小程序登录界面-微信小程序登录页面
发布时间:2023-03-13 21:03 浏览次数:次 作者:佚名
现在微信小程序非常火爆,很多常规的APP都推出了自己的微信小程序。说到微信小程序,不可避免会触及到微信账号的授权登录小程序登录界面小程序登录界面,现在来说说一下哈!
首先需要自己的一个小程序,可以到微信公众平台注册一个自己的小程序: :

在这里插入图片描述
前端部分:
编写自己的界面login.wxml:
image>
view>
login.js:
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
//登录
doLogin: function(e){
console.log(e.detail.errMsg)
console.log(e.detail.userInfo)
console.log(e.detail.rawData)
wx.login({
success: function(res){
console.log(res)
//获取登录的临时凭证
var code = res.code;
//调用后端,获取微信的session_key,secret
wx.request({
url: 'http://192.168.0.15:8090/wxLogin?code='+code,
method: "POST",
success: function(result){
console.log(result);
app.setGlobalUserInfo(e.detail.userInfo);
wx.redirectTo({
url: '../index/index'
})
}
})
}
})
}
})
后端部分:
后端运用的是springboot框架

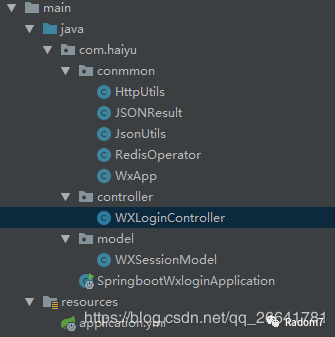
在这里插入图片描述
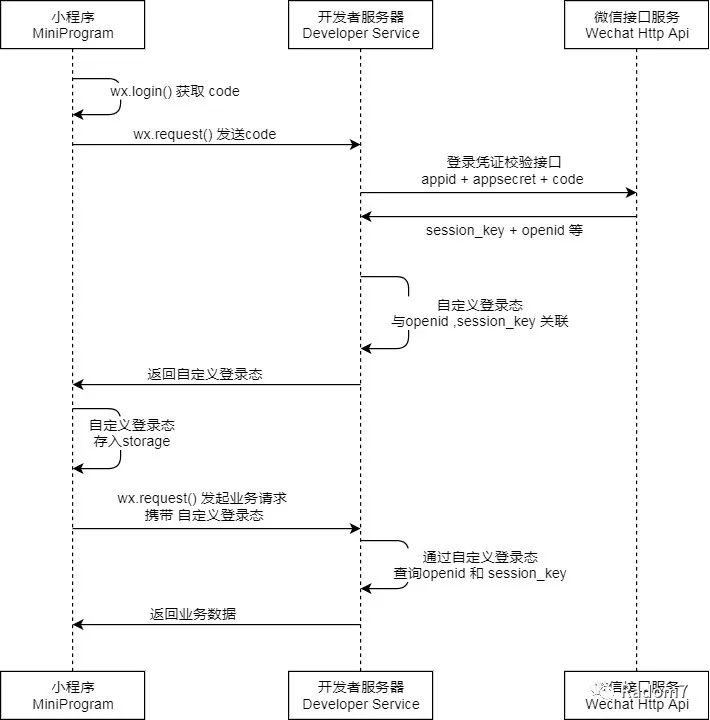
官方教程:

在这里插入图片描述
说明:首先需要小程序端触发 wx.login方法拿到code,将code传到后台服务器,后台服务器结合小程序的appid和appsecret去请求微信接口服务器,微信接口服务器返回openid和session_key给后台服务器,然后进行自己的业务办理。
后台主要看的是controller代码,接受code以后,对发起请求,最后将openid和session_key保存到redis,保持会话:
@RestController
@Slf4j
public class WXLoginController {
@Autowired
private RedisOperator redis;
@PostMapping("/wxLogin")
public JSONResult wxLogin(String code) {
log.info("wxlogin - code: " + code);
// https://api.weixin.qq.com/sns/jscode2session?
// appid=APPID&
// secret=SECRET&
// js_code=JSCODE&
// grant_type=authorization_code
String url = "https://api.weixin.qq.com/sns/jscode2session";
Map param = new HashMap<>();
param.put("appid", WxApp.APPID);
param.put("secret", WxApp.SECRET);
param.put("js_code", code);
param.put("grant_type", "authorization_code");
String wxResult = HttpUtils.doGet(url, param);
log.info(wxResult);
WXSessionModel model = JsonUtils.jsonToPojo(wxResult, WXSessionModel.class);
log.info(model.toString());
// 存入session到redis
redis.set("user-redis-session:" + model.getOpenid(),
model.getSession_key(),
1000 * 60 * 30);
return JSONResult.ok();
}
}


 上一篇
上一篇 








