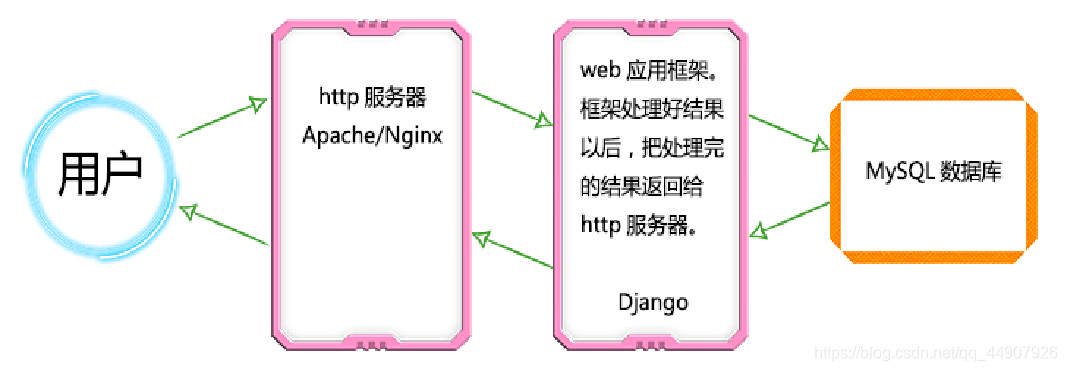
web前端界面集成框架-web前端 框架
Web应用的分类: 一、传统网页 1、H5(不等同于HTML5)
一般称为H5页面(营销页面)
即:在传统平面海报的基础上增加交互体验和数据存储,用于营销推广和数据采集等。
2、传统技术特点:
.点击链接、按钮或提交表单后,页面整体刷新
3. 传统技术的缺点: 2. 单页应用(SPA) 1. 单页应用的特点 2. 单页应用的框架 1. Angular 1. 特点 2. 缺点
学习困难,文档少
2. React 1. 特点 2. 缺点 3. Vue 1. 特点 2. Vue.js 类似于微信小程序,阿里巴巴的Weex 3. Ajax 和XML 1. 概述 2. 特点Vue
Vue(发音类似 view)是一个用于构建用户界面的渐进式 JavaScript 框架
介绍特点 4.体积小:压缩后33k5。 双向数据绑定扩展一:Diff算法一、Native Vue
独立的Vue框架,不与Webpack等框架结合使用
一、安装部署 1 安装方式 1、直接通过tags导入 2、通过src导入在线文件(使用CDN加速)
开发版
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
生产版本
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
模板库导入(暂时不用)
<script type="module">

import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.esm.browser.js'
</script>
2.通过npm命令行工具下载安装 2.导入类型
3.例子
三、Webpack+Vue.js开发 一、概述 NVM(Node Version Manager)
节点版本管理工具
不同的 Node 版本可能会冲突
需要在同一台机器上同时安装多个版本的Node,NVM可以帮我们解决这个问题
Windows下NVM官网
NPM(节点包管理器)
只要安装了node,这个命令就会被捆绑安装。 它的功能和Ruby中的bundler、Java中的maven一样,都是管理第三方依赖。
网页包
随着SPA(Single Page App)的发展,js/css/png文件过多,难以管理,文件夹结构容易混淆
希望项目能压缩css,js,切向处理各种js/css导入web前端界面集成框架,相关模板的html文件
webpack是一个打包工具,可以将js、css、node、module、coffeescrip、scss/less、图片等打包在一起
在实际开发中,我们统一使用Webpack+Vue.js来做项目,这样可以实现视图、路由、组件等的分离,以及快速的打包部署和项目上线
一、webpack的安装与使用

npm 安装 --save webpack
Webpack 本身就支持 Vue.js,所以 Webpack 和 Vue.js 结合在一起,分不清谁是谁
您只需要知道要做什么以及运行什么命令
一般来说,只要你会安装Node和Vue.js
安装 Vue.js
2.需要同时安装vue和vue-cli这两个node包
npm install vue vue-cli -g
-g 表示这个包安装后可以全局使用
安装后注意配置环境变量
找到vue.cmd的文件路径配置
F:\Node\NodeJs\node_global
运行视图
3.基于Webpack模板新建项目
vue init webpack 我的项目
Vue是在Webpack的前提下使用的
安装所需的依赖项
cd 我的项目

cnpm/npm 安装
启动项目
npm 运行开发
或 npm 开始
两者没有区别。 运行npm run dev时,系统会进入package.json文件,运行scripts中对应的脚本。 可以看到start,对应npm run dev

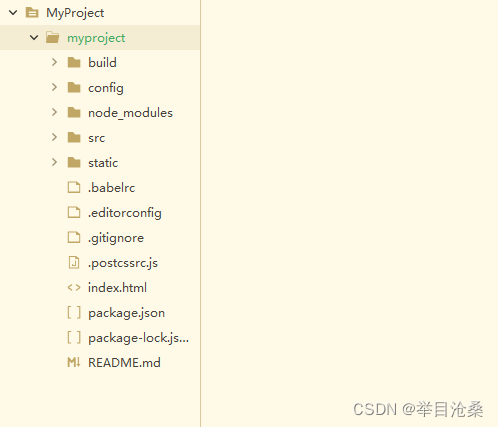
使用vue init webpack myproject后web前端界面集成框架,会生成一个全新的项目,文件结构如上
build: 用于编译的脚本

build.js:打包使用,不可修改
check-version.js:检查npm的版本,不能修改
utils.js:不可修改,做一些css/sass等文件的生成
vue-loader.conf.js:非常重要的配置文件,不可修改。内容用于辅助加载Vue.js使用的css源图等。
webpack.base.conf.js
webpack.dev.conf.js
webpack.prod.conf.js 是基础配置文件,不可修改
配置:各种配置

dev.env.js:开发模式下的配置文件,一般不用修改
prod.env.js:生产模式下的配置文件,一般不需要修改
index.js:非常重要的一个文件,定义了开发端口(默认8080)、图片文件夹(默认静态)、开发模式下的代理服务器
dist:打包后的文件夹
node_modules:node第三方包

node项目使用了很多三方包,非常庞大。 该文件由命令 npm install 生成。 package.json 中定义的所有第三方包都会自动下载并保存在该文件夹中
注意这个文件夹不能放在git
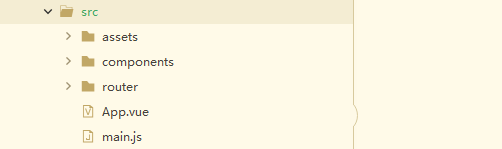
src: 源代码

assets:文件夹中用到的所有图片都可以放这里

components:使用的视图和组件所在的文件夹(core)

路由器:路由

index.js是路由文件,定义了每个页面对应的url
应用程序.vue:

如果index.html是一级页面模块,App.vue是二级页面模板,其他所有Vue.js页面都作为模板的一部分进行渲染
main.js:没有实际的业务逻辑,但是为了支持整个Vue.js框架,有必要存在
静态:静态文件

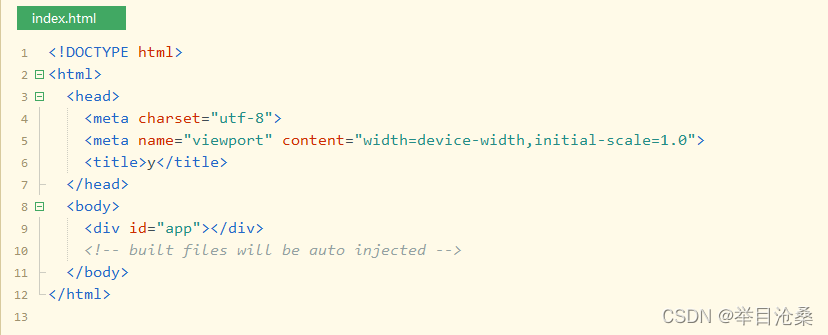
index.html:最外层文件

package.json:节点项目配置文件

4.Webpack+Vue.js实战
在 Vue.js 中创建页面需要以下两步
1.创建新路由
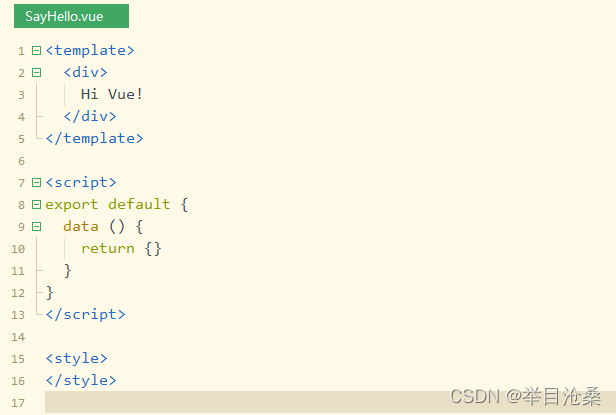
2.新建一个vue页面

代码块表示 HTML 模板,其中包含最常见的 HTML
表示js代码,这里写的都是js代码,这里用的是EMScript
表示所有的CSS/SCSS/SASS文件都写在这里
定义和显示变量
如果要在vue页面中定义一个变量并显示出来,需要提前在data中定义
通过与原生Vue的区别,我们可以看出,之前原生代码中new Vue({})中存在的代码应该放在Webpack框架下的export default{}中。
let、var、常量和全局变量



 上一篇
上一篇 








