网页前端设计教程下载-网页ui设计视频教程

1.代码笔:
codepen.io/
网站里有很多很酷的特效,可以看到效果源码,也可以看到实现效果。 是一个非常不错的前端开发学习资源网站。
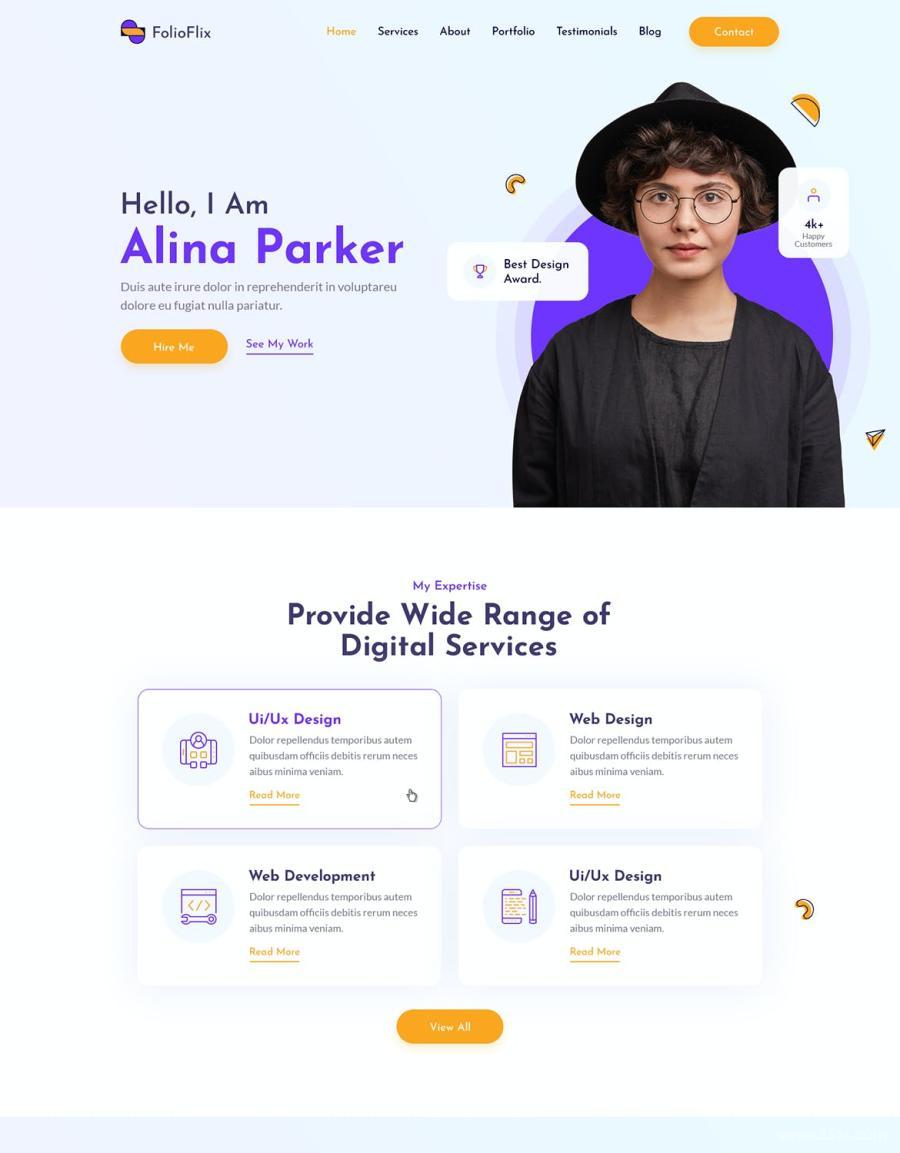
这是CodePen网站上的一个效果的源代码截图,是不是很酷!
2.运行JS:
runjs.cn/
点击方块网页前端设计教程下载,可以看到很多开发者分享的一些效果源码。 如果你想找资源做项目,这个网站绝对是个不错的选择。
3. BestCSSButtonGenerat:

bestcssbuttongenerator.com/
本站主要提供各种按钮的CSS代码。 您可以从预设按钮中进行选择,并使用模板进行自己的设计。 还可以查看源码,非常适合学习。
4.js运行:
在这里可以查看项目的源代码。 有很多人分享的一些特效。 绝对是一个很好的学习资源网站。
开发者在里面分享自己的项目,可以查看效果、JS、HTML、CSS源码。
5.代码播放器:
ttp://thecodeplayer.com/
本站的项目资源不仅可以看到源码和项目效果,还可以看到开发者是如何通过一行一行的代码来敲定效果的。 就个人而言,我认为这很酷。 不,你可以去看看! 网络男孩说话时从不说谎。

6. 实验楼-web:
shiyanlou.com/courses/
这里还有很多前端项目,里面有详细的实现步骤。 可以跟着项目一步一步来,也可以下载源码学习。 也是一个不错的前端项目学习网站。
7.html5技巧:
html5tricks.com/
网站中有很多前端功能,可以在线查看效果,也可以下载源码。 是一个很好的学习资源网站。
8. 享受 CSS:
enjoycss.com/

本站是一个完整的代码生成器,可以自定义输入框或者CSS3按钮,也可以查看源码,适合学习。
9.前端救援:
uptodate.frontendrescue.org/
本站分享网上各种前端资源,大牛等资源信息。 是一个很好的学习网站。
10. 运球:
dribbble.com/
这是一个质量不错的设计网站,大家也可以常去看看,对提高审美也有帮助。 就算不学设计,多看自然也有帮助。
11. TutsPlus:

tutsplus.com/
TutsPlus 是一个为网络开发人员和设计人员提供教程和技术文章、技能和技巧的网站,以提高用户设计和构建网站的能力。
12. 我可以使用:
caniuse.com/
CAN I USE,一个检查浏览器兼容性的网站。
13. JSHint:
jshint.com/
本站是一个在线 JS 检测工具,可以检测 JavaScript 代码中的错误和潜在问题。

14. CSS 技巧:
css-tricks.com/
CSS-tricks是一个关于使用CSS技术进行网页开发设计技巧的交流网站,里面包含各种样式问题的解决方案和深度思考。
15. TechCrunch:
techcrunch.com/
TechCrunch 是一个科技博客网站网页前端设计教程下载,主要报道新兴互联网公司,评论互联网新产品,发布重大突发新闻。
16. Webdesigner 仓库:
webdesignerdepot.com/
这是一个网页设计资源网站,网页设计师的必备站点,涵盖了教程、工具、资料等大量资源,是一个必访的网站。
希望能对大家的学习和工作有所帮助。


 上一篇
上一篇 








