web前端界面集成框架-web前端ui框架
点击“开发者技术前线”,选择“星标”
让一些开发者看到未来

作者| 乔纳森萨林
翻译 |
微前端将整个前端分解为许多更小、更易于管理的部分。 每个团队可以端到端拥有自己的功能,可以在自己的代码库中工作,可以独立发布版本,可以持续进行小的增量升级,也可以通过 API 与其他团队集成,从而形成共同和管理页面和应用程序。 在这篇文章中,作者收集了 11 个最优秀的微前端构建工具,并提供了链接和视频供进一步学习。
将单体式后端分解为微服务后,后端开发过程在效率和规模上取得了显着提升。 然而,当今大多数前端应用程序架构仍然是单一的,这使得前端开发过程难以加速和扩展。
微前端的想法是将前端整体分解成许多更小、更易于管理的部分。 每个团队可以端到端拥有自己的功能,可以在自己的代码库中工作,可以独立发布版本,可以持续进行小的增量升级,也可以通过 API 与其他团队集成,从而形成共同和管理页面和应用程序。

微前端有很多方法,从智能构建时组件集成到使用自定义路由的运行时集成等等。 在本文的列表中,作者收集了用于构建微前端的最优秀的工具。 欢迎读者在评论中补充反馈或建议!
1.位
Bit 允许您从独立组件构建和管理前端。 它可能是列表中最受欢迎的生产就绪解决方案。
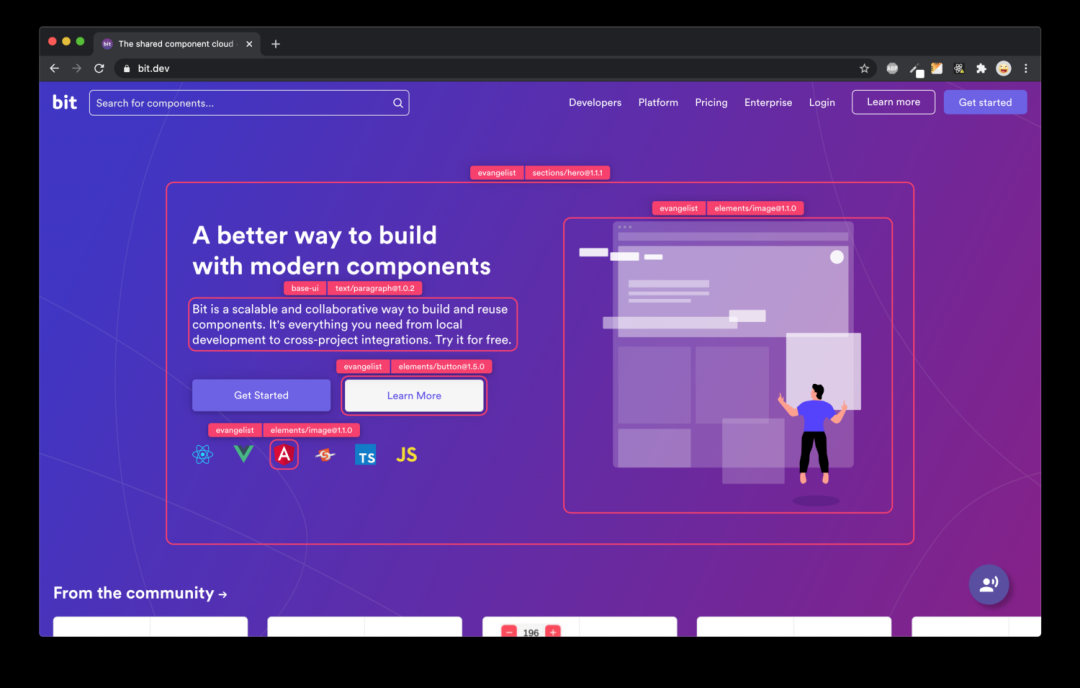
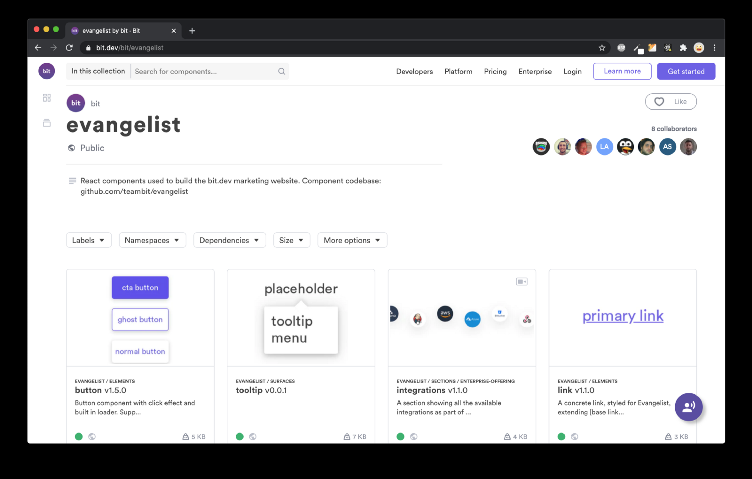
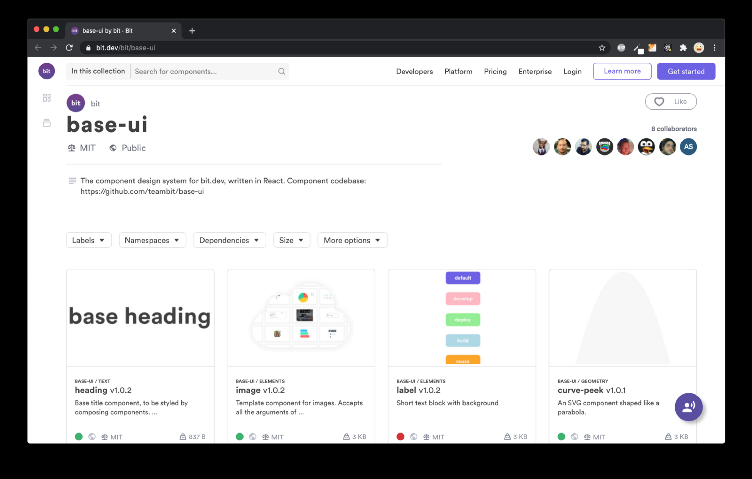
如果您查看 bit.dev 主页,您会发现它由许多单独的组件组成。 这些组件由不同的团队在不同的代码库中构建,最终集成在一起以创建一个有凝聚力的产品。

Bit CLI 是一种广泛流行的组件驱动开发工具。 使用 Bit,您可以构建、集成和组合独立的组件。
虽然人们通常认为微前端是在运行时发生的组合,但 Bit 允许开发人员在构建时有效地组合前端以享受两全其美:“传统单体前端”的安全性和健壮性,以及微前端的简单性和可扩展性前端。
借助 Bit,不同的团队可以独立构建、发布和公开他们的组件,同时与其他团队协作,将 Web 开发过程转变为功能和组件的模块化组合。


除了用于组件驱动开发的 OSS 工具,Bit 还为团队提供了一个云平台,使团队能够在组件上构建变更和协作,高效地管理和扩展开发过程,同时保持所有团队完全独立,团队可以自主交付。
为了确保每个前端都有自己独立且快速的构建过程,Bit 还提供了一个独特的 CI/CD 过程,该过程是 100% 组件驱动的,这意味着不同的团队可以安全地集成更改而无需等待,争取掌握或破坏任何东西. 开发人员可以持续安全地将更改传播到所有受影响的应用程序中的组件。

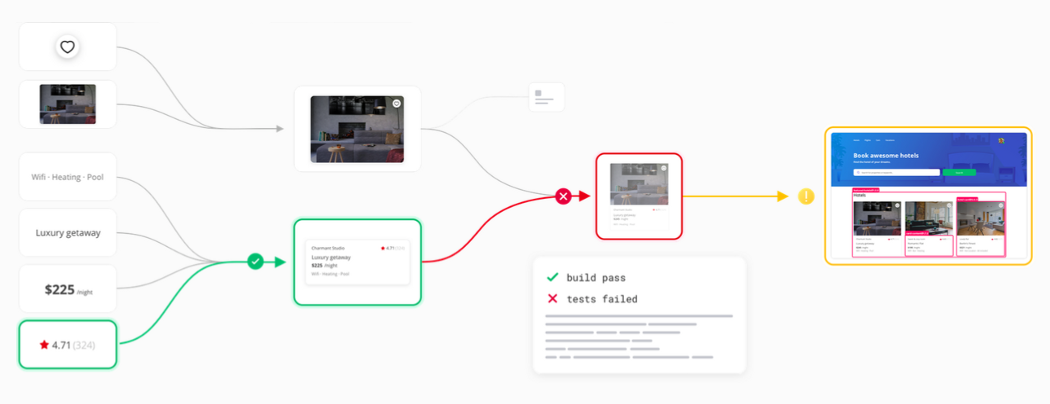
因此,工作流通过简单的解耦代码库、自治团队、小型定义明确的 API、独立发布管道和持续增量升级得到增强。 您可以在下面看到一个示例。
“我们如何构建微前端”
如果您的团队使用组件开发软件,并且您正在寻找一种解决方案来解锁微前端和在大型应用程序上进行模块化工作,请务必查看 Bit 的 OSS 工具和平台,它可能正是您所需要的。
项目链接
2. Webpack 5 和 Module Federation
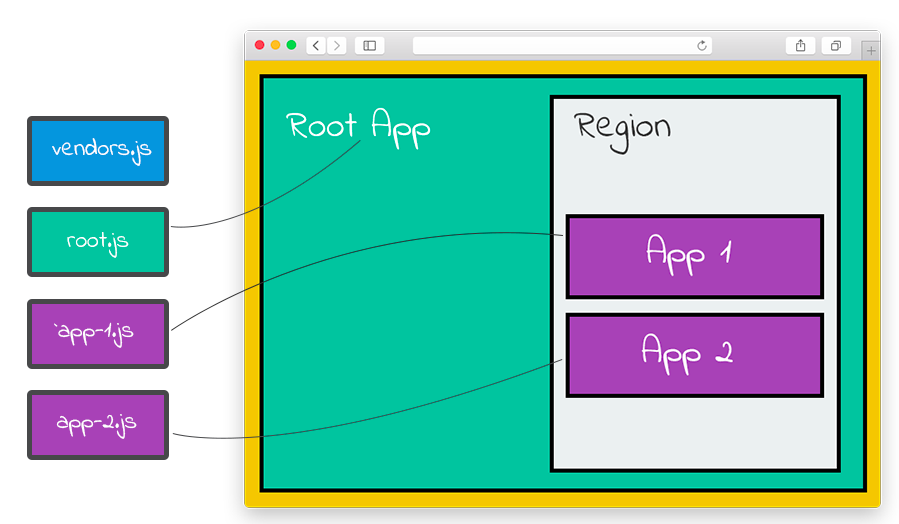
多个单独的构建最终形成一个应用程序。 这些单独的构建不应相互依赖,因此可以独立开发和部署。
Module Federation 是 Zack Jackson 发明的一个 JavaScript 框架,后来他提议为它创建一个 Webpack 插件。 Webpack 团队帮助将此插件引入了 Webpack 5,该插件目前处于 Beta 测试阶段。
项目链接
简而言之,Module Federation 允许 JavaScript 应用程序在运行时从另一个应用程序动态导入代码。 该模块将构建一个独特的 JavaScript 入口文件,其他应用程序可以通过设置 Webpack 配置项来下载该文件。
它还通过启用依赖共享来解决代码依赖和增加的包大小。 例如,如果您正在下载 React 组件,您的应用程序不会导入 React 代码两次。 模块将自动使用您现有的 React 源,仅额外导入组件代码。 最后,您可以使用 React.lazy 和 React.suspense 提供回退功能,以确保如果导入的代码由于某种原因失败,构建不会影响用户体验。
这种架构释放了构建微前端的巨大潜力。 您可以在以下文章中阅读更多内容并查看示例。
使用 Webpack 5、Module Federation 和 Bit 革新微前端:
3.单人SPA
Single SPA 将自己定义为“前端微服务 Javascript 框架”。 简而言之,它将生命周期应用于每个应用程序。 每个应用程序都可以响应 url 路由事件,并且知道如何从 DOM 中引导、加载和卸载自身。 传统 SPA 和 Single SPA 应用程序的主要区别在于它们可以与其他应用程序共存,并且每个应用程序都没有自己的 HTML 页面。
因此,如果您希望将不同的前端或框架整合到一个 DOM 中并希望在运行时集成,请查看这个有趣的实验。
您可以在此处查看一些示例:
项目链接
4. 系统JS
SystemJS 不是微前端框架,但它确实提供了跨浏览器独立模块管理的解决方案。 这个解决方案是实现 MF 的关键(并且实际上也被 Singe-spa 使用)。
将 SystemJS 视为 JS 模块的协调者。 它允许我们使用与 JS 模块相关的不同特性,例如动态导入和导入映射,而不依赖原生浏览器的支持web前端界面集成框架,并且所有这些都具有接近原生的性能。 一些值得注意的功能包括用于旧版浏览器的 polyfill、使用名称的模块导入(通过将名称映射到路径)以及对多个 JS 模块的单个网络请求(通过使用其 API 将多个模块设置为单个文档)。
它还提供对其“模块注册表”的轻松访问,因此您可以跟踪浏览器中可用的模块。
项目链接
5. 螺旋线
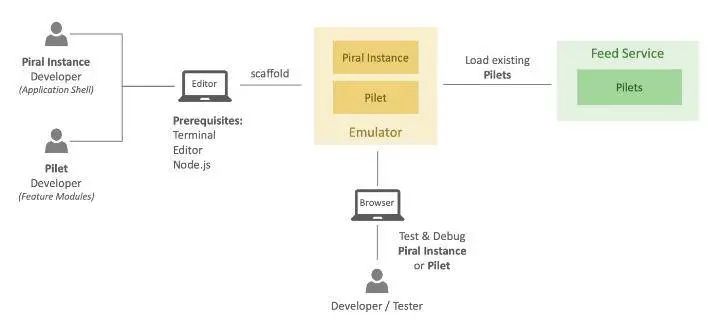
Piral 的目标是让您可以轻松地使用微前端构建门户应用程序。 您可以使用 Piral 创建模块化前端应用程序,并利用称为 pilet 的解耦模块在运行时扩展微前端架构。 用户可以独立开发 pilet,以及必要的代码和所有其他相关资产。 这是一个现场演示:
Piral 所需的先决条件非常宽松,开发者只需要安装他们喜欢的编辑器、终端、Web 浏览器和 Node.js。 开发者可以在本地开发机的模拟器中执行和调试Piral实例(应用shell)和piltes(功能模块)。

项目链接
6. 开放组件
Open Component(简称 OC)项目宣布其目标是“前端世界中的无服务器”。 更具体地说,OC 旨在成为一个一站式微前端框架,使其成为一个丰富而复杂的系统,包括从组件处理到注册表到模板甚至 CLI 工具的所有内容。 OpenComponents 有两个部分:
7.乾坤
Qiankun 声称是“基于 single-spa 的微前端实现,但已使 single-spa 生产就绪”。 该项目旨在解决从较小的子应用程序组合较大的应用程序时面临的一些主要问题,例如发布静态资源、集成单个子应用程序、确保子应用程序在开发和部署过程中相互独立以及运行时是相互隔离,处理共同的依赖关系,处理性能问题等。
项目链接
8. 琉璃
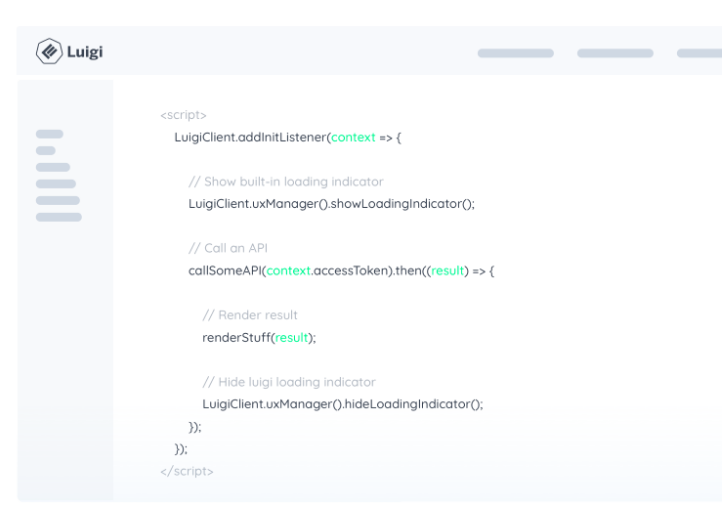
Luigi 是一个微前端 JavaScript 框架,您可以使用它来创建由本地和分布式视图提供支持的管理用户界面。 Luigi 允许 Web 应用程序与应用程序中包含的微前端进行通信。 为确保通信顺畅,您可以配置路由、导航、授权和 UX 元素等设置。

Luigi 由 Luigi Core 应用程序和 Luigi 客户端库组成。 他们使用 postMessage API 在核心应用程序和微前端之间建立安全通信。 更多信息,请自行查看。
这是一个 Test Playground,您可以在其中亲眼看看它是如何工作的。
#/家/概述
试一试,也可以在 GitHub 上查看这个不错的 SAP 项目:
项目链接
9.弗林特
FrintJS 是“用于构建可扩展和响应式应用程序的模块化 JavaScript 框架”。 您可以使用它从不同的打包器加载应用程序,为应用程序提供结构web前端界面集成框架,并处理路由、依赖关系等问题。该项目通过附加包支持 RN 和 Vue,但文档和测试大多是特定于 React 的。



 上一篇
上一篇 








