前端网络调试工具-前端原型工具
前端开发调试技巧:PC端调试 | 青训营笔记
这是我参加“第五届青训营”同伴笔记创作活动的第7天。
我们在写前端程序的时候,调试代码是必不可少的。 它可能偶尔会用到,但不是很了解。 快来学习一些PC端调试的小技巧吧。
说到前端PC端的调试前端网络调试工具,浏览器一定是第一个想到的。 PC端调试与浏览器息息相关。
Chrome 开发者工具
Chrome DevTools(Chrome开发者工具)是一套嵌入在Chrome浏览器中的网页创建和调试工具。
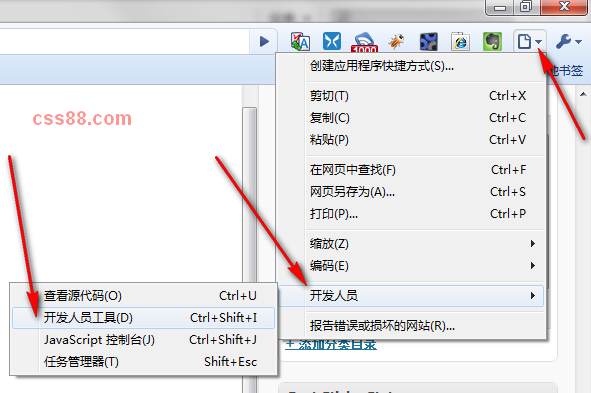
Chrome DevTools 可以通过以下方式打开:
当然还是推荐使用快捷键打开:
DevTools 功能(9 个功能组):

官方文档:developers.google.com/web/tools/c...
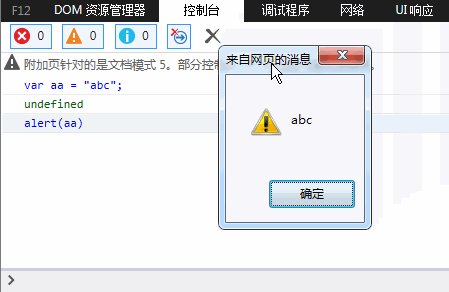
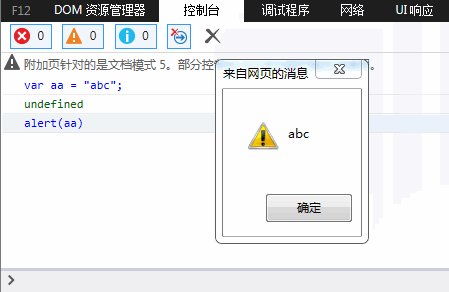
1.元素2。 console1)控制台输出日志打印控制台
正常打印:
控制台日志
效果和普通打印一样
console.debug, console.info

警告打印
控制台.warn
以表格形式显示数据
控制台.table
打印节点树结构
控制台目录
错误打印:

控制台错误
2)占位符
为日志添加css样式,突出重要信息
3. 来源面板
您可以在此面板中调试 JS 代码,或在工作区中打开本地文件
4.网络面板
Network面板可以记录页面上网络请求的详细信息,并分析每个请求资源的信息(包括状态、资源类型、大小、耗时、Request和Response等),优化网络性能。

5.性能面板
在性能面板中,您可以查看有关页面加载过程的详细信息。 可以看到通过网络加载资源的信息,也可以看到解析JS、计算样式、重绘等页面加载的方方面面的信息。
6.应用面板
显示对应的本地存储数据
7. 灯塔面板
Lighthouse 是一个网络性能分析工具。
以上面板的详细解释可以看这篇文章

审核面板会分析页面的加载情况,然后给出提升页面性能的建议。 官网推荐查看PageSpeed Insights以获得更多页面加载建议。
8. 安全面板
用于检测面对面页面的安全性
9.内存面板
Memory面板主要显示页面JS对象和关联DOM节点的内存分布
常用Chrome DevTools调试技巧 元素检查:可以使用元素检查工具实时预览网页的布局和样式,实时修改元素。 断点调试:您可以在 JavaScript 代码中设置断点,以便在运行时调试代码。 性能分析:可以使用性能分析工具检测网页的性能,包括脚本执行时间、内存占用等网络抓包:可以使用网络抓包工具查看网页的网络请求和响应数据. 模拟设备:您可以使用模拟设备工具模拟不同的移动设备,以测试您的网页在移动设备上的表现。 设置手机调试:可以将手机通过USB连接电脑前端网络调试工具,在DevTools中调试手机上的网页。自定义自己的调试工具
看这里,juejin.cn/post/713394……
Chrome DevTools 分为前端和后端,通过 Chrome DevTools 协议进行通信。 通信渠道很多,常用的是WebSocket。
我们可以集成chrome devtools前端的代码,对接自己实现的后端,从而实现调试功能。


 上一篇
上一篇 








