前端开发框架-web前端开发ui框架
发布时间:2023-02-11 10:17 浏览次数:次 作者:佚名
Bootstrap()是目前桌面上最流行的开发框架,一经推特推出,势不可挡。 Bootstrap主要针对桌面市场前端开发框架,Bootstrap3提出移动优先,但桌面仍然是Bootstrap的主要目标市场。 Bootstrap主要基于jQuery进行处理,支持LESS进行CSS扩展。 如果你想在 Bootstrap 框架中使用 Sass,你需要通过 Bootstrap-Sass() 项目添加兼容性。 Bootstrap框架在布局、排版、控件、特效等方面都非常令人满意。 预设了丰富的效果前端开发框架,极大的方便了用户的开发。 在样式设置方面,需要用户在下载时手动设置。 可配置的粒度很细,对应起来比较繁琐,不直观。 需要非常熟悉Bootstrap才能配置得心应手。

在浏览器兼容性方面,目前火狐、Chrome、Opera、Safari、IE8+等主流浏览器均支持Bootstrap。 不过对IE的支持有点欠缺,对IE6、IE7的支持不是特别理想。 甚至在Bootstrap3中放弃了对IE6、IE7的支持。 不过在中国,根据CNZZ的统计,目前IE的占有率仍为46.98%,大量国产浏览器也使用IE内核。 这使得我们在使用Bootstrap时总是心存顾忌。 在Bootstrap2上,可以通过BSIE项目添加对IE6的支持,但并不是所有的效果都能支持。

在框架扩展方面,随着Bootstrap的广泛使用,扩展插件和组件也非常丰富,涉及展示组件、兼容性、图表库等各个方面。



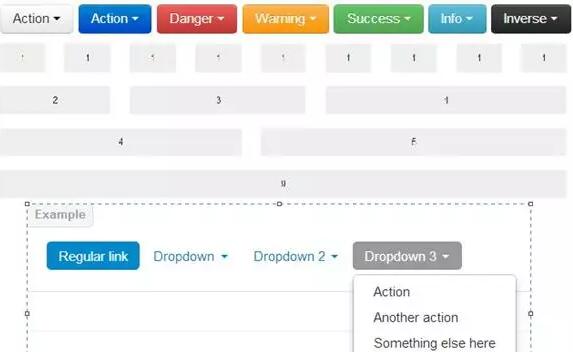
Bootstrap布局及效果示例


 上一篇
上一篇 








