前端技术架构-业务架构 应用架构 技术架构

大家好,我是罗晨,新晋菜鸟编辑,同时也是一名前端开发攻城狮。 从今天开始,带大家重新认识前端,重新学习前端,让大家有一个新的认识。 我会每天更新。 前端知识,如果你觉得还可以,那就关注一下吧!

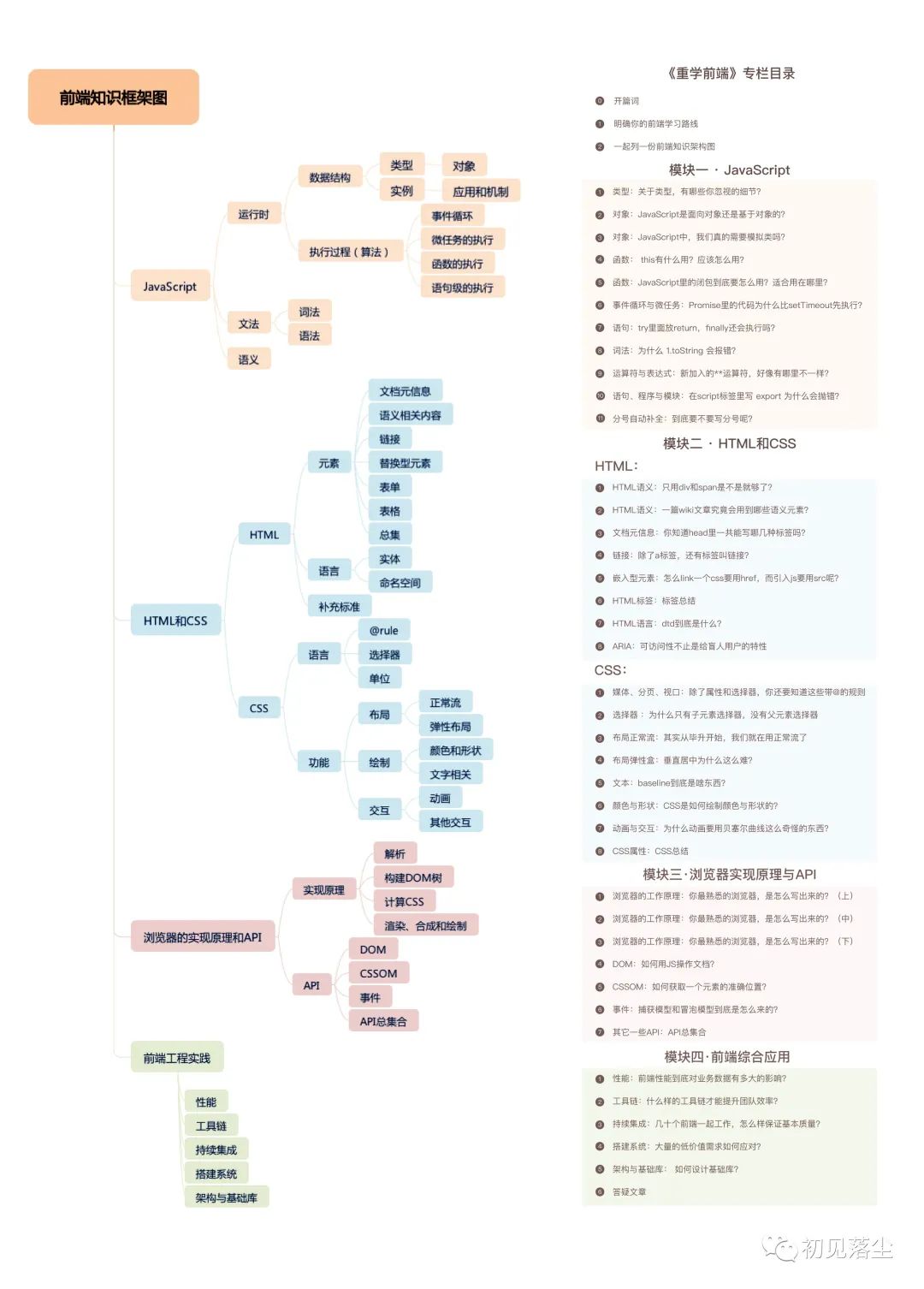
在上一篇文章中,我们简单总结了前端的学习路径和方法。 我们提到的第一个学习方法是:建立知识框架。 那么,今天我们就来一起罗列一张前端知识框架图。
在开始概述之前,我想谈谈我们的目标。 其实我们可以在网上找到很多参考资料,比如像MDN这样的参考手册,还有一个语言标准,但是我们的课程既不是参考手册也不是语言标准。 参考手册希望易于查阅、易于理解和全面,而语言标准的目标是严谨、完整和不含糊。
是什么让我们的课程与众不同? 在我看来,作为一门课程,目标有两个:一是弄清无法通过参考解决的原理和背景,二是将不便参考和记忆的内容进行整理。
我会尽量避免像上面提到的两篇文档那样逐条列出知识点和细节。 当然,这并不是说这两个文件没有价值,而是我们有自己的分工、参考手册和语言标准。 我们没有必要反复做,即使做了,也未必能做得更好。
在这个分享过程中,希望能和大家一起搭建一个前端知识框架,然后对知识点进行遍历。 其中,有原理和背景,我会讲解知识的原理和背景。 如果没有,那我们就来说说如何整理和记忆这部分知识,这样即使遇到一下子记不住的知识,也可以轻松的参考参考手册和标准来解决。
如果让我来划分的话,前端知识一般分为基础部分和实战部分。 基础部分包括JavaScript语言(模块1)、CSS和HTML(模块2)、浏览器的实现原理和API(模块3),这三个模块涵盖了前端工程师需要掌握的所有知识。
学习完这三部分,再结合基本的编程技能,就可以应对基本的前端开发工作了。 实践部分(模块4)将重点介绍我在工作中遇到的问题和解决方案。 希望这篇内容可以帮助你和你的前端团队找到可能的发展方向和关注点。
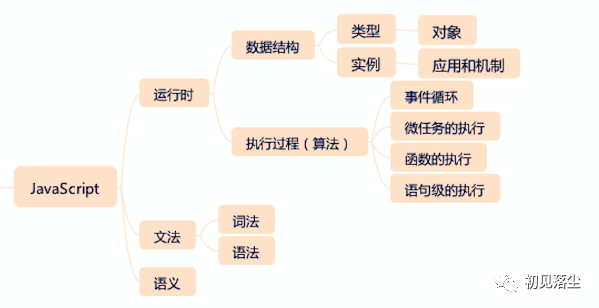
JavaScript


以上是我整理的JavaScript知识架构图。 让我们在下面详细解释它。
在JavaScript模块中,首先我们可以按照语法、语义和运行时来拆分语言,这符合编程语言的一般规律:用一定的词法和语法来表达一定的语义,从而对运行时进行操作。
接下来,我们按照程序的一般规则将运行时分为数据结构和算法:数据结构包括类型和实例(JavaScript的类型系统是它的7种基本类型和7种语言类型,实例是它的内置对象部分). 所谓算法就是JavaScript的执行过程。
在类型部分,对象比所有其他类型加起来还要复杂,所以我们会用更长的篇幅来解释对象,包括它的一些历史和设计思想。
我们需要从大结构到小结构,从顶层程序和模块,事件循环和微任务,到函数,再到语句级执行,来解释执行过程。 我们从粗到细了解执行过程。
示例部分类似于 JavaScript 的基础库。 JavaScript 有超过 150 个内置对象。 考虑到即使一一讲解,也肯定没有MDN那么详细和全面,所以我们从应用和机制的角度,选取其中的几篇。 解释。
语法中的语法和语义基本上是一一对应的。 JavaScript标准中有语法定义表,同样不适合一一讲解。 我们将从JavaScript语法中比较特殊的地方和日常开发相关的地方入手。 围绕讲解,我们将带领大家对剩下的内容和词法部分做一些数据挖掘工作,从这张表中找出一些与我们日常发展密切相关的内容。
HTML 和 CSS
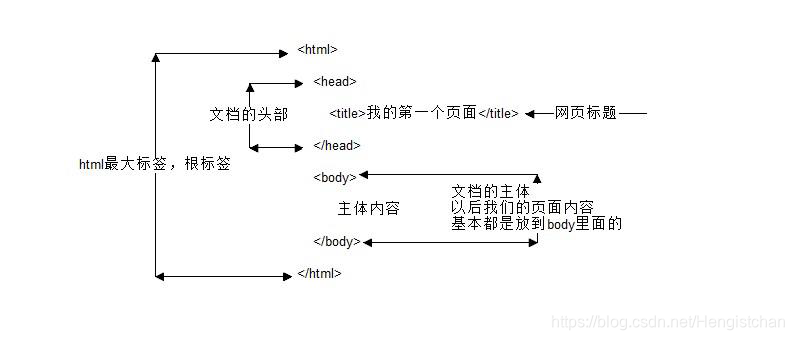
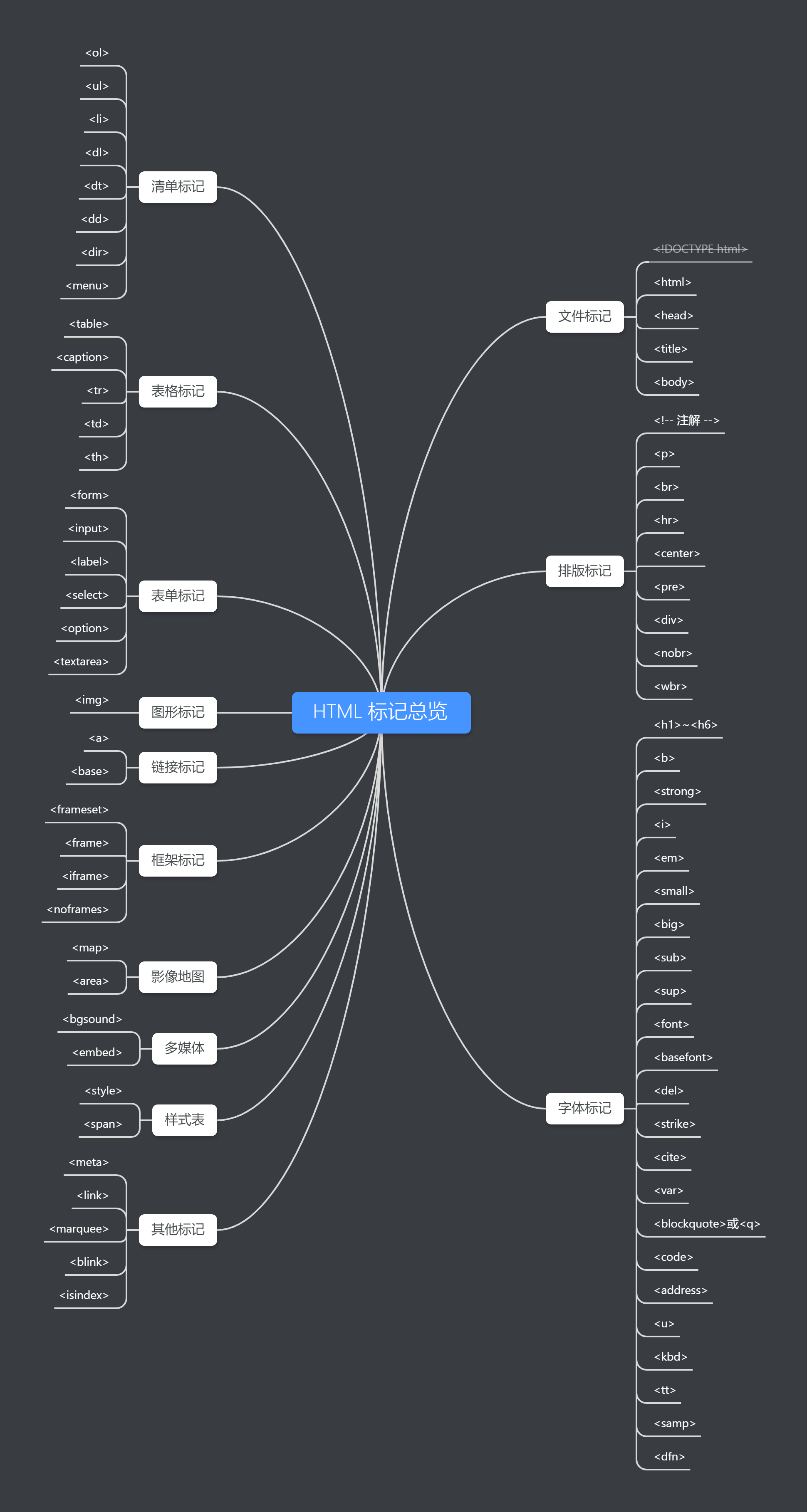
在HTML部分,我们将按照功能和语言来划分它的知识。 HTML的功能主要由标签承担,所以我们先对标签进行分类,分别进行说明。

我们都知道HTML标签可以分为很多种。 head中的标签称为元信息标签,如title、meta、style、link、base等,用于描述文档的一些基本信息。 还有一些标签,比如section、nav,在视觉表现上和div没什么区别,但是各有各的适用场景。 我们称它们为语义标签。 另一种是img、video、audio等alternative media标签,用于介绍外部内容,平时开发中会经常用到。 然后是表单类,比如input和button。
所以,基于这个分类,我把标签分为以下几类。
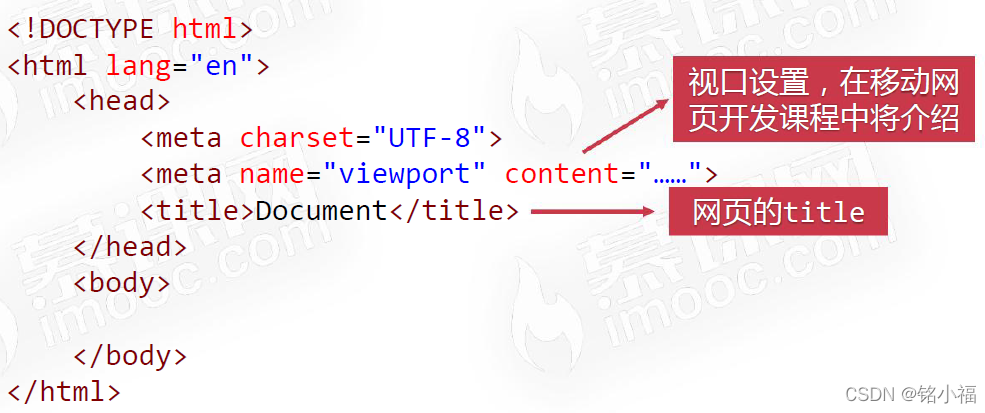
文档元信息:通常是出现在head标签中的元素,包含一些描述文档本身的信息;
语义关联:展开纯文本,表达文章结构,不同语言元素的标签;
链接:提供文档内外的链接;
替换标签:一类引入声音、图片、视频等外部元素来替换自身的标签;
表单:一类用于填写和提交信息的标签;
表格:表格的结构,例如页眉、页脚和单元格。
我们的重点将放在前四个标签上。 表格和表单很少用到,基本都是指知识型的,这里就不多解释了。
除了标签,我们还应该把 HTML 理解为一种语言。 当然,标记语言和编程语言不一样,不像编程语言那么严谨。 因此,我们将简要介绍 HTML 的语法和几个重要的语法。 语言机制:实体、名称空间。

最后介绍一下HTML的补充标准:ARIA,它是HTML的扩展,在无障碍领域有着举足轻重的作用。
对于CSS部分,我们照例也会从语言和功能的角度进行介绍。 在语言部分,我们将从大到小介绍CSS的各种语法结构,如@rule、selector、unit等。 在功能部分,我们可以大致分为布局类、绘图类和交互类。
在布局类中我们介绍了两种最常用的布局:普通流式布局和弹性布局。 我们将绘图类分为图形相关和文本相关的绘图。 最后,我们将介绍动画和其他交互。
浏览器的实现原理和API
在浏览器部分,我们首先介绍浏览器的实现原理,这是我们深入理解API的基础。
我们将从一般的浏览器设计入手,按照解析、构建DOM树、计算CSS、渲染、合成、绘图的过程来讲解浏览器的工作原理。
API部分,我们会从W3C的零散标准中选取几个大的API进行详细讲解,主要包括:事件、DOM、CSSOM,分别涵盖了交互、语义、可见效果。 这是我们的工作。 中使用的主要内容。
其他 API 呢? 不用担心。 最后我会给出Chrome实现的API与W3C标准的对应关系及其生成过程,以覆盖其他部分。
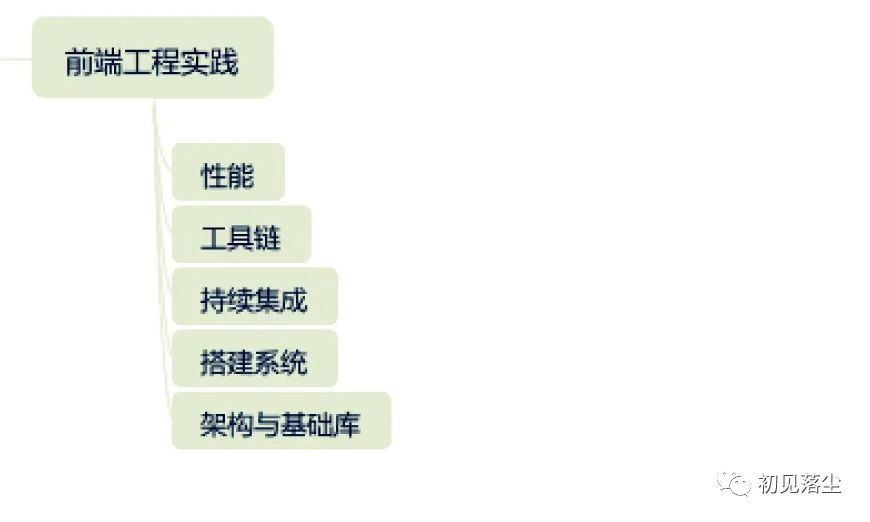
前端工程实践


最后一个模块是前端工程实践。 我们掌握了前面的基础知识之后,基本掌握了做前端工程师的底层能力。 在本模块中,我选择了性能、工具链、持续集成、构建系统、架构和基础库等方向的前端工程实践案例,与大家分享我的经验。
表现
首先,我们将讨论性能。 对于任何一个前端团队来说,性能都是其价值的核心指标。 从早年“重构”的实践开始,前端就有通过性能证明自身价值的传统。
但性能不是一堆细节前端技术架构,也不是默默优化,所以我会站在团队的角度和大家探讨性能的方法论和技术体系。
工具链
下一个案例是工具链。 在这一部分,我将探讨工具链在企业中的构建思路。 对于一个高效、协作良好的前端团队来说,一致的工具链是不可或缺的保障。 工具链作为开发阶段的切入点,可以与性能、发布、持续集成等系统联动,成为团队管理的技术基础。
持续集成
接下来介绍一下前端的持续集成。 持续集成并不是一个新概念,但在过去,持续集成的概念和理论主要针对软件开发。 对于前端来说,持续集成是一个新话题(当然,持续集成前端也是一个新话题),比如daily build根本不适用于前端,而前端代码必须在线实时可用。 这部分内容会针对前端的持续集成提出一些建设思路。
构建系统
下一个案例是建立一个系统。 前端工作往往繁杂。 对于高度重复、模块化的业务需求,传统的手工开发已经不适用。 搭建系统是大多数大型前端团队的选择。 在这一部分,我将介绍什么是构建系统,以及一些常见的构建系统类型。

架构和基础库
最后一部分将为大家介绍前端架构和基础库的相关知识。 软件架构师主要解决功能复杂的问题,服务端架构师主要解决高流量的问题,而前端是一个页面之间自然解耦,分布在用户端的系统,但是前端架构也有自己的问题去解决。
前端需求量大,专业人才稀缺,而且由于前端本身运行在浏览器中,需要做大量的兼容性工作。 因此前端技术架构,前端架构的主要职责是兼容、复用和能力扩展。 在这部分文章中,我将介绍前端架构工作的一些思路和切入点。
好了,前端的知识体系我们已经大致列出来了。 你可能已经发现,知识体系图中的每一个知识点在专栏中都有对应的文章。 这也是我的初衷:希望通过讲解这40多个知识点,帮助大家搭建一个前端知识框架。

结语
今天就带大家一起来分一下前端的知识内容。 前端基础知识分为四个关键模块:JavaScript、HTML、CSS和浏览器。 每个模块也有自己的技术重点。 您可以在框架中选择您最需要的前端知识,按需学习。
当然,这篇文章最重要的是希望它能帮助大家构建一个全景图来了解前端。 这样,在任何时候,你都可以系统地思考和分析问题。
你觉得你的部门和我的部门一样吗? 你有其他想法吗? 如果你觉得还有什么你想知道的知识没有包含,欢迎给我留言。
大家好,我是洛尘。 希望我分享的文章能被大家喜欢,希望大家多多支持和转发; 喜欢的话请扫描二维码关注我,我每天都会把好文章分享给你;



 上一篇
上一篇 








