微信小程序height-微信小程序 微信支付
发布时间:2023-02-10 14:20 浏览次数:次 作者:佚名
微信小程序中让元素占据整个屏幕高度的实现方法
更新时间:2016-12-14 10:19:03 贡献者:lqh
本文主要介绍微信小程序中如何让元素占据整个屏幕高度的相关信息。 需要的朋友可以参考以下

微信小程序中让元素占据整个屏幕高度的实现方法
在项目中,经常需要使用一个容器元素来占据屏幕的高和宽,然后在这个容器元素中放置其他元素。
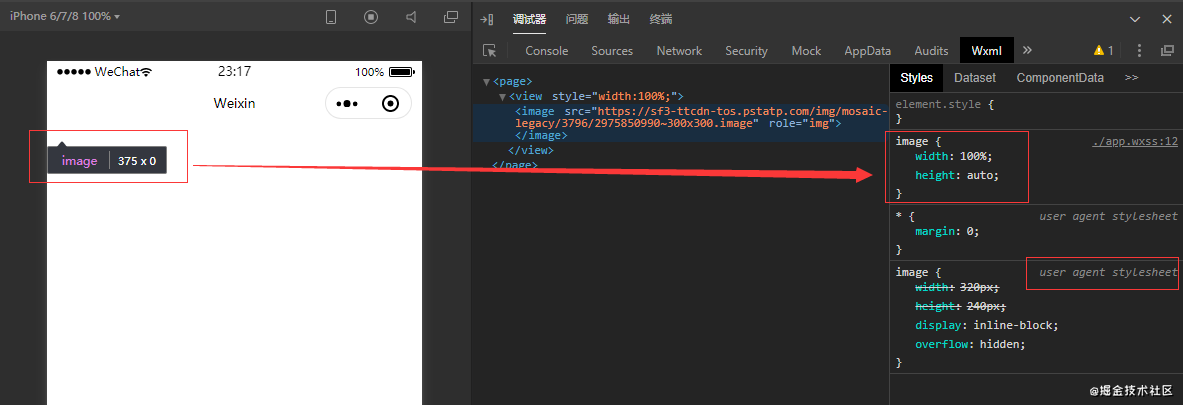
宽度就是 width:100%

但是关于高度,我们知道的是,在给定父元素的高度的时候,必须给定height: 100%。
以前我的做法是用js获取屏幕的高度,然后赋值给height微信小程序height,
网页中屏幕的高度为:window.innerHeight;

在微信小程序中需要调用wx.getSystemInfo接口,然后通过setData进行赋值
但是明明是通过js来完成的,效率肯定不如css直接给样式。
所以我们使用另一种方法:

在网页中设置body,html{height:100%};
将 body 和 html 设置为 100%,这样我们就可以在它们的子元素中使用 height:100% 来让我们的容器元素填满屏幕的高度。
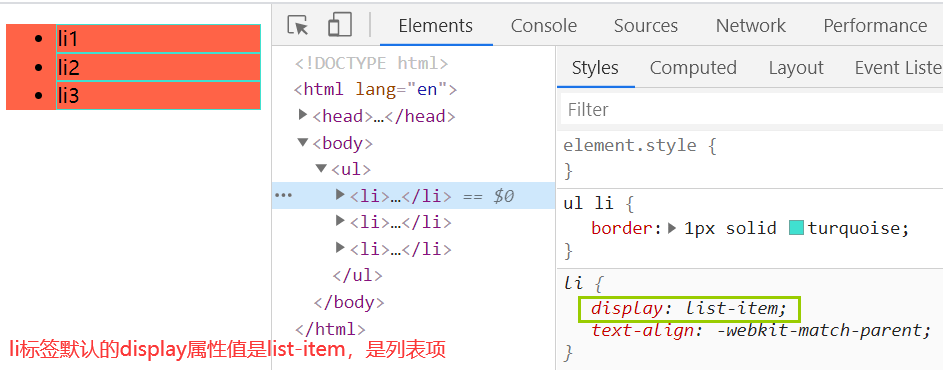
但是在微信小程序中,并没有dom对象微信小程序height,但是我们通过查看调试工具可以看到在dom树中(不知道怎么称呼,就这么称呼吧),根节点是page,所以让我们尝试使用 page{height:100%}

果然是可行的。 高度占据小程序的整个窗口。
这样我就可以愉快的继续写我的小程序了。
感谢阅读,希望对您有所帮助,感谢您对本站的支持!


 上一篇
上一篇 








