小程序不支持cookie-小程序支不支持外链
小程序架构与实现机制
小程序不是H5应用,而是更传统的CS架构,基于数据驱动的模型,一切都是组件(view component)。 所以在开发小程序的时候建议不要用web app开发的方式去思考。
小程序开发语言是一套独立的开发语言体系小程序不支持cookie,既与Html+CSS+JavaScript一脉相承小程序不支持cookie,又有所不同,提供各种自有组件和API。
从框架组件设计来看,框架本身采用了面向状态的编程方式,组件部分类似于redux的设计(实际上并不是redux实现的)。 组件的View被action操作后,只能通过action的业务处理来更新View。 该框架是单向数据绑定,不能自动更新。 对于这种自带action的View组件,建议必要时重新封装。 封装可以考虑aop方式的动态注册&卸载。
对于业务页面的开发,页面可以看作是一个页面组件。 在该页面组件中,完成了以下工作:
负责初始化组件状态(微信)
负责组合子视图组件形成页面效果(开发者)

判断js与view匹配的数据(开发者)
负责注册业务逻辑对象提供的业务逻辑方法(开发者)
负责管理业务逻辑对象(开发人员)
页面wxml与页面js的通信如下(简化了微信框架的工作)
官方开发文档:

知识储备
基础:HTML+JS+CSS
进阶:React、Vue
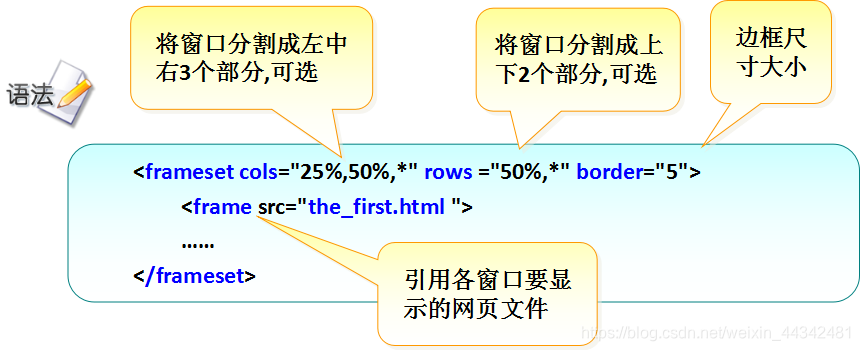
语法:小胡子,XML
规范:CommonJS
微信小程序架构
一个小程序页面包含4个文件:
1. WXML:页面结构用于创建页面对象,处理页面生命周期控制和数据处理

2. JS:页面逻辑设置当前页面工作时的窗口配置
3、WXSS:页面样式用于定义页面中的元素结构,遵循XML语法,不遵循HTML语法,添加flex布局
4. JSON:页面配置用于定义页面样式,语法遵循CSS语法,扩展了CSS的基本用法和长度单位
小程序实现机制
小程序的开发基于微信提供的一套应用框架。 微信通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基本功能,向上层提供了一套完整的Javascript API,开发者可以方便的使用微信客户端提供的各种功能。微信客户端。 快速构建应用程序的基本功能。 框架设计如下:
框架提供了自己的视图层描述语言WXML和WXSS,以及基于JavaScript的逻辑层框架,通过视图层和逻辑层之间的单向数据绑定传输数据,让开发者更专注于数据和逻辑。

通道服务和会话管理的实现
Channel服务基于WebSocket完成,session管理需要完成微信需要的认证过程。 微信的请求接口wx.request不支持cookie传输,所以session层不能使用传统的Session方法。
会话服务与通道服务和服务模块的关系
小程序与业务服务器通信
通道服务基于WebSocket实现。 具体过程如下:

小程序与业务服务器通信过程
建立WebSocket连接的过程
会话管理的实现过程和鉴权过程如下:
会话建立过程
会话认证过程
参考资料:小程序官方、腾讯云、腾讯Bugly、微信小程序俱乐部作者【风小雨洛】


 上一篇
上一篇 








