前端网络调试工具-鼎信诺前端取数工具
主流Web前端开发调试工具“终于解决了”
Stronus Loyalty User-ss • 2023-01-31 15:40 • 未分类 • 阅读 2
主流web前端开发调试工具“终于解决了” web前端开发工具(开发工具很多,只举常用的例子。) VisualStudioCode:界面美观,插件安全接口,操作简单 Sublimetext:主流开发编辑器,小巧轻便,启动速度快(媲美记事本) 插件丰富,扩展性强 内置语言高亮 内置语言自动补全 Webstorm:是jetbrains公司旗下的javascript开发工具,号称“当前主流web前端框架最智能的javascript IDE集成,安装方便代码补全框架丰富强大的集成代码格式化hbuild_1671465600
大家好,我是你们的好朋友Strones。 今天,我们就来说说主流的Web前端开发调试工具“终于解决了”。 希望你的编程造诣更上一层楼。

Web前端开发工具
(开发工具很多,只列出常用的。)
1.视觉工作室代码:
2. Sublime text:是一款主流的开发编辑器,

3. Webstorm:是jetbrains旗下的javascript开发工具,号称“最智能的javascript IDE”
4、hbuilder:适用于移动端开发,集成了mui、html5+等前端网络调试工具,可以打包应用。
Web前端调试工具
1.Goole开发工具:Google Chrome,按F12调出开发者工具

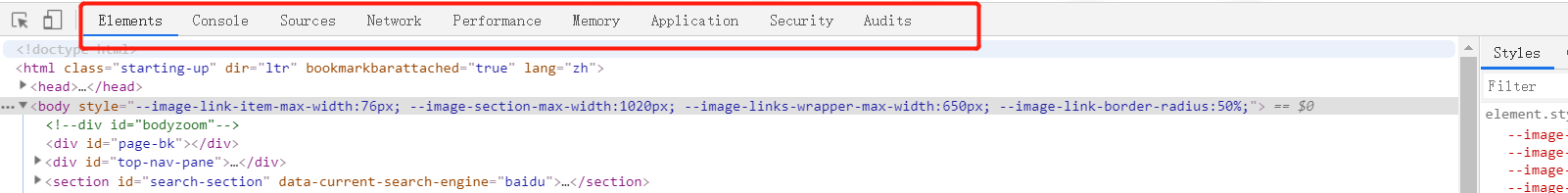
工具栏:

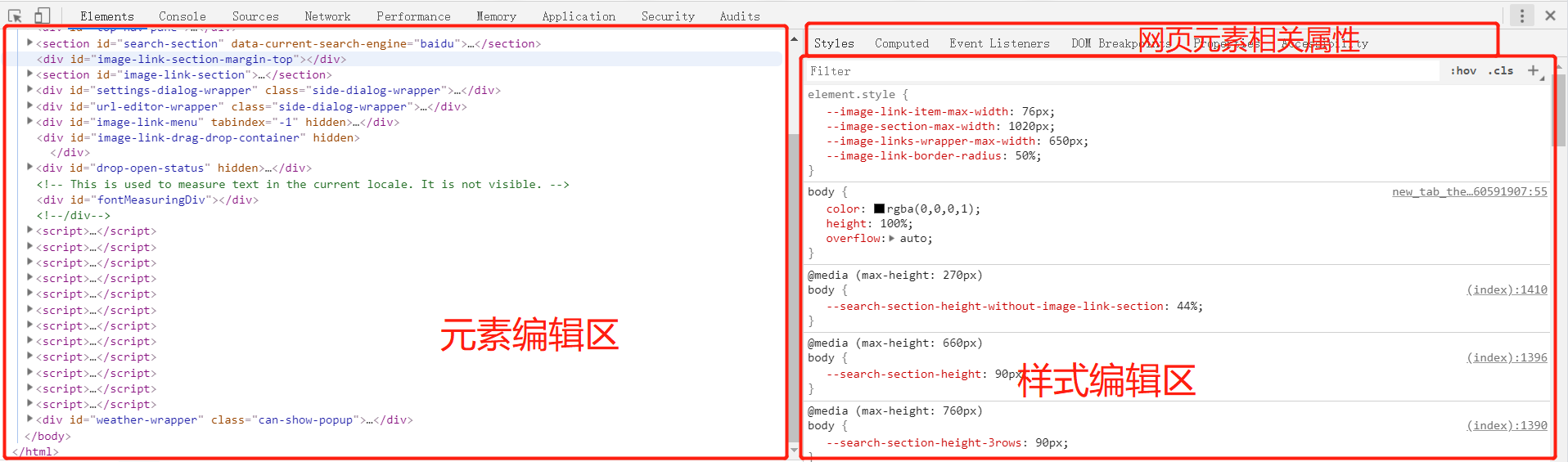
元素:用于查看和编辑当前页面的 HTML 和 CSS 元素。


console选项卡:用于显示脚本输出的调试信息,或者运行的测试脚本等。常用命令:console.log() console.info() console.error() console.warn()
Sources选项卡:用于查看和调试当前页面加载的脚本的源文件(断点设置和调试过程前端网络调试工具,可以进行代码格式化)
网络标签页:用于查看http请求的详细过程,如请求头、响应头、响应及返回内容等(可查看加载资源名称、加载资源状态、加载资源的类型)
应用选项卡:用于查看本地应用缓存数据信息(适用于离线应用或本地存储应用)

2.萤火虫
3.IE tester主要用于调试不同版本的IE
4.在线HTML\CSS代码格式化工具
5.JSON校验相关工具


 上一篇
上一篇 








