前端与后端-前端和后端开发
今天有一个前端开发人员在后端接口上拉了皮。 那位大哥对后台人员提供的接口有很多意见(我已经习惯了),但是他说的确实有道理,所以结合我的意见,希望提供接口的人多多关注.
收费 1:无文件
比如一个新的前端人员到了一个新的公司,在使用界面的时候,不知道问这个还是问那个,或者不知道是不是要文档,这肯定是前端人员最沮丧的事情。 驰骋过去。
1. 为什么需要文档?
该文档是当前开发人员乃至继任者(后来的开发人员)要遵循的明确指南。
即使是简单的事情,如果不写文档,口耳相传,以后比写文档消耗的工夫还多。
好记性不如烂笔头。 一段时间后,甚至开发人员也可能忘记界面的用途。
2.文件怎么写?
在线文档。
在线文档很容易被别人更新和查看,比如可以使用Swagger写接口文档。
PS:Swagger 是一个标准化的完整框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
本地文档。
本地文档一般使用Word文档,但不易传播,但可以离线查看。
决赛~
文档极其关键,不管是在线的还是本地的,都是关键。 写文档虽然麻烦,但是对于后端人员来说前端与后端,却是利人利己。
有罪 2:文档不完整

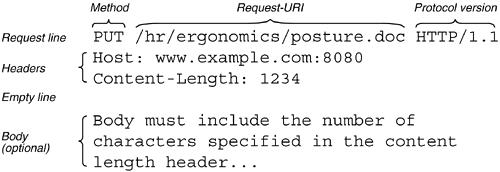
好吧,即使有文档,文档中对接口的描述也可能不完整,可能缺少对每个参数(取值范围、类型)、请求方法(GET、POST、PUT、DELETE)、所有状态的详细描述返回的数据等等等等。 这里最缺的就是返回数据的状态!
通用返回数据结构~
公司数据接口返回结构为
{
s : 0/ 1, //表示此操作的处理状态( status ),一般简单的成功 /不成功,使用 1/0 表示。
m : 'xxxx', //表示此操作的提示信息( message ),一般只用来显示操作失败时提示信息。
r : [], //表示此操作的返回值( result )
count : x //返回的数据条数
}
这种数据结构看起来没什么问题,确实也没什么大问题。 问题出在s字段上。 有很多接口,不仅有两种状态,只有一种成功状态也是可以的。 问题出在故障状态。 可能会有很多失败。 一个简单的 s:0 并不能说明失败的原因(即使有 m 提示信息,但是用这个来区分也不靠谱,因为提示可能会改变),我们并不总是只用 m 来显示。
升级返回数据结构~
那位同事提出了以下回应
{
s : 0/ 1/ 2/ 3, // 0代表正常,1是参数有误,2是用户不存在,3是用户没权限等等
m : 'xxxx', //表示此操作的提示信息( message ),一般只用来显示操作失败时提示信息。
r : [], //表示此操作的返回值( result )
count : x //返回的数据条数
}
m、r、count可以不变,但是s必须包含所有的返回状态,代表这个接口的所有业务情况,前端开发人员也可以处理每一种情况。
决赛~
文档中最重要的部分是返回值的状态,我也推荐上面的升级返回数据结构,这样就没有歧义了。 既然文档写好了,就把文档写好,写清楚。 这也是一个利人利己的地方。
作案三:接口参数未校验
前端人员不是很在意,因为他们在调整接口前都会进行验证,而后端的参数验证只是双重保证。 之前也搞过一段时间后台,也犯了没有检查参数的错误。 嗯,因为后面没有做后端,所以没有改正。 不过还是提醒一下后台人员,参数校验是第一步,千万不要偷懒。
决赛~
接口校验要统一处理,后端慎重考虑。
罪状四:未能保证接口的原子性

接口的原子性非常重要。 有时一个接口可能做几件事情前端与后端,但并不是所有事情都能正常完成。 这可能会导致原子性问题,无法准确调用接口。
PS:原子性。 原子事务要么完全执行,要么根本不执行。 这意味着工作单元中的每个任务都必须正确执行。 如果任何任务失败,则整个工作单元或事务将终止。 这意味着之前对数据所做的任何修改都将被撤消。 如果所有任务执行成功,事务将被提交,即对数据所做的更改将是永久性的。
决赛~
必须保证原子性,保证,保证!
罪恶五:持续的接口问题
前端开发人员在调整界面的时候,可能会出现各种各样的问题。 有问题可以理解。 程序不会有bug,但是也不要太离谱,后端兄弟们。 所以我觉得在给出接口之前我应该澄清一些事情:
是否验证参数。
是否对所有案例进行了测试,如果是,请编写单元测试。

返回数据是否准确清晰,响应状态码是否正常。
文档是否齐全。
总结
后端人员应该多为前端人员着想。 出现问题的时候先检查自己,不要一上来就和前端打架。 如果您有自己的问题,那将很尴尬。
-结尾-
如果觉得这篇文章还不错,就来【分享点赞观看】三遍,让更多人看到~



 上一篇
上一篇 








