回调函数 参数 java-join:数组的参数分割符,转成字符串
1.join()
join('参数') 把数组的元素以传入的参数为分割符,转成字符串。
let arr=[1,2,3,4,5];
let str1=arr.join(",");
let str2=arr.join("!");
console.log(str1);//-> 1,2,3,4,5
console.log(str2);//-> 1!2!3!4!52.push()
push() 可以接受任意数量的参数,把它们逐个添加到数组的末尾,并返回修改后的长度。
let arr1=['张三','李四','王五'];
arr1.push('赵六');
console.log(arr1); //-> ['张三', '李四', '王五', '赵六']
let arr2=['赵','钱','孙','李'];
arr2.push('周','韩','王');
console.log(arr2); //-> ['赵', '钱', '孙', '李', '周', '韩', '王']
let arr3=['张三','李四','王五'];
let count1=arr3.push('赵六');
console.log(arr3); //-> ['张三', '李四', '王五', '赵六']
console.log(count1); //-> 4
let arr4=['赵','钱','孙','李'];
let count2=arr4.push('周','韩','王');
console.log(arr4); //-> ['赵', '钱', '孙', '李', '周', '韩', '王']
console.log(count2); //-> 73.pop()
pop() 移除数组末尾最后一项,减少数组的长度,然后返回移除的项。
let arr=["苹果","西瓜","香蕉","草莓","荔枝","葡萄"];
arr.pop();
console.log(arr); //-> ['苹果', '西瓜', '香蕉', '草莓', '荔枝']
arr.pop();
arr.pop();
console.log(arr); //-> ['苹果', '西瓜', '香蕉']
let item=arr.pop();
console.log(arr); //-> ['苹果', '西瓜']
console.log(item); //-> 香蕉4.shift()

shift() 删除数组第一项,并返回删除元素的值;如果数组为空则返回undefined。
let arr=["你","是","我","滴","神","呐"];
arr.shift();
console.log(arr); //-> ['是', '我', '滴', '神', '呐']
let item=arr.shift();
console.log(arr); //-> ['我', '滴', '神', '呐']
console.log(item); //-> 是
let str=[];
let val=str.shift();
console.log(val); //-> undefined5.unshift()
unshift() 将元素添加到数组的开头,并返回数组的长度。
let arr=["张三","李四","王五"];
arr.unshift("马六");
console.log(arr); //-> ['马六', '张三', '李四', '王五']
let count=arr.unshift("秦七");
console.log(arr); //->['秦七', '马六', '张三', '李四', '王五']
console.log(count); //-> 56.reverse()
reverse() 将数组的数据排序进行反转,并返回反转后的数据,会改变原数组。
let arr=[1,2,3,4,5];
let arr1=arr.reverse();
console.log(arr); //->[5, 4, 3, 2, 1]
console.log(arr1); //->[5, 4, 3, 2, 1]7.sort()
sort() 对数组内的数据进行排序(默认为升序),并且返回排过序的数组,会改变原数组。

let arr = [5, 4, 99, 11, 2, 5];
arr.sort();
console.log(arr); //-> [11, 2, 4, 5, 5, 99]
// 注意:通过上面的案例,你会发现 打印的数组和原数组比较还是有变化的 [5, 4, 99, 11, 2, 5] -> [11, 2, 4, 5, 5, 99];但是有没有达到我们想要的结果,这是为什么呢?
// 因为排序是针对字符的排序,先使用数组的toString()方法转为字符串,再逐位比较,2是大于11的,因为首位2>1,不要与Number型的数据排序混淆。
// 如果需要数值排序,sort(callback) 需要传入一个回调涵数,该函数应该具有两个参数,比较这两个参数,然后返回一个用于说明这两个值的相对顺序的数字(a-b);
arr.sort((a,b)=>a-b);
console.log(arr); //-> [2, 4, 5, 5, 11, 99]8.slice()
slice() 截取指定位置的数组,并返回截取的数组,不会改变原数组。
//注意:slice(startIndex, endIndex)可以有两个参数,startIndex为必选,表示从第几位开始;endIndex为可选,表示到第几位结束(不包含endIndex位),省略表示到最后一位;startIndex和endIndex都可以为负数,负数时表示从最后一位开始算起,如-1表示最后一位。
let arr=["葡萄","西瓜","香蕉","草莓","哈密瓜"];
let arr1=arr.slice(1,4);
let arr2=arr.slice(2);
console.log(arr1); //-> ['西瓜', '香蕉', '草莓']
console.log(arr2); //-> ['香蕉', '草莓', '哈密瓜']
console.log(arr); //-> ['葡萄', '西瓜', '香蕉', '草莓', '哈密瓜']9.splice()
splice() 在数组中指定位置添加,删除,替换元素回调函数 参数 java,并返回删除/替换的元素。会改变原数组。
// 注意:splice(start,num,val1,val2,...); 所有参数全部可选。和 slice 相比 splice 是会改变原数组的。
// start 是开始位置,可以为负数,-1就代表从最后一位开始,num代表要删除或者替换的长度,不能为负数。
// 删除
let arr=[11,22,33,44,55];
let arr1=arr.splice(2,1);
console.log(arr); //-> [11, 22, 44, 55]
console.log(arr1); //-> [33]
// 替换
arr=[11,22,33,44,55];
let arr2=arr.splice(3,1,66);
console.log(arr); //-> [11, 22, 33, 66, 55]
console.log(arr2); //-> [44]
// 添加
arr=[11,22,33,44,55];
let arr3=arr.splice(3,0,77);
console.log(arr); //-> [11, 22, 33, 77, 44, 55]
console.log(arr3); //-> []10.toString()
toString() 将数组转换成字符串,类似于没有参数的join()。该方法会在数据发生隐式类型转换时被自动调用。如果手动调用,就会直接转换成字符串回调函数 参数 java,不会改变原数组。
let arr=[1,2,3,4,5];
let str=arr.toString();
console.log(str); //-> 1,2,3,4,5
console.log(arr); //-> [1, 2, 3, 4, 5]
11.indexOf()
indexOf() 根据指定的数据,从左往右,查询在数组中出现的位置,如果不存在指定的数据,就会返回-1,如果找到了指定的数据,就会返回该数据的索引。
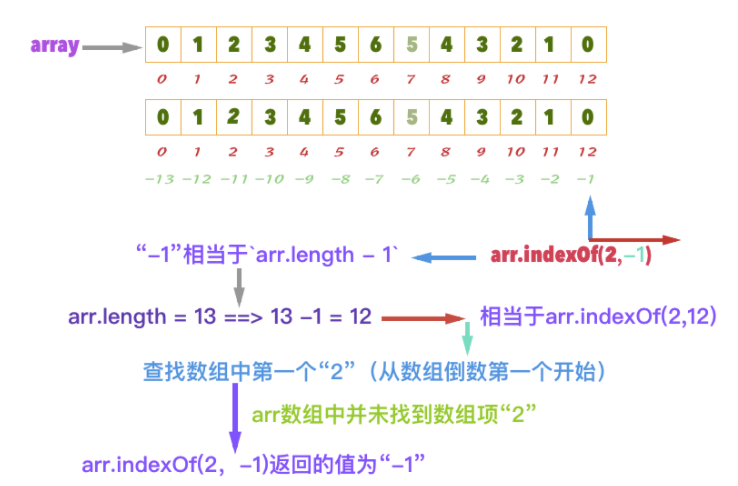
// 注意:indexOf(value, start);value为要查询的数据;start为可选,表示开始查询的位置,当start为负数时,从数组的尾部向前数;如果查询不到value的存在,则方法返回-1
let arr=['黄瓜','娃娃菜','胡萝卜','茄子'];
console.log(arr.indexOf('娃娃菜')); //-> 1
console.log(arr.indexOf('娃娃菜',2)); //-> -112.forEach()
用来遍历数组,没有返回值。
// 注意:forEach(callback);callback默认有三个参数,分别为item(遍历到的数组的数据),index(对应的索引),self(数组自身)。
let arr = ['张三', '李四', '王五', '马六'];
arr.forEach((item, index, self) => {
console.log(item + "--" + index + "--" + (self === arr));
})
// 打印结果:
// 张三--0--true
// 李四--1--true
// 王五--2--true
// 马六--3--true13.map()
1.同forEach功能;
2.map的回调函数会将执行结果返回,最后map将所有回调函数的返回值组成新数组返回。
//注意:map(callback);callback默认有三个参数,分别为item,index,self。跟上面的forEach()的参数一样
let arr = ['张三', '李四', '王五', '马六'];
let arr1 = arr.map(item => {
return '你好:' + item
})
console.log(arr1) // -> ['你好:张三', '你好:李四', '你好:王五', '你好:马六']
14.filter()
1.同forEach功能;
2.filter的回调函数需要返回布尔值,当为true时,将本次数组的数据返回给filter,最后filter将所有回调函数的返回值组成新数组返回(此功能可理解为“过滤”)。
let arr = [1, 2, 3, 4, 5, 6];
let arr1 = arr.filter((item, index, self) => {
console.log(item + "--" + index + "--" + (self === arr));
return item > 3
})
console.log(arr1) // -> [4,5,6]
// filter打印结果:
// 1--0--true
// 2--1--true
// 3--2--true
// 4--3--true
// 5--4--true
// 6--5--true15.find()
数组的循环,查找到符合条件的值并且打断循环返回找到的值。
let arr = ['张三', '李四', '王五', '马六'];
let str = arr.find(item => item == '李四');
console.log(str); // -> 李四16.findIndex()
数组的循环,查找到符合条件的索引并且打断循环返回找到的索引值。
let arr = ['张三', '李四', '王五', '马六'];
let index = arr.findIndex(item => item == '李四');
console.log(index); // -> 1;
17.every()
判断数组中每一项是否都满足条件,只有所有项都满足条件,才会返回true。
// 注意: every()接收一个回调函数作为参数,这个回调函数需要有返回值,every(callback);callback默认有三个参数,分别为item,index,self。
let arr = [1, 2, 3, 4, 5, 6];
let bool = arr.every(item => item > 0);
console.log(bool); // -> true;
let bool1 = arr.every(item => item > 3);
console.log(bool1); // -> false;18.some()
判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。否侧就会返回false。
//注意: some()接收一个回调函数作为参数,这个回调函数需要有返回值,some(callback);callback默认有三个参数,分别为item,index,self。
let arr = [1, 2, 3, 4, 5, 6];
let bool = arr.some(item => item > 3);
console.log(bool) // -> true;
let bool1 = arr.some(item => item > 6);
console.log(bool1) // -> false;19.reduce()
数组的第一项开始,逐个遍历到最后,迭代数组的所有项,然后构建一个最终返回的值。
// 注意: 参数:reduce()接收一个或两个参数:第一个是回调函数,表示在数组的每一项上调用的函数;第二个参数(可选的)作为归并的初始值,被回调函数第一次执行时的第一个参数接收。 reduce(callback,initial);callback默认有四个参数,分别为prev,now,index,self。 callback返回的任何值都会作为下一次执行的第一个参数。 如果initial参数被省略,那么第一次迭代发生在数组的第二项上,因此callback的第一个参数是数组的第一项,第二个参数就是数组的第二项。
let arr = [10, 20, 30, 40, 50];
let sum = arr.reduce((prev, now) => prev + now);
console.log(sum); // -> 150;
let sum1 = arr.reduce((prev, now) => prev + now, 110);
console.log(sum1) // -> 260;参考:数组的常用方法总结 - 简书 (jianshu.com)


 上一篇
上一篇 








