前端编辑器-种子编辑洗白器百度云
对于前端,编辑器是每天打开时间最长的软件,Chrome浏览器除外。选择一个方便的强大工具可以提高开发效率,并以更少的资源实现两倍的结果。

推荐列表
ATOM:来自github的编辑器,基于electron,CoffeeScript实现。
括号:来自Adobe的编辑器,继承了Adobe的最佳传统,具有即时预览和许多有用的插件。
Hbuilder:国内优秀的IDE,基于eclipse,代码提示完整,可以轻松生成混合应用。
SublimeText3:非常多的前端编辑器,轻量级,快速启动,丰富的插件。
VS Code:微软的编辑器,称为“伪装编辑器的IDE”

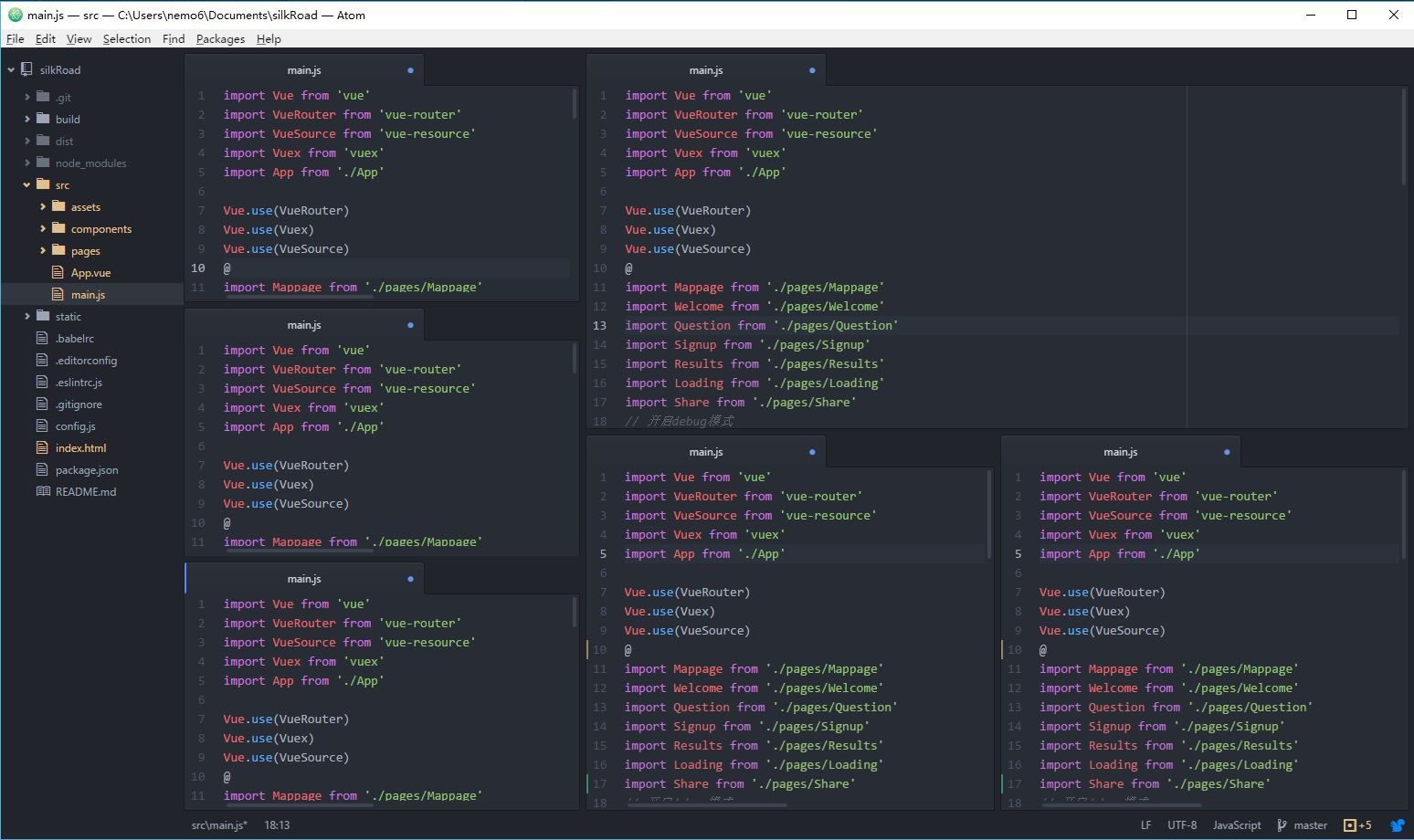
原子
默认的深色背景,样式全部由CSS设置,修改主题非常方便,并且有非常丰富的主题可供下载。
 可以
可以
非常自由地组合子窗口,这简直是免费和可怕的。

Atom 的插件都是基于 JS,截至 2016 年 9 月 5 日,ATOM 中有 4819 个插件。
因此,几乎所有您需要的插件都可以在Atom中找到。
插件开发基于JS,
事实上,Atom 的整个编辑器都是基于 JS。
推荐一个Atom独有的,疯狂的酷插件:激活电源模式 它具有战斗程序员使用的感觉。似乎我周围的很多朋友都因为这个插件安装了 Atom。
崇高
体面外观,
多种主题和配色方案可供选择,您可以通过配置文件定义各种外观细节。

7种布局方式,日常生活更充足

SublimeText 插件基于 python,前端不是很友好,或许这就是为什么 SublimeText 只有 3766 个插件的原因,在数量上还不如后来者 Atom。
但是,由于用户数量众多,名气悠久,几乎所有新的知名插件都有一个SublimeText版本。所以我们说SublimeText的插件生态系统仍然是健康的。
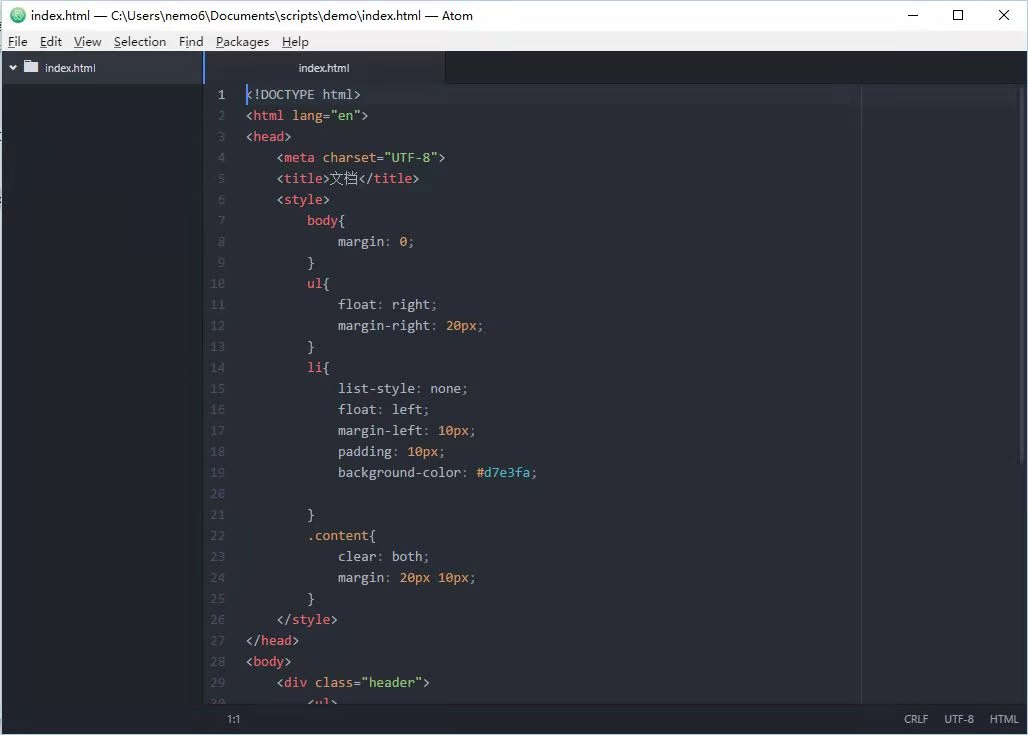
括弧
默认情况下,有两个主题,可以通过安装主题包来扩展新主题。pro-test 括号的插件库不是很有用,可以通过在网页的插件库.zip找到安装包的链接,然后通过链接安装来安装插件。

在布局方面,仅支持两种方式:左右或上下。
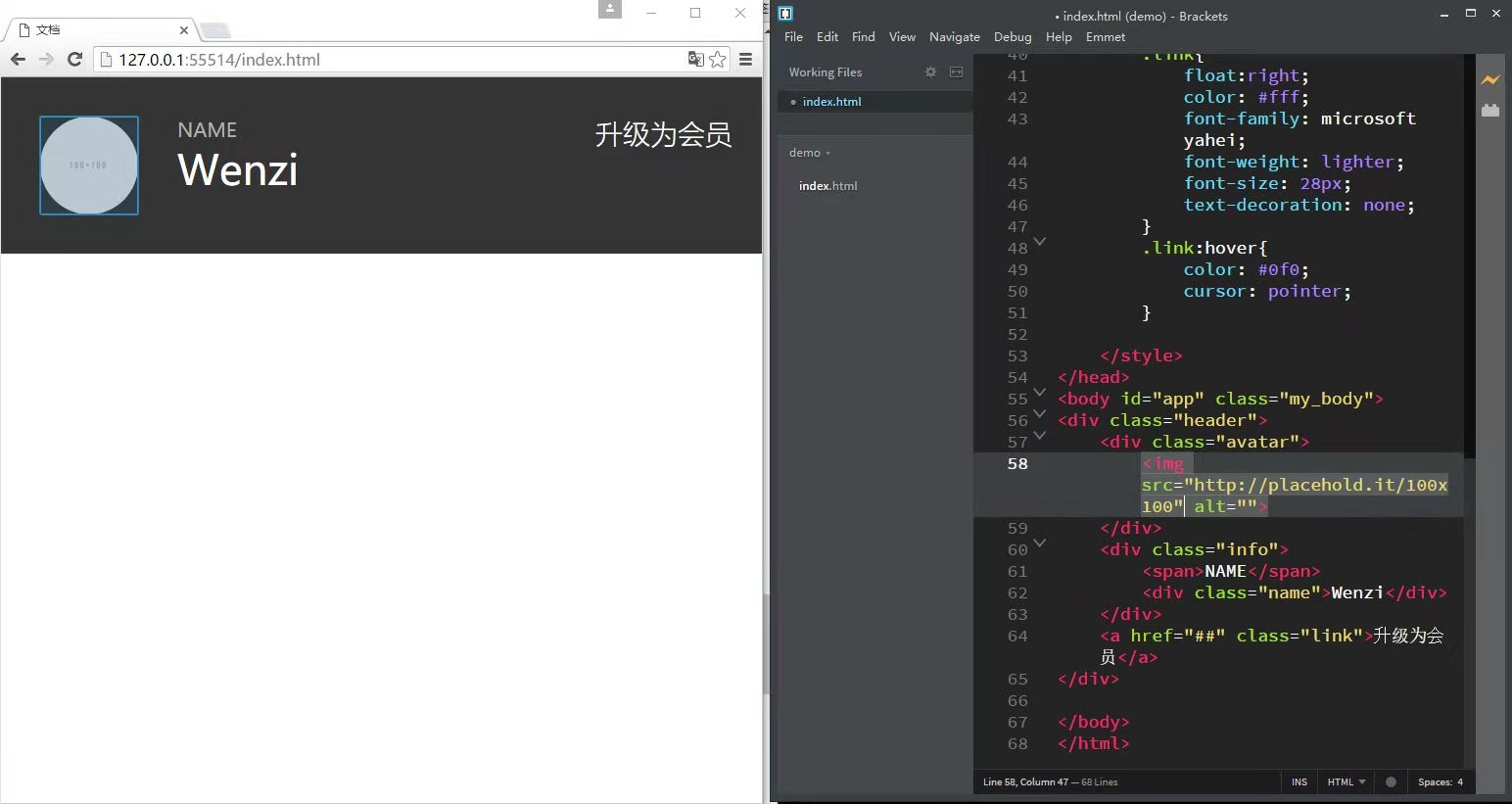
但是编辑器有一个非常反天内置的功能(虽然其他编辑器也可以通过插件实现),可以一键打开浏览器窗口,同步预览编辑后的网页的渲染效果,HTML和CSS的修改无需页面刷新即可即时显示。

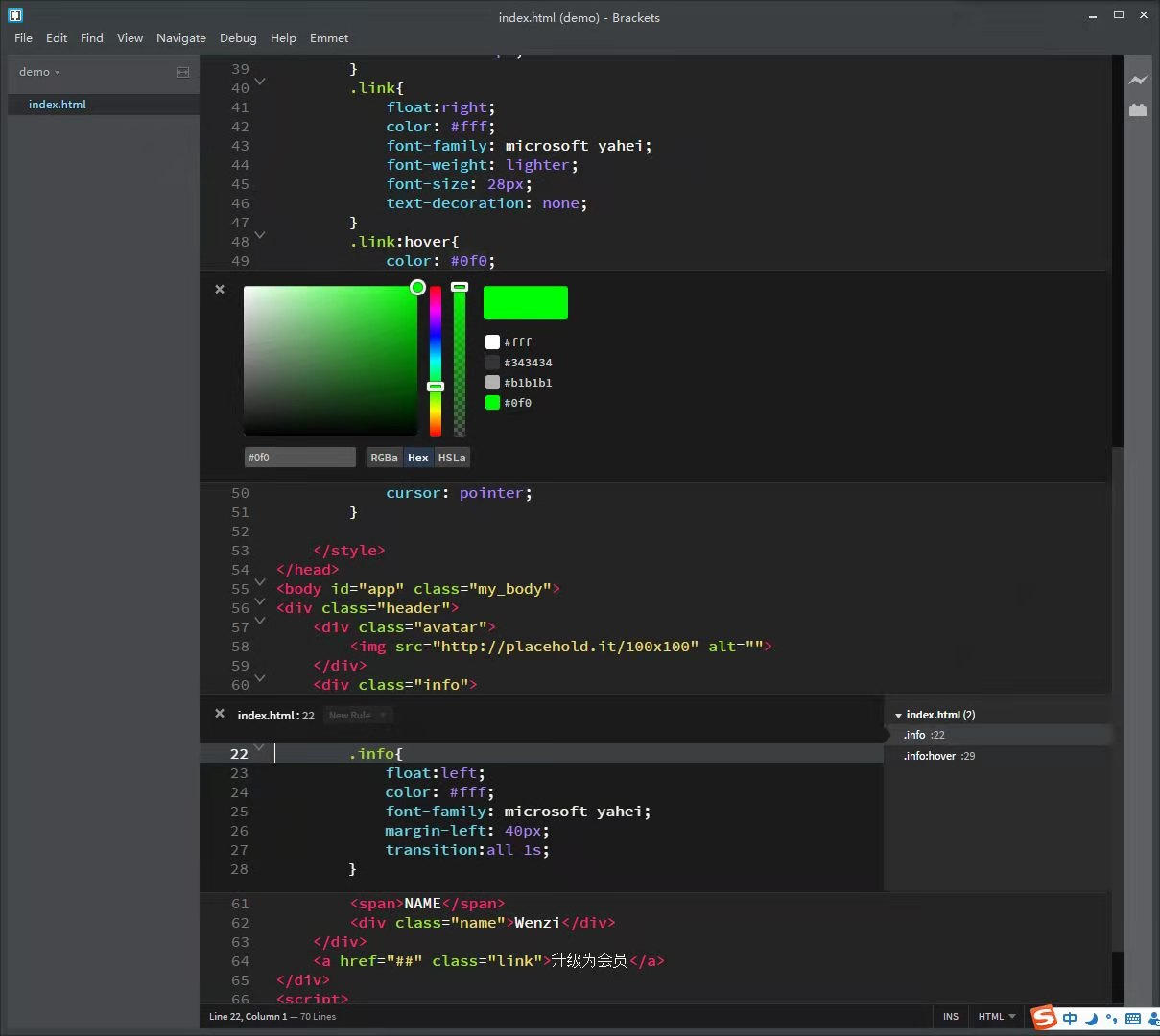
另一个反天功能是直接在 HTML 代码的位置修改 CSS,也可以选择直接在 CSS 代码段中编辑颜色。

编辑器没有集成 nodejs 调试,pro-test node-debug 插件也不是很有用。
Brackets 的插件需要科学上网才能安装,官方插件商店有 1246 个插件。(此数字包括主题包、代码片段等)不是很丰富前端编辑器,但有常用的插件,如代码格式化、少编译、git 同步等。
括号插件也是基于 js 开发的,但与插件开发相关的文档教程较少。
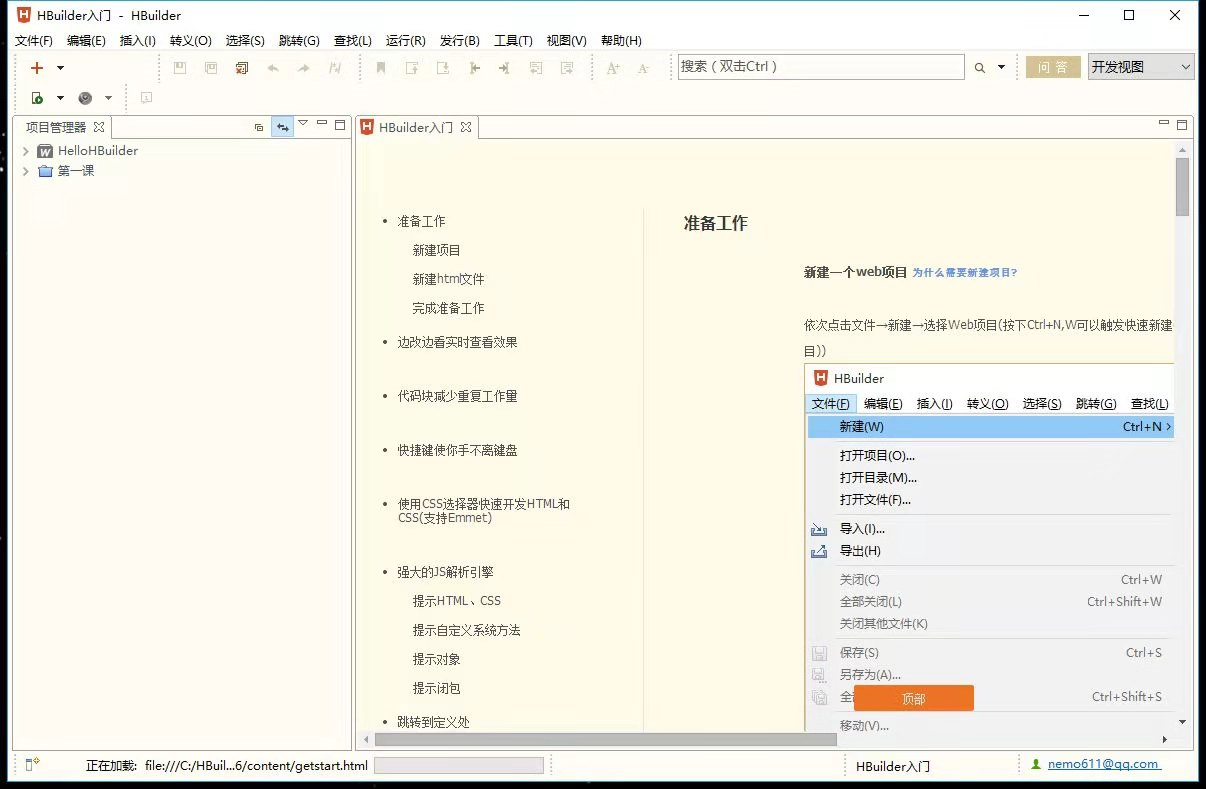
哈尔班纳
与 Eclipse 界面类似,功能也很大且完整。“绿软”的主旋律也很难宣传。
有大量的配置选项,这就是Hbuilder作为IDE和其他几个编辑器的区别所在。

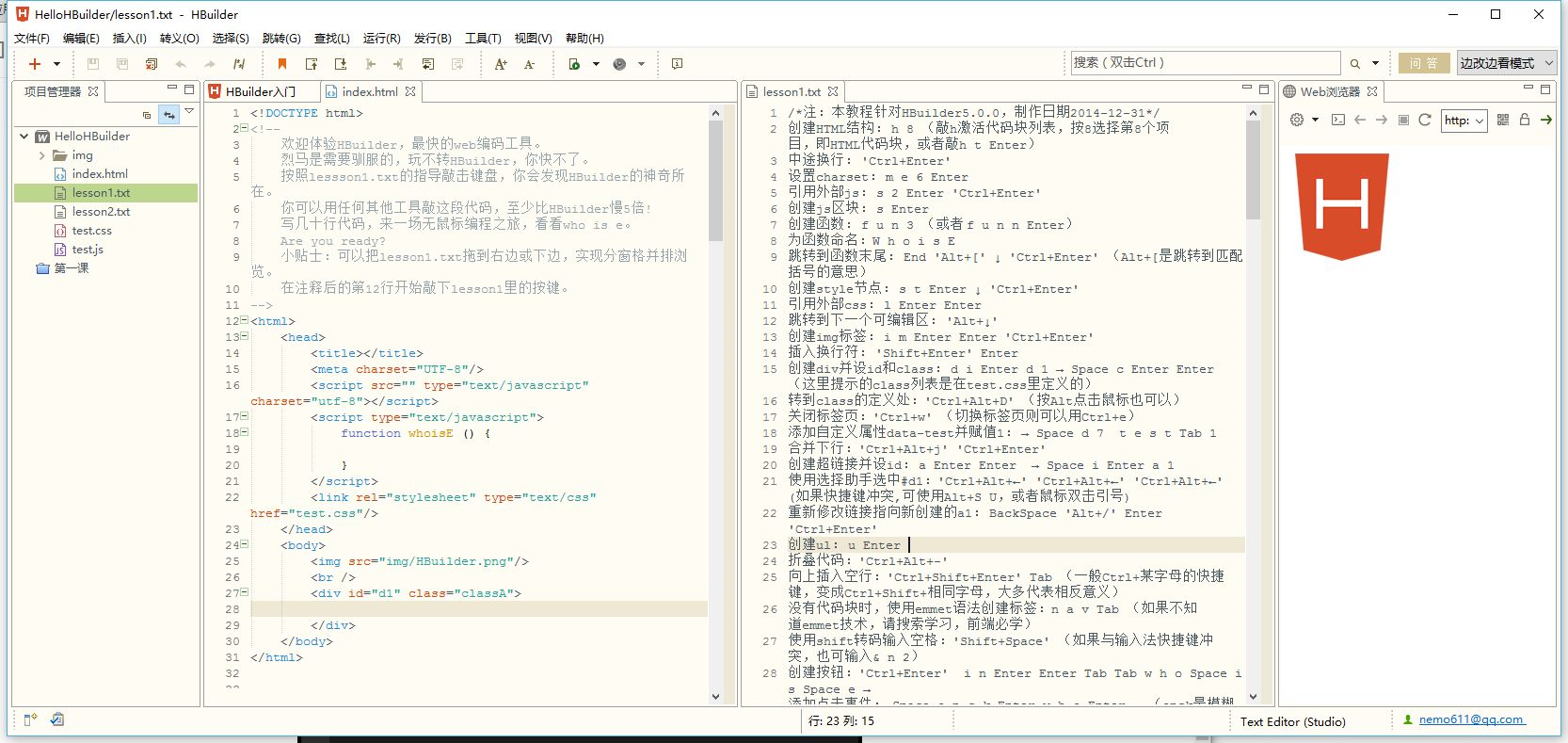
同时支持边看边改模式

Hbuilder 最强大的一点是它可以轻松进行移动开发,甚至可以直接打包混合应用程序。

Hbuilder基于eclipse前端编辑器,所以它也使用eclipse插件。在插件菜单中,Hbuilder 推荐了一些常用的插件,基本涵盖了前端开发所需的各种功能。
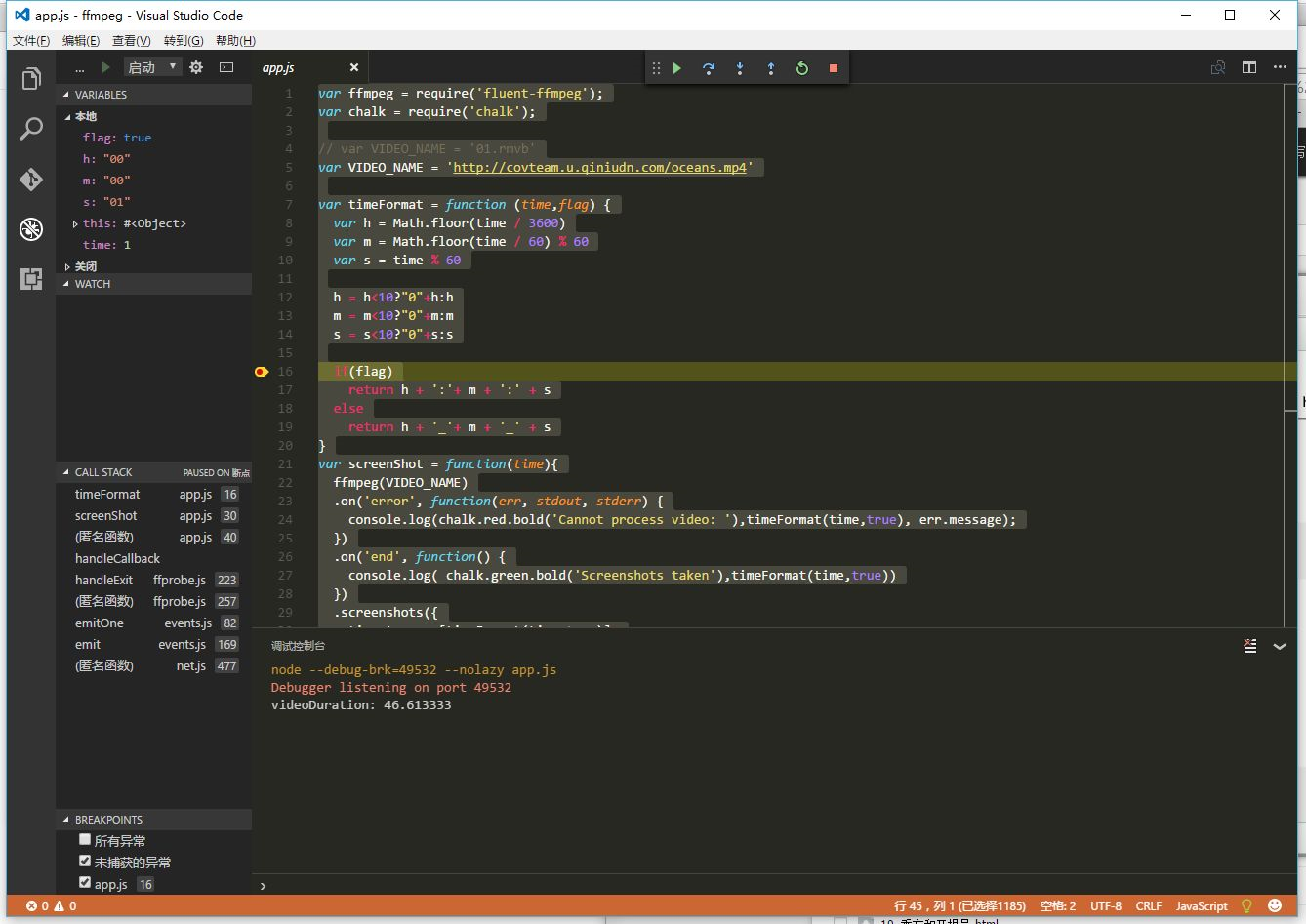
VS 代码
它自带调试模块和git模块,布局和配色方案也非常舒适
 调试
调试
模块可以为调试nodejs代码添加断点,用于开发后端或编写任务脚本,方便得多。

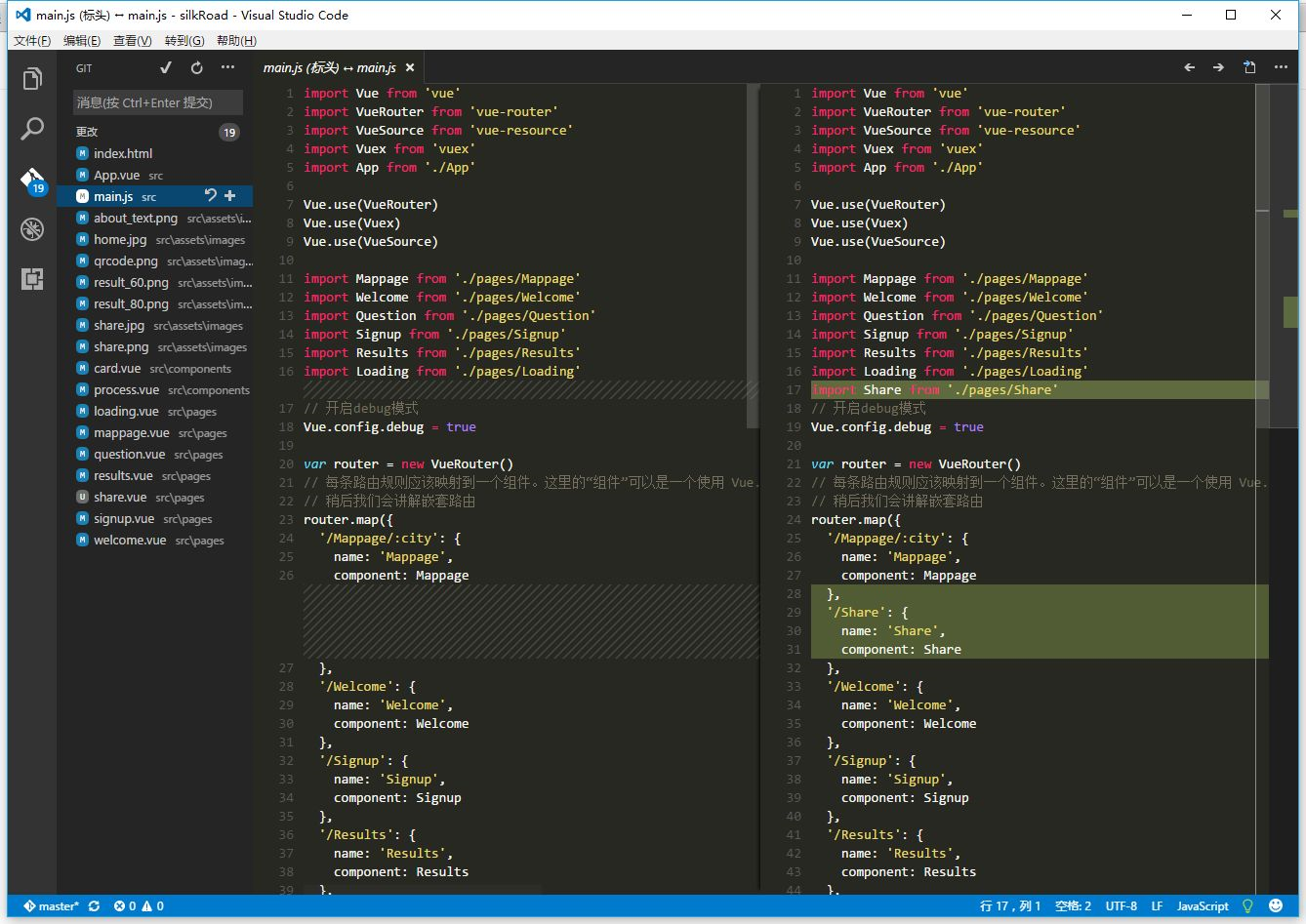
git 面板对显示代码比较非常友好,可以直接修改和提交。

VS Code 作为后来者,2015 年 12 月才开放插件,但短短半年就积累了 3500 个插件。除了覆盖前端开发的方方面面外,各种后端代码的高亮甚至调制都有相应的插件支持,相当强大。
总结
似乎monokai的配色方案被广泛接受,我周围的大多数同事也使用深色背景,但Hbuild一直在努力说服大家使用浅绿色。就我个人而言,我还是喜欢黑色背景的,对比度很高,而且比较清晰。但是,这些编辑器都支持更改主题和配色方案,因此原生配色不是什么大问题。
原生功能方面,布局最强大的莫过于Atom,极其自由的栏目,配合4K屏幕进行开发,完全是科幻电影的感觉。就插件数量而言,Atom也是领导者,这显然使编辑器变得很重要。
毕竟 Brackets 是 Adobe 出品的,虽然 js 调试的功能比较弱,但是我们重构能力很强。虽然Hbuilder也有同步观看功能,但是要刷新,chrome用livereload可以实时刷新,但浏览器会闪烁。括号显示流畅,可以突出当前编辑的dom元素,不愧是编辑器界的“重构小王子”。
Hbuilder 在混合开发方面非常出色,代码提示和快捷方式也很完整。对于英语说得不好的学生来说,Hbuilder绝对是体验顶级前端开发工具的最佳选择。
VS Code 有一个很少有其他编辑器没有的 Nodejs 调试面板,并且内置了 git 工具,对于繁重的前端开发来说,这是一个优秀的编辑器。插件开发社区也非常活跃,是一个有前途的编辑器。
sublimeText是常使用的,优点是它已经名气很久了,插件很多,可配置性强,各方面的能力都比较一般,毕竟是付费软件的质量。


 上一篇
上一篇 








