web前端开发软件工具-web前端开发用什么工具
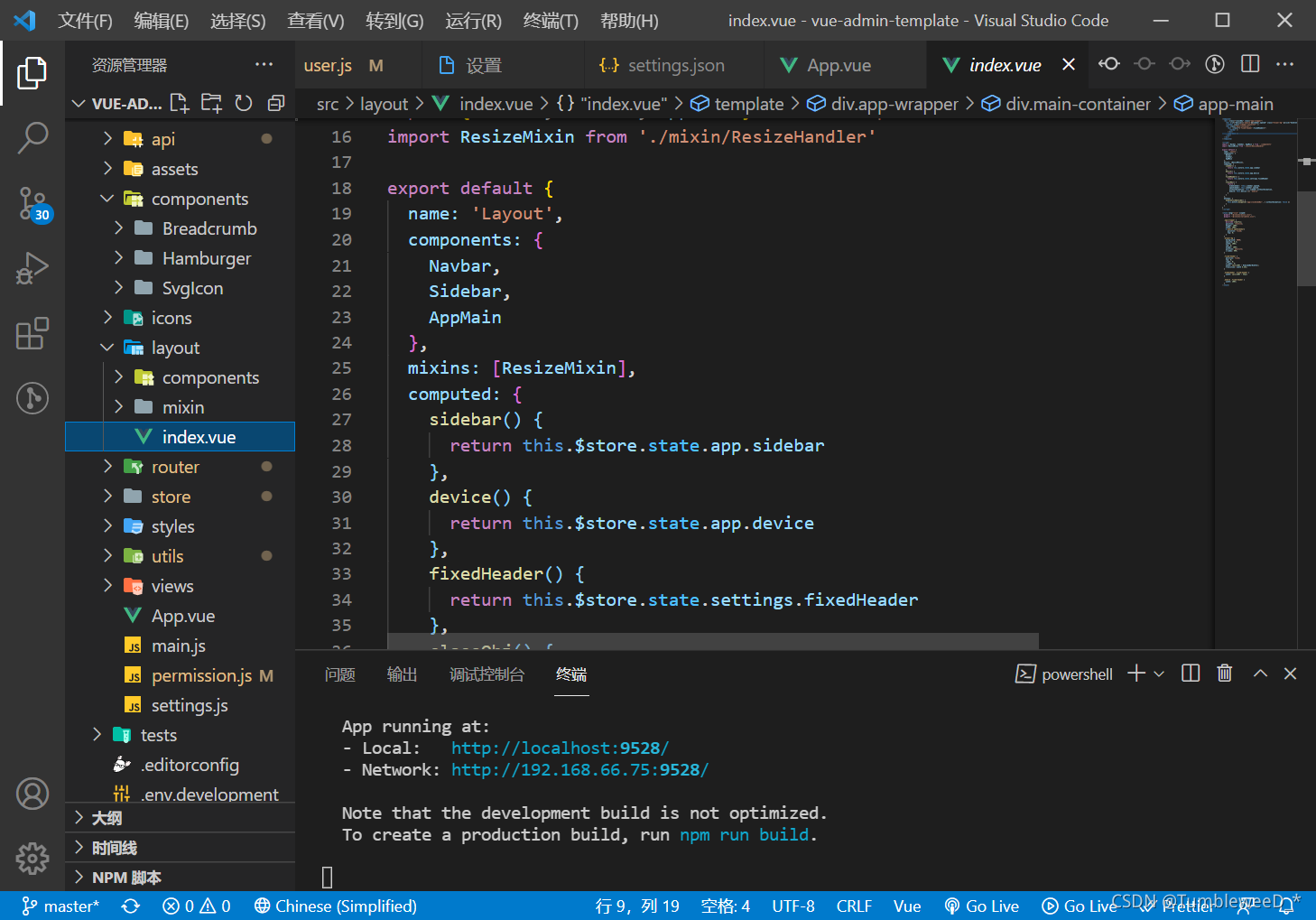
1.Visual Studio代码(VS代码)
简介:Visual Studio Code(简称VS Code)是微软于2015年推出的一款轻量级但功能强大的源代码编辑器,基于Electron开发,支持Windows、Linux和macOS操作系统。 它内置了对 JavaScript、TypeScript 和 Node.js 的支持,并且对其他语言和扩展有丰富的支持,超级强大。 Visual Studio Code是一款免费开源的现代轻量级代码编辑器,支持几乎所有主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码比较等功能命令支持插件扩展,针对网络开发和云应用开发进行了优化。 VS Code 提供强大的扩展web前端开发软件工具,及时的版本更新,丰富而强大的功能。 并且官网提供了丰富的文档和视频支持。 安装扩展以添加新语言、主题、调试器并连接到其他服务。 扩展在单独的进程中运行,不会减慢编辑器的速度。

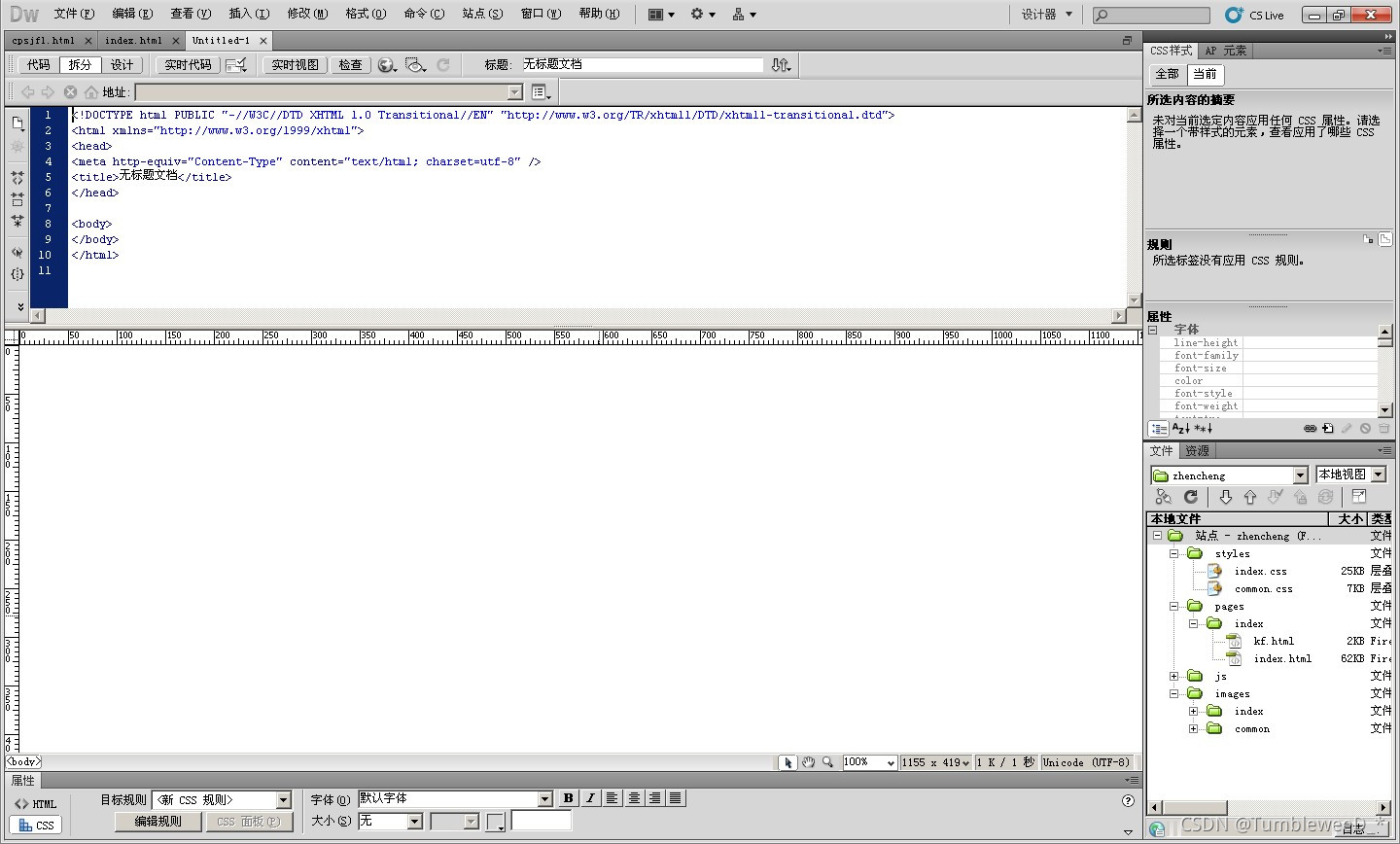
2.织梦者
简介:DW是一款所见即所得的网页代码编辑器,集网页制作和网站管理于一体。 通过对 HTML、CSS、JavaScript 等的支持,设计人员和程序员几乎可以在任何地方快速制作和构建网站。 Adobe Dreamweaver 采用所见即所得的界面,同时具有编辑 HTML 的功能(标准通用标记语言下的应用程序)。 借助简化的智能编码引擎,可以轻松创建、编码和管理动态网站。 访问代码提示以快速学习 HTML、CSS 和其他 Web 标准。 使用视觉辅助工具减少错误并提高网站开发速度。

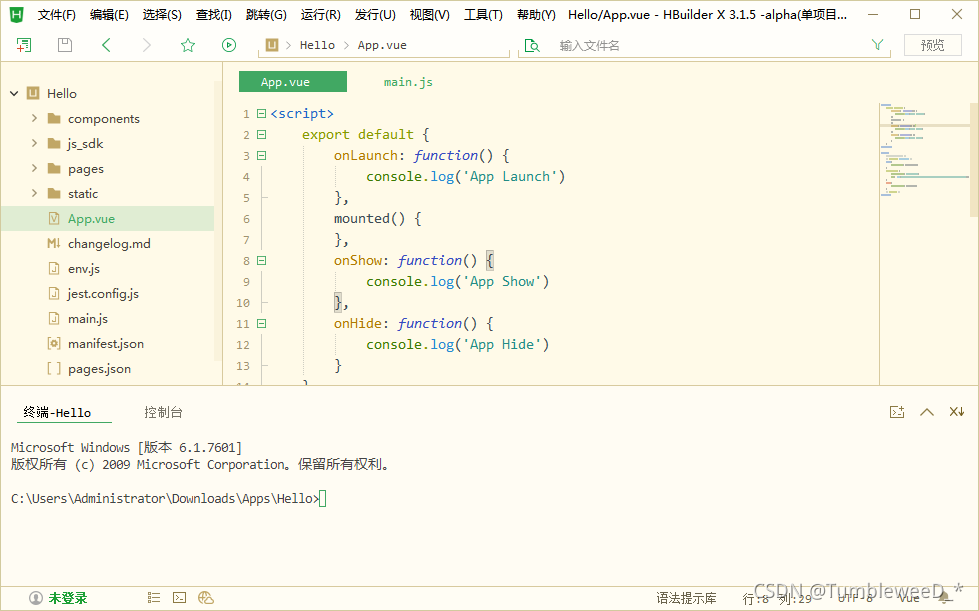
3.Hbuilder
简介:HBuilder,H是HTML的缩写,Builder就是构建器。
它是面向前端开发人员的通用 IDE 或编辑器。 类似于vscode、sublime、webstorm。
可以开发常见的web项目,也可以开发DCloud出品的uni-app项目、5+App项目、wap2app项目。
目前有 800 万开发人员使用 HBuilder。
旧版HBuilder带有红色标识,2018年停止更新。带有绿色标识的HBuilderX为新版本替代。
除了为前端技术栈服务外,还可以通过插件支持php等其他语言。
与竞品相比,其优势在于:
运行速度快(c++内核)
更好地支持 markdown 和 vue
也可以开发APP和小程序,特别适合DCloud的uni-app、5+App等移动端产品。

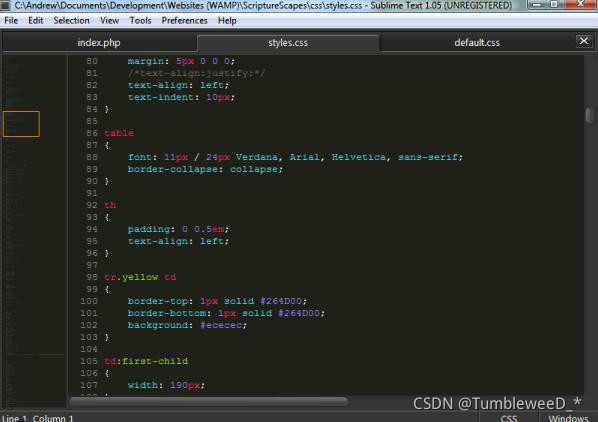
4.崇高的文字
简介:Sublime Text是一款文本编辑器(付费软件,可以无限试用,但会有激活提示弹窗),也是一款高级代码编辑器。 Sublime Text 由程序员 Jon Skinner 于 2008 年 1 月开发,最初被设计为具有丰富扩展功能的 Vim。
Sublime Text 拥有漂亮的用户界面和强大的功能,例如代码缩略图、Python 插件、代码片段等。 键绑定、菜单和工具栏也可以自定义。 Sublime Text的主要功能包括:拼写检查、书签、完整的Python API、Goto功能、即时项目切换、多选、多窗口等。 Sublime Text 是一个跨平台的编辑器,支持 Windows、Linux、Mac OS X 等操作系统。

5.日蚀
简介: Eclipse是一个著名的跨平台免费集成开发环境(IDE)。 最初主要用于Java语言开发,现在有人通过插件的方式使之成为C++、Python等其他计算机语言的开发工具。 \

6.编辑加号
简介: EditPlus 是一个用于 Windows 的文本编辑器,具有内置的 FTP、FTPS 和 sftp 功能。 作为一个强大的网页编程器,它还可以作为一个强大的网页替代品。

7.网络风暴
简介: WebStorm是一个JavaScript及相关技术的集成开发环境。 与其他 JetBrains IDE 一样,它使您的开发体验更加愉快,自动执行日常任务并帮助您轻松处理复杂任务。

8. 浏览器同步大师
简介:在写前端的过程中web前端开发软件工具,可能希望修改可以实时(自动)刷新在页面上,而不是每次修改后手动刷新网页看效果。 这时候BrowserSync就可以很好的完成这件事。 工作项目。



 上一篇
上一篇 








