前端页面渲染机制是什么意思-前端页面渲染
近一年来,淘系前端统一接入,监控覆盖,但前端的故障发现率和问题发现率仍然较低。 FY21人工发现属于淘宝前端或与之相关的故障。 如何提高在线问题发现率是当前需要解决的重中之重。
首先介绍了问题发现率的衡量方法。
问题是什么?
那些真正造成在线影响的和那些小到足以定义故障的统称为问题。
如何计算问题发现率?
将线上录入的问题、灰度回滚发现的问题、紧急发布的问题作为问题集合。

本文将介绍关于问题发现率的一些思考,以及JSTracker平台在前端监控方面的一些演进。 【JSTracker平台是一个端到端的前端监控和数据分析平台,主要专注于安全生产和体验测量】

背景
为了更好的分析当前的问题并对在线录入的问题进行归类,可监控的问题主要分为以下三类:
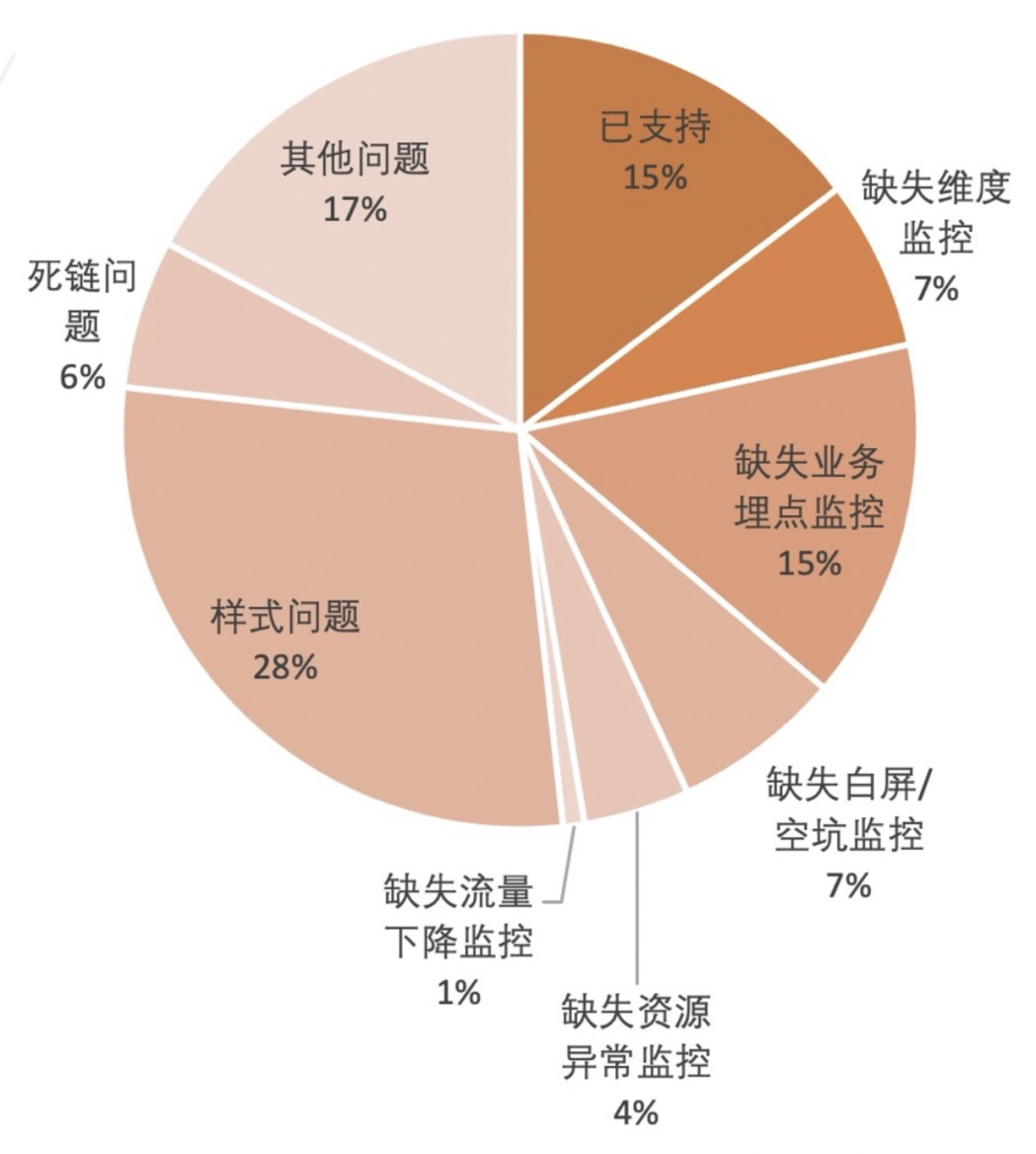
通过目前的问题分类,我们对2020-2021年淘宝录入的线上问题进行了统计分析,检测类未发现问题占比7%,业务埋点监控缺失占比15%,未覆盖告警能力占比7%,详细数据分布见下图:

从统计结果可以看出,目前问题发现率偏低的原因主要有以下三点:
分析与思考
在与业务发展对接的过程中,发现对监控的认知与目标之间还存在比较大的差距。 大部分业务只是接入了监控SDK,订阅了一些基础指标,但实际上大部分【前端问题】是很难通过常规的技术指标发现的。
我们结合一些可能导致线上问题的场景,对前端链路和前端监控指标做了简单的分析。

链接分析
通常一个页面加载会经过以下五个节点,每个节点都可能导致在线问题,如下:
指标分析
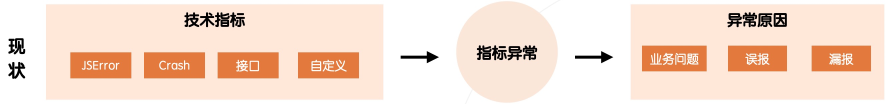
从目前的监控来看,业务方更关注一些技术指标,比如JSError、Crash、接口等指标。 通过技术指标异常分析异常原因。 但实际上,技术指标可能与用户感知到的实际问题没有指标关系。 比如某个JS类型报了很多错误,但实际上对业务没有影响。 这导致目前的指标无法真实反映线上情况。

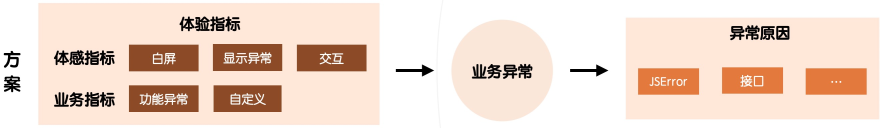
通过对页面链接和监控指标的分析,可以看出业务方需要关注【用户感知】中的问题前端页面渲染机制是什么意思,让与这些问题相关联的指标真正反馈线上问题。 因此,从监控的角度,我们需要更加关注影响页面的【体验指标】。
通过【体验指标】的异常来关联技术指标的异常,是发现问题并解决问题的合理路径。 因此,我们需要将视角从【体验指标】监控转变为【体验指标】监控。


技术解决方案
从以上问题的背景分析可以看出,对于监控平台来说,需要加强体验指标的检测能力、日志上报、告警检测能力。 因此,我们将整体解决方案分为三个部分:异常渲染(白屏检测)、业务监控升级、告警监控升级。
意想不到的渲染
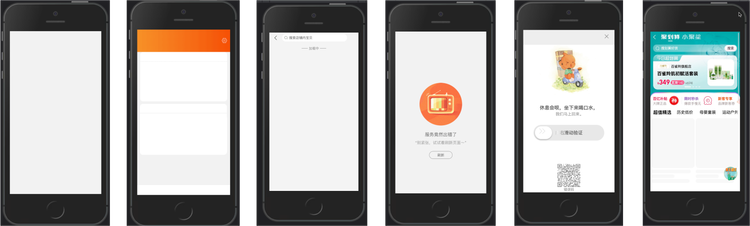
JSTracker平台已经对接了UC内核采集的白屏数据,但是缺乏针对off-device和iOS场景的检测能力。 因此,基于前端SDK,需要发现页面无内容、错误页面、首屏缺少模块等问题,具体问题如下:

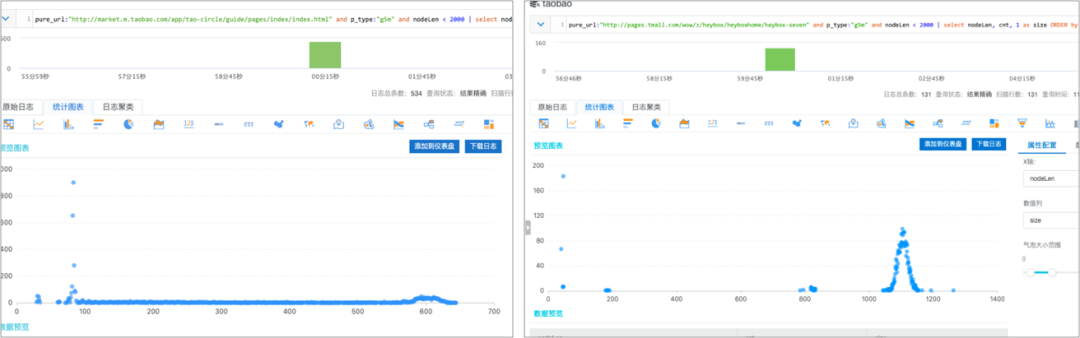
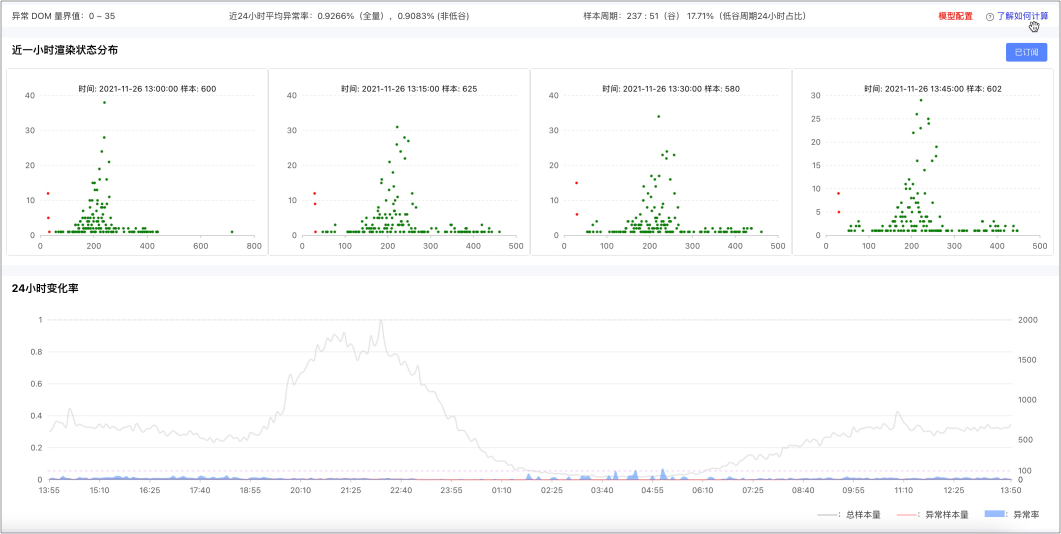
因此,需要不依赖终端的能力。 通过在SDK中采集页面信息,在云端进行建模和统计计算,基于大数据分析判断页面渲染是否符合预期。 详情如下所示:

通过页面在不同阶段采集到的DOM节点个数,不同的节点号可以对应不同的页面渲染阶段,统计服务器端采集到的样本分布情况,最后通过DOM分布判断页面渲染点。 符合预期。

根据大数据的统计分析结果,将采集到的日志按照DOM节点数量分为预期节点和非预期节点。 产品效果如下:

业务监控
业务监控的目的是提供更好的真实反馈,衡量业务的监控情况。 以下面的订单业务为例。 无论是页面下单功能不可用还是服务端接口调用失败,最终都会影响下单成功率。
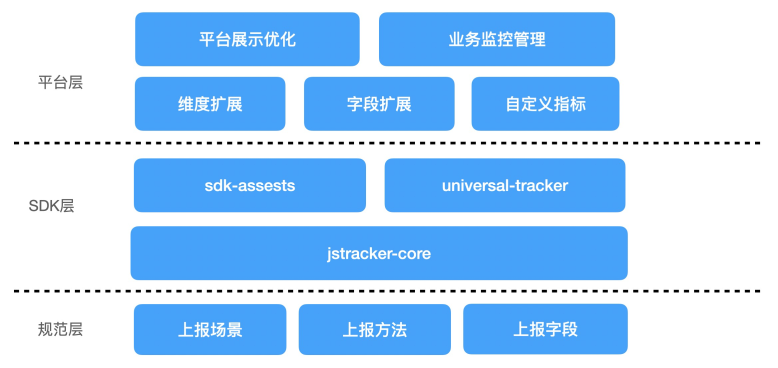
目前,自定义埋点在业务场景的支持方面存在诸多缺陷,如缺乏日志上报规范、缺乏现场可扩展性、平台能力弱等,导致业务场景中的监控需求覆盖不全。 针对这些问题前端页面渲染机制是什么意思,进行了能力升级。 具体方案如下:

报警监控
意外渲染和业务监控都是在解决【体验指数】的采集和检测问题。 告警监控需要提供合理的告警预案,以提高指标告警的有效性。

目前前端碎片化环境较多,如系统版本不同、客户端版本多、上下游依赖复杂等。 在环境背景复杂的前提下,不同的业务场景需要设置不同的告警方案。 具体方案如下:

总结
前端和服务器在安全生产领域还是有一定的差距。 问题发现率的提升,不仅需要平台做好支持,还需要商科学生的配合,监控治理的完善。 后续平台将持续优化异常渲染的检测能力,降低接入和使用成本; 加强业务监控配置与关联,丰富业务监控场景覆盖,增加细分维度告警能力,降低告警订阅成本。
终于


点击观看支持我



 上一篇
上一篇 








