什么是前端架构-微服务架构 前端页面
前端架构设计与总结
(1)前端架构设计 1、规范制定
规范可以让团队成员更加容易理解代码、梳理逻辑、主要包括:css规范、HTML规范、JS规范、文件目录规范、GIT使用发布规范、接口规范、UI规范、组件数据传递规范。
2、 模块化管理
模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问题进行系统性的分解以之处理。模块化是一种处理复杂系统分解为代码结构更合理,可维护性更高的可管理的模块的方式。
3、 组件管理
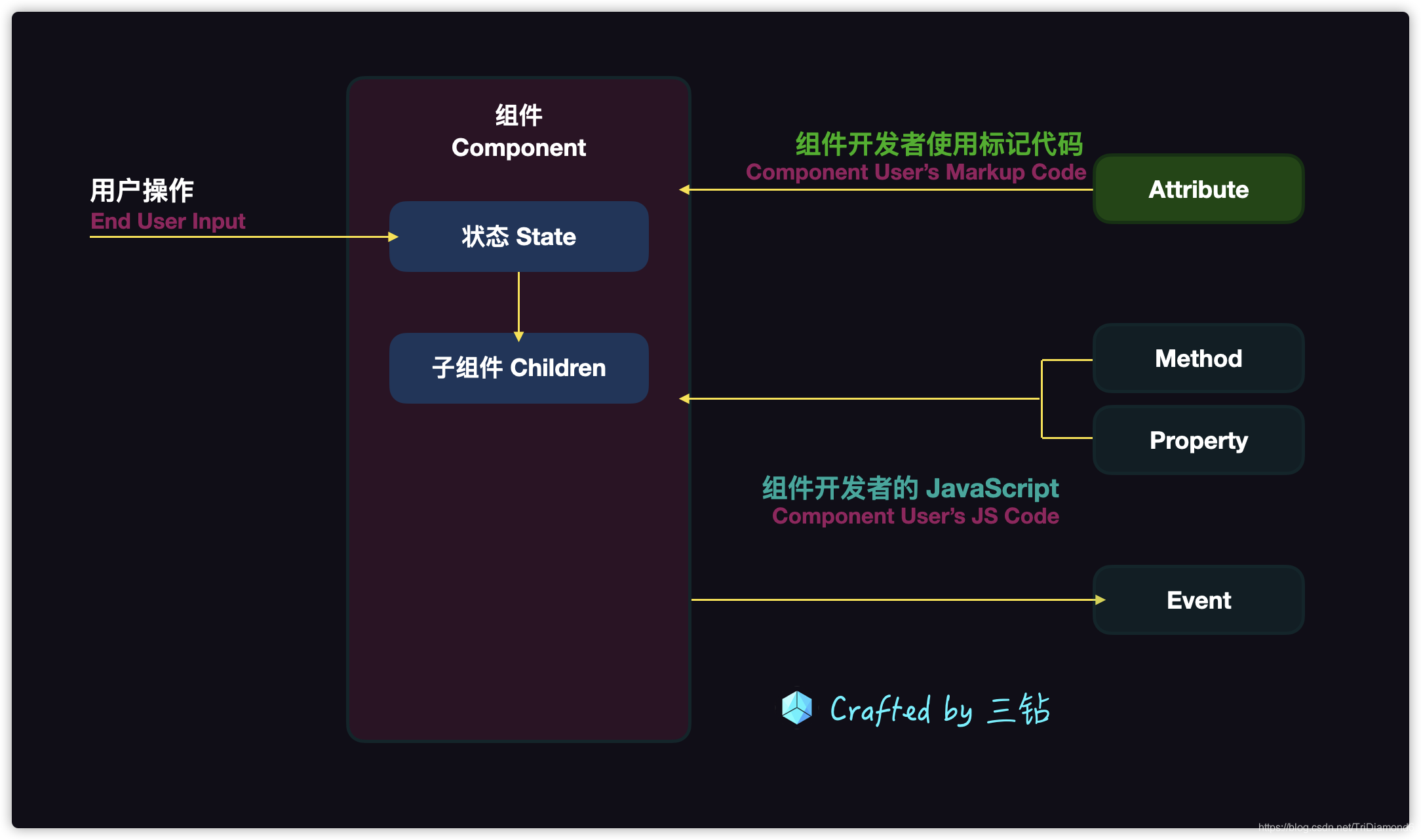
什么是组件

组件就是 最原子的DOM结构 和 这些原子组件组成的业务组件
4、自动化打包测试
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
(2)一般项目需要用到技术元素: 1、开发规范:
包括开发、部署的目录规范什么是前端架构,编码规范等。不要小瞧规范的威力,可以极大的提升开发效率,真正优秀的规范不会让使用者感到约束,而是能帮助他们快速定位问题,提升效率。
2、模块化开发:

针对js、css,以功能或业务为单元组织代码。js方面解决独立作用域、依赖管理、api暴露、按需加载与执行、安全合并等问题,css方面解决依赖管理、组件内部样式管理等问题。是提升前端开发效率的重要基础。现在流行的模块化框架有requirejs、seajs等。
3、组件化开发:
在模块化基础上,以页面小部件(component)为单位将页面小部件的js、css、html代码片段放在一起进行开发、维护,组件单元是资源独立的,组件在系统内可复用。比如头部(header)、尾部(footer)、搜索框(searchbar)、导航(menu)、对话框(dialog)等,甚至一些复杂的组件比如编辑器(editor)等。通常业务会针对组件化的js部分进行必要的封装,解决一些常见的组件渲染、交互问题。
4、组件仓库:
有了组件化,我们希望将一些非常通用的组件放到一个公共的地方供团队共享,方便新项目复用,这个时候我们就需要引入一个组件仓库的东西,现在流行的组件库有bower、component等。团队发展到一定规模后,组件库的需求会变得非常强烈。
5、性能优化:

这里的性能优化是指能够通过工程手段保证的性能优化点。由于其内容比较丰富,就不在这里展开了,感兴趣的同学可以阅读我的这两篇文章 [1] [2]。性能优化是前端项目发展到一定阶段必须经历的过程。这部分我想强调的一点是 性能优化一定是一个工程问题和统计问题,不能用工程手段保证的性能优化是不靠谱的,优化时只考虑一个页面的首次加载,不考虑全局在宏观统计上的优化提升也是片面的。
6、项目部署:
部署按照现行业界的分工标准,虽然不是前端的工作范畴,但它对性能优化有直接的影响,包括静态资源缓存、cdn、非覆盖式发布等问题。合理的静态资源资源部署可以为前端性能带来较大的优化空间。
7、开发流程:
完整的开发流程包括本地开发调试、视觉效果走查确认、前后端联调、提测、上线等环节。对开发流程的改善可以大幅降低开发的时间成本,工作这些年见过很多独立的系统(cms系统、静态资源推送系统)将开发流程割裂开,对前端开发的效率有严重的阻碍。
8、开发工具:

这里说的工具不是指IDE,而是工程工具,包括构建与优化工具、开发-调试-部署等流程工具,以及组件库获取、提交等相关工具,甚至运营、文档、配置发布等平台工具。前端开发需要工具支持,这个问题的根本原因来自前端领域语言特性(未来我会单独写一篇文章介绍前端领域语言缺陷问题)。前端开发所使用的语言(js、css、html)以及前端工程资源的加载与定位策略决定了前端工程必须要工具支持。由于这些工具通常都是独立的系统,要想把它们串联起来,才有了yeoman这样的封装。
(2)前端项目架构总结 1.技术不盲目追新:
完美满足需求的技术才是这个项目最好的技术
2.技术选型不能盲目追求高逼格
在快速开发过程技术选型要尽量简单,适用,功能无需过于复杂,后期可对项目做增量升级。
3.技术栈以精简为佳

不要选取太多相似功能的插件包引入项目什么是前端架构,一来增加开发人员学习成本,二来会增加项目体积,导致项目运行变慢。
4.项目的可维护性、一致性
一致性很容易理解,就是尽量统一组员的代码风格,书写规范,编程思路。
5.对组员技术的提升
团队作战为王
6.前后端沟通交流
架构之前必须制定合理的前后端规范,约定好文档书写模式,如:字符串与整型要明确标示、哪个参数是必须要存在的,哪个是可传可不传的等等。


 上一篇
上一篇 








