微信小程序菜鸟-微信公众号有微信小程序
发布时间:2023-03-13 22:06 浏览次数:次 作者:佚名
一、运用的技术
主要运用的技术为微信小程序原生开发、springboot、mybatis-plus和mysql。这个项目主要完成了学校的毕业设计课程内容。

二、项目中的亮点

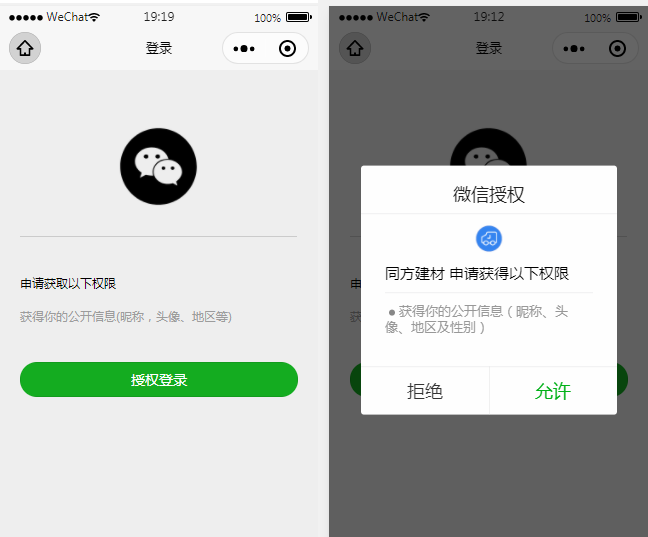
(1)、通过微信小程序的授权登录,完成对小程序登录的验证,话不多说,上图解释。以下代码通过AES算法解密将微信小程序端加密的用户的个人信息解密出来微信小程序菜鸟,返回其信息数据,保存至数据库。

public class AesUtil{
public static String decrypt(String data, String key, String iv) {
String result = "";
// 被加密的数据
byte[] dataByte = Base64.decode(data);
// 加密秘钥
byte[] keyByte = Base64.decode(key);
// 偏移量
byte[] ivByte = Base64.decode(iv);
System.out.println("进入了解密算法");
try {
// 如果密钥不足16位,那么就补足. 这个if 中的内容很重要
int base = 16;
if (keyByte.length % base != 0) {
int groups = keyByte.length / base + (keyByte.length % base != 0 ? 1 : 0);
byte[] temp = new byte[groups * base];
Arrays.fill(temp, (byte) 0);
System.arraycopy(keyByte, 0, temp, 0, keyByte.length);
keyByte = temp;
}
// 初始化
Security.addProvider(new BouncyCastleProvider());
Cipher cipher = Cipher.getInstance("AES/CBC/PKCS7Padding", "BC");
SecretKeySpec spec = new SecretKeySpec(keyByte, "AES");
AlgorithmParameters parameters = AlgorithmParameters.getInstance("AES");
parameters.init(new IvParameterSpec(ivByte));
// 初始化
cipher.init(Cipher.DECRYPT_MODE, spec, parameters);
byte[] resultByte = cipher.doFinal(dataByte);
if (null != resultByte && resultByte.length > 0) {
result = new String(resultByte, "UTF-8");
}
System.out.println(result);
System.out.println(111);
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (BadPaddingException e) {
e.printStackTrace();
} catch (InvalidKeyException e) {
e.printStackTrace();
} catch (InvalidAlgorithmParameterException e) {
e.printStackTrace();
} catch (NoSuchPaddingException e) {
e.printStackTrace();
} catch (InvalidParameterSpecException e) {
e.printStackTrace();
} catch (NoSuchProviderException e) {
e.printStackTrace();
} catch (IllegalBlockSizeException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return result;
}
(2)、通过微信小程序来获取当前用户所在城市,首先需要在腾讯地图申请一个key,我选择的是微信小程序中的,然后下载该网站提供js,引用到自己的项目中,将申请的key放在新建的QQMapWX对象中。如下代码块中,通过这些代码即可获取用户当前所在位置,首先需要用户授权wx.getLocation(),可以获取到用户当前所在的经纬度微信小程序菜鸟,然后通过定义的qqmapsdk对象,通过获取的经纬度反转来获取当前用户所在的城市,即可成功获取当前用户所在的城市。可去官网查看具体步骤:


getLocations:function() {
if(this.data.currentLocation == '') {
var that = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
var lat = res.latitude;
var lng = res.longitude;
qqmapsdk.reverseGeocoder({
location: {
latitude: lat,
longitude: lng
},
success: function (res) {
//获取详细地址
// console.log(res.result)
var citys = res.result.address_component.city;
let province = res.result.ad_info.province
var cityid = res.result.ad_info.adcode;
var cityObj = {
fullname: citys,
lat: lat,
lng: lng,
id: cityid
};
let location = province + citys
that.setData({
location:location,
is_option:true,
currentLocation:location,
change_location:location
})
}
})
},
fail: e => {
that.refuserr();
}
})
} else {
let after_location = this.data.currentLocation
this.setData({
location:after_location
})
}
},

 上一篇
上一篇 








