制作gif动画的软件-FFmpeg动画素材引起的程序崩溃时,怎么不用WebP来代替.apng?
去年写过一篇文章,是教大家用FFmpeg制作GIF动画的。今天在讨论到项目中碰到的一个.apng动画素材引起的程序崩溃时,有位同学建议:我们为啥不用WebP来代替.apng?是啊,why not?
网上搜到一篇文章。自己试了一下,发现强大的FFmpeg果然支持制作WebP动图,于是顺手做了些笔记。
先来试一下这条命令:
ffmpeg -ss 25 -t 5 -i D:\Media\bear.wmv -vf scale=240:-1 -r 10 -lossless 1 -loop 0 -y D:\bear-lossless.webp

意思是:将D:\Media目录下的源文件bear.wmv,从第25秒的位置开始,截取5秒长度的视频,画面宽度按比例缩放到240像素,并且控制输出帧率为10fps后转成webp文件,最终保存为D:\bear-lossless.webp。注意到,我们这次用的是无损压缩(-lossless 1),并且生成的动画是无限循环播放的(-loop 0)。
当你迫不及待地找到新鲜生成的bear-lossless.webp文件,双击鼠标,弹出了系统默认的看图软件——呃,怎么不是动画呀?莫急!那只是因为你用的看图软件太菜了。将bear-lossless.webp文件拖进Chrome浏览器吧,马上就看到效果了!
既然提到了无损压缩,接下来我们再试试有损压缩吧,这时用到了qscale质量因子,它的取值范围为0-100,数值越高图像质量越好。我们用80来试试,命令行如下:
ffmpeg -ss 25 -t 5 -i D:\Media\bear.wmv -vf scale=240:-1 -r 10 -qscale 80 -loop 0 -y D:\bear-q80.webp

作为对比,我们用相同的这段视频生成一个GIF动画制作gif动画的软件,命令行如下:
ffmpeg -ss 25 -t 5 -i D:\Media\bear.wmv -vf scale=240:-1 -r 10 -y -f gif D:\bear.gif
对比后发现,无损压缩的bear-lossless.webp文件最大,有1.3MB;采用有损压缩后,bear-q80.webp文件变小了很多,只有177KB;而同样较小的bear.gif文件(仅154KB),图像质量明显差于bear-q80.webp。说明什么问题?WebP压缩算法优秀啊!


bear-lossless.webp

bear-q80.webp


bear.gif
回到实际的软件项目中来,我们要用的WebP能从视频中抽取出来吗?通常情况不是这样的。设计师往往会制作完整动画过程所对应的一系列静态图片。那么,怎样把这个图片序列生成一个WebP动图呢?其实也很简单,命令行如下:
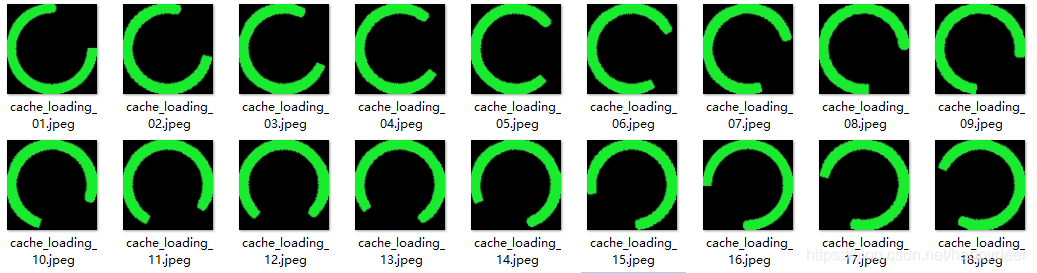
ffmpeg -f image2 -framerate 10 -i D:\Media\pics\cache_loading_d.jpeg -loop 0 -y D:\loading.webp
意思是:将设计师制作的动画单帧图片分别按照cache_loading_xx.jpeg格式命名,其中xx是连续的两位整数制作gif动画的软件,并把这些文件都放在同一个文件夹下。执行上述命令后,这些静态文件按照帧率10fps生成一个WebP动图文件D:\loading.webp。


设计师制作的原始素材须规范命名
很棒哦,快把loading.webp拖进Chrome浏览器看看吧!对比文件大小(loading.apng 81KB vs. loading.webp 42KB),差不多缩减了一半,满满的惊喜!

loading.webp


 上一篇
上一篇 






