web前端 框架是一套用于构建用户界面的渐进式JavaScript框架通过src引入在线文件(使用CDN加速)js:不能修改,做一些css/sass等文件的生成js:开发模式下的配置文件,一般不用修改components:用到的视图和组件所在的文件夹(核心)html是一级页面模块的话,App.vue就是二级页面模板...02-09 / 2023
web前端界面集成框架-web前端 框架是一套用于构建用户界面的渐进式JavaScript框架通过src引入在线文件(使用CDN加速)js:不能修改,做一些css/sass等文件的生成js:开发模式下的配置文件,一般不用修改components:用到的视图和组件所在的文件夹(核心)html是一级页面模块的话,App.vue就是二级页面模板...02-09 / 2023
-
 做前端开发-前端开发 前端设计现在web前端越来越细分,工具、框架语言、日新月异,学也学不完。很多同学想放弃,甚至有人质疑前端以后饱和了,找不到工作了这种无脑文章。我们天天刷屏的vue、react、es6这些玩意只不过我应用层里的冰山一角,不值得吹。无界面交互Web前端能做一些事,主要是大前端的范畴富界面交互大量工作需要前端来做...02-09 / 2023
做前端开发-前端开发 前端设计现在web前端越来越细分,工具、框架语言、日新月异,学也学不完。很多同学想放弃,甚至有人质疑前端以后饱和了,找不到工作了这种无脑文章。我们天天刷屏的vue、react、es6这些玩意只不过我应用层里的冰山一角,不值得吹。无界面交互Web前端能做一些事,主要是大前端的范畴富界面交互大量工作需要前端来做...02-09 / 2023
-
 web前端界面集成框架-web前端ui框架与其他团队集成,以便他们可以一起组建和管理页面和应用程序。与其他团队集成,以便他们可以一起组建和管理页面及应用程序。微前端有很多方法,从智能的构建时组件集成,到使用自定义路由的运行时集成等等。不是微前端框架,但它确实为跨浏览器的独立模块管理提供了解决方案。的目标是让你可以使用微前端轻松构建门户应用程...02-09 / 2023
web前端界面集成框架-web前端ui框架与其他团队集成,以便他们可以一起组建和管理页面和应用程序。与其他团队集成,以便他们可以一起组建和管理页面及应用程序。微前端有很多方法,从智能的构建时组件集成,到使用自定义路由的运行时集成等等。不是微前端框架,但它确实为跨浏览器的独立模块管理提供了解决方案。的目标是让你可以使用微前端轻松构建门户应用程...02-09 / 2023
-
 web前端界面集成框架-web前端开发框架面对市面上诸多的web前端开发工具,主流的web框架有哪些,都具有什么特性?下面给大家介绍6款主流web前端框:提供了各种可自定义的模板和主题,用于轻松创建网站、组件和应用程序。构建应用程序不需要太多代码行,因为它使用模块化架构。上面每一种web前端开发工具都具有自己的独特功能,可以更好的帮助web...02-09 / 2023
web前端界面集成框架-web前端开发框架面对市面上诸多的web前端开发工具,主流的web框架有哪些,都具有什么特性?下面给大家介绍6款主流web前端框:提供了各种可自定义的模板和主题,用于轻松创建网站、组件和应用程序。构建应用程序不需要太多代码行,因为它使用模块化架构。上面每一种web前端开发工具都具有自己的独特功能,可以更好的帮助web...02-09 / 2023
-
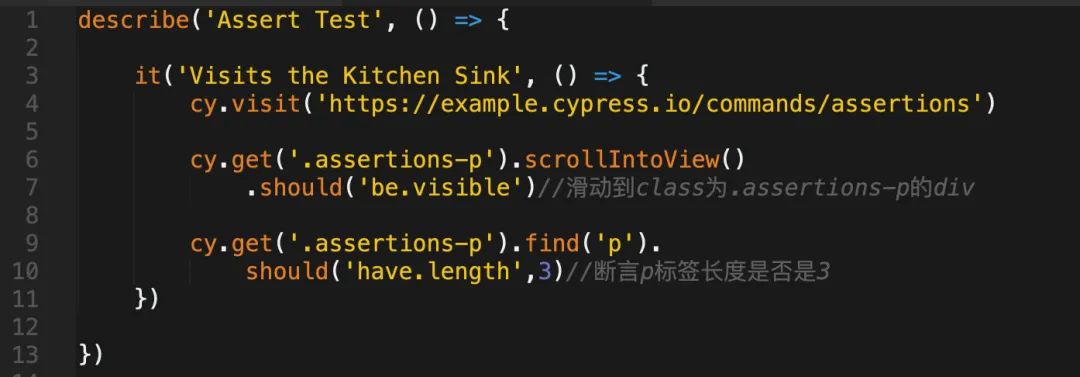
 web前端界面集成框架-移动web前端框架哪个好UI测试,界面就是用户和软件交互最直接的层,所以更注重用户的体验性。兼容性测试就是软件在特定的硬件平台,不同的操作系统上,网络环境中是不是可以正常运行。当然,更多的场景是,我们需要在linux系统上搭建测试环境。web前端开发脚本:JavaScript最主流的脚本学习,同样的,这也会在自动化测试中设...02-09 / 2023
web前端界面集成框架-移动web前端框架哪个好UI测试,界面就是用户和软件交互最直接的层,所以更注重用户的体验性。兼容性测试就是软件在特定的硬件平台,不同的操作系统上,网络环境中是不是可以正常运行。当然,更多的场景是,我们需要在linux系统上搭建测试环境。web前端开发脚本:JavaScript最主流的脚本学习,同样的,这也会在自动化测试中设...02-09 / 2023


