前端网络调试工具-web前端开发软件工具
这是我参加“第五届青训营”笔记创作活动的第10天
前言
PC端开发调试前端代码的方法有很多种:
浏览器调试工具:大多数浏览器都带有内置的开发人员工具,可以帮助查看和调试前端代码。 开发服务器:使用开发服务器可以更方便地在本地环境中进行开发和测试。 命令行工具:使用 Node.js 和 npm 等命令行工具可以更轻松地构建和调试前端代码。 前端框架:使用前端框架,如React、Vue、Angular等,可以更方便的管理代码和调试。 第三方工具:使用第三方工具,如Chrome DevTools、Firebug等,更深入地调试前端代码。 1、前端开发调试的PC端调试
DevTools是Chrome浏览器内置的开发者工具,可以帮助前端工程师更方便地调试和优化网页。
以下是 DevTools 的一些常用模块:
Elements:提供对页面 HTML 和 CSS 的实时编辑和检查。 控制台:允许您在 JavaScript 代码中运行命令、查看输出和调试代码。 Sources:提供对页面JavaScript源代码的实时编辑和调试功能。 网络:提供对网络请求的监控和分析,帮助优化网页的加载速度。 性能:提供页面性能分析功能,帮助识别性能瓶颈。 内存:提供对页面内存使用情况的分析,以帮助识别内存泄漏。 Application:提供页面存储(如cookie和localStorage)、缓存、渲染状态的检查。 安全:提供对网页安全的检测功能,如证书验证、内容安全策略(CSP)等。
这些模块的功能只是DevTools的一部分,它还有很多其他的功能和模块可以根据你的需要使用。 使用DevTools可以大大提高前端代码的调试效率,帮助你在调试过程中更快的发现问题。 此外,DevTools 可以帮助您在调试期间更快地完成各种任务,例如:

检查页面布局和样式以确保在各种屏幕尺寸和设备上正确呈现。 查看和分析网络请求以确保正确加载 Web 资源。 检查JavaScript代码的执行情况,确保代码在不同的浏览器环境下都能正常运行。 调试您的 JavaScript 代码、添加断点并查看变量的值以帮助排查代码问题。
家庭作业第 1 节:console.time() 是 JavaScript 中的调试命令,它开始计时指定的时间段。 此命令可帮助您确定代码片段何时执行,并可与 console.timeEnd() 配对以终止计时并显示结果。
例如:
javascript
console.time('loop');
for (var i = 0; i < 100000; i++) {
// Do something

}
console.timeEnd('loop');
复制代码上面的代码会启动一个名为“loop”的定时器,然后执行一个循环,最后调用console.timeEnd('loop')终止计时并在控制台显示结果,如下:
makefile
loop: 100ms
复制代码
这样可以很容易地确定代码片段的执行时间,并通过不断的测试来优化它们。
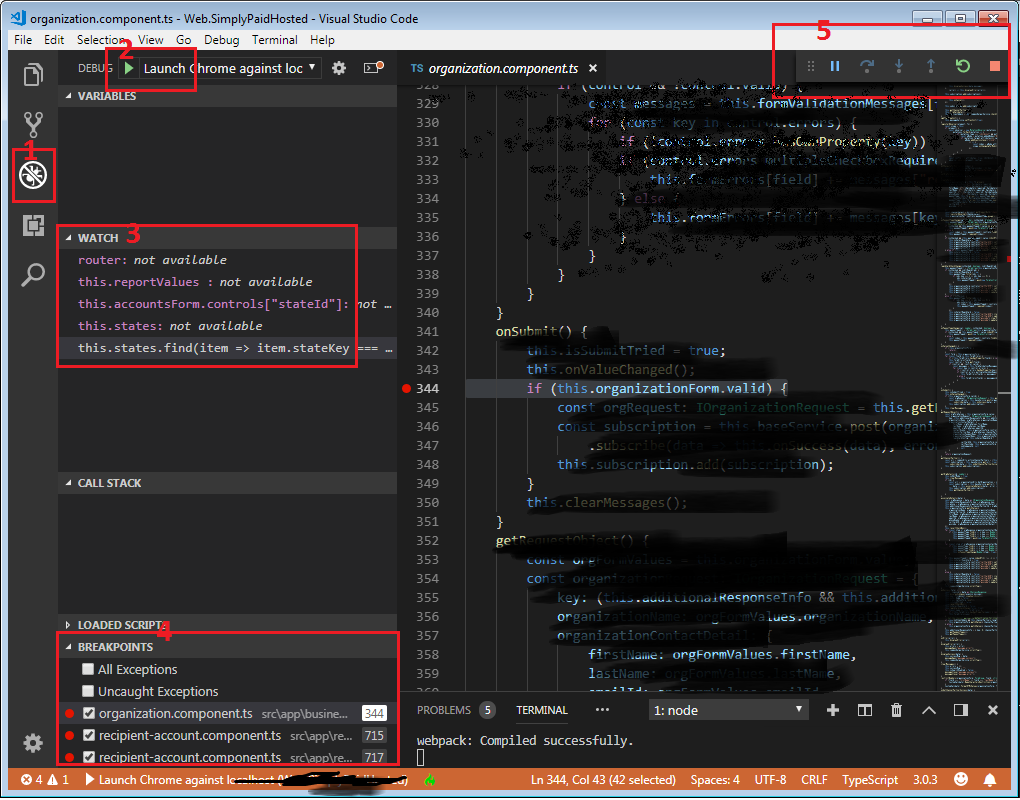
scope closure & call stack 调用栈的概念:
Scope是JavaScript中的作用域概念,定义了变量和函数可见的作用域。 JavaScript 有全局作用域和局部作用域,通过闭包机制,可以在函数内部定义局部作用域。
闭包是一种特殊的函数,它可以访问定义它的函数范围内的变量。 这个特殊的函数可以在定义的时候把作用域锁在里面,可以在别处调用这个作用域里面的变量。 闭包提供了一种保存内部变量状态的方法,使得创建模块或实现特殊功能变得容易。
Call Stack 调用栈是JavaScript中的一个概念,代表代码执行时的调用关系。 当代码调用一个函数时前端网络调试工具,该函数被压入调用栈,并一直保持在栈顶直到函数返回。 如果在函数内部调用了另一个函数,则该函数将被压入调用堆栈,直到它返回。 当 Call Stack 为空时,代码执行完成。
Call Stack 调用栈可以用来跟踪代码的执行情况,可以帮助您发现代码的问题,方便调试。 开发者工具中的“Call Stack”面板可以直接显示Call Stack的内容,帮助您判断错误来源。
另外,Call Stack调用栈还有异常处理功能。 当代码出现错误时,会抛出异常前端网络调试工具,可以在Call Stack调用栈的任何层级捕获。 通过在代码中使用try-catch语句,可以捕获Call Stack调用栈中的异常,从而实现对代码错误的处理。

总的来说,Scope closure 和 Call Stack 是 JavaScript 中的重要概念。 对于前端开发者来说,需要对这两个概念有深刻的理解,才能更高效的开发和调试代码。
如何调试压缩和混淆的代码:
可以使用 Source Map 调试压缩和混淆的代码。 Source Map 可以将压缩后的代码映射回原始代码,使调试成为可能。
具体来说,需要先生成Source Map,可以使用一些压缩工具(如UglifyJS)自动生成。 然后,在浏览器的开发者工具中加载Source Map,使用断点调试。 在断点处,浏览器显示原始代码,使调试更容易。
通常,使用 Source Maps 可以使调试精简和混淆代码变得更加容易。 但是需要注意的是,Source Map会对性能产生一定的影响,所以在生产环境中需要删除Source Map。
课后作业链接2:课后思考题:既然Source Map可以映射源码,那压缩后的代码拿来Source Map快点上线不安全吗?
回复:Source Map可以帮助浏览器将压缩后的代码映射回原来的源代码,方便调试和排查问题。 但是,将 Source Map 放到生产环境中在线是不安全的,因为它可以让攻击者洞察代码实现细节。 攻击者可以使用这些信息来查找代码中的漏洞并利用它们进行攻击。 因此,建议在生产环境中禁用 Source Maps,或者仅在必要时使用它们。

推荐的工具灯塔:
Lighthouse 是一个开源前端性能诊断工具,用于评估网站性能、可用性和构建质量。 Lighthouse 可用作 Chrome 扩展程序、命令行工具以及 Chrome 开发人员工具中的 DevTools 集成。
Lighthouse对网站性能的评价主要有以下几个方面:
首次加载时间:评估您的网站在首次加载时的表现。 整体加载时间:评估您的网站在加载后的表现。 用户体验:评估网站的用户体验,包括页面交互性和加载速度。 构建质量:评估您网站代码的质量以及它与最佳实践的符合程度。
Lighthouse提供的评估报告非常详细,可以帮助开发者诊断网站问题,并提供一些改进建议。
2、前端开发调试移动端调试:
在手机上调试与在 PC 上调试略有不同。 下面介绍一些常用的移动端调试工具和方法:
开发者工具:与PC端类似,部分手机浏览器也支持开发者工具,可以对网页进行检查和调试。 真机调试:连接电脑,使用开发者工具进行调试。 模拟器:使用模拟器进行调试。 模拟器支持iOS、Android等多种操作系统。 Remote Debugging:通过远程调试的方式进行调试,可以在电脑上使用开发者工具进行调试。 通过日志调试:通过打印日志和分析日志信息来诊断问题。


 上一篇
上一篇 








