前后端分离-p端 c端 v端
前后端分离是目前主流的架构设计模式。 其初衷是利用“单一职责”原则来提高代码质量,从而节省人力,减少通信过程中的信息丢失。
本文推荐九个前后端分离的开源项目,都使用了最流行的技术栈。 本文推荐的开源项目已收录在 Awesome GitHub Repo 中。
Awesome GitHub Repo 是一个通过浏览 GitHub 创建的开源项目。 会收集GitHub上优质有趣的开源项目,并进行分类。
这个开源项目合集不是简单的按照编程语言分类,而是按照更有趣的分类方式,比如:有趣项目、沙雕项目、实用项目、学习项目、实用工具等等。
本期推荐的开源项目有:
1、前后端博客系统分离
2. 前后端分离测试系统
3、基于TypeScript的聊天室项目
4. 人力资源管理开源项目
5.一个前后端分离的项目,可以用来练习
6.学知思开源考试系统
7、前后端分离的后台管理系统
8、前后端管理平台一站式搭建脚手架
9.系列项目:NiceFish(美人鱼)
01
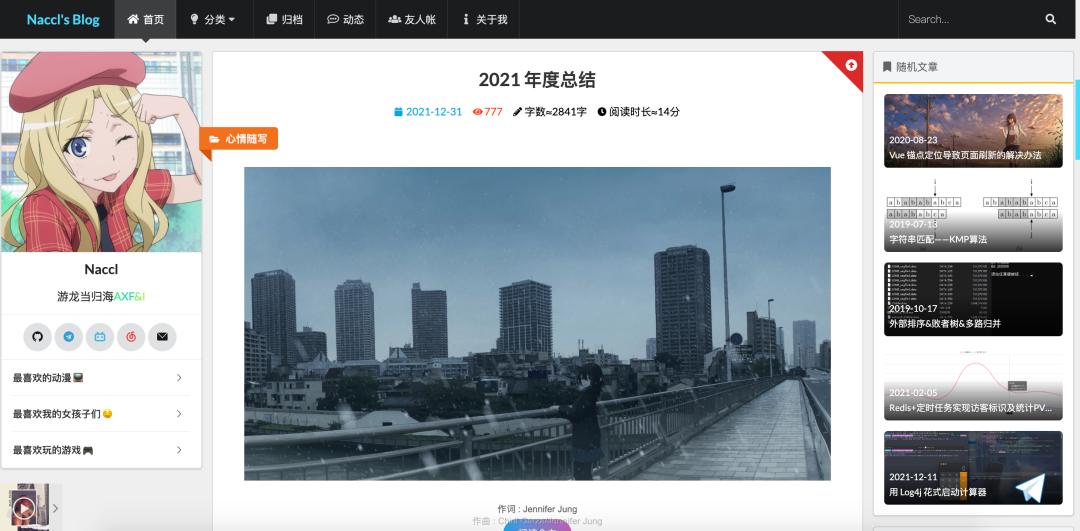
前后端分离博客系统
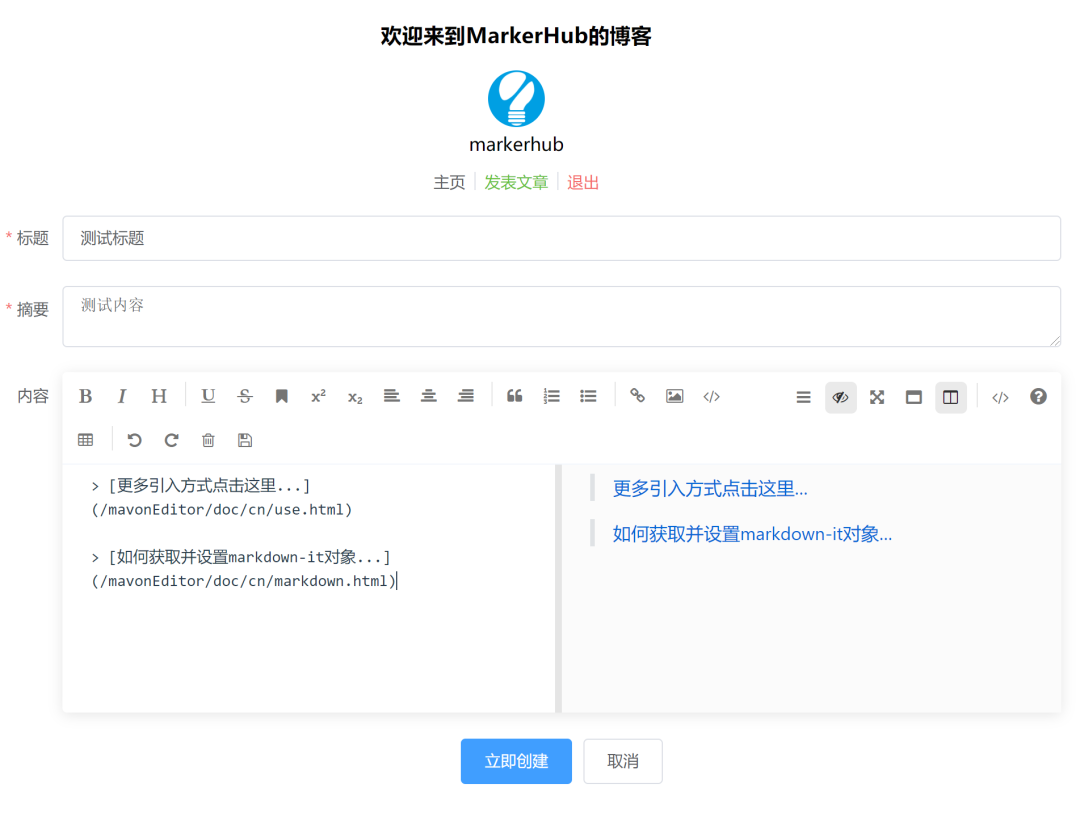
这是一个基于Spring Boot = Vue的前后端分离的博客系统。 后端使用了一个技术栈:Spring Boot、Spring Security、jjwt、MyBatis、PageHelper、Redis、commonmark-java、ip2region、quartz、yauaa。
前端核心框架:Vue2.x、Vue Router、Vuex; Vue项目基于@vue/cli4.x构建。 JS依赖和参考CSS:axios、moment、nprogress、v-viewer、prismjs、APlayer、MetingJS、lodash、mavonEditor、echarts、tocbot、iCSS


02
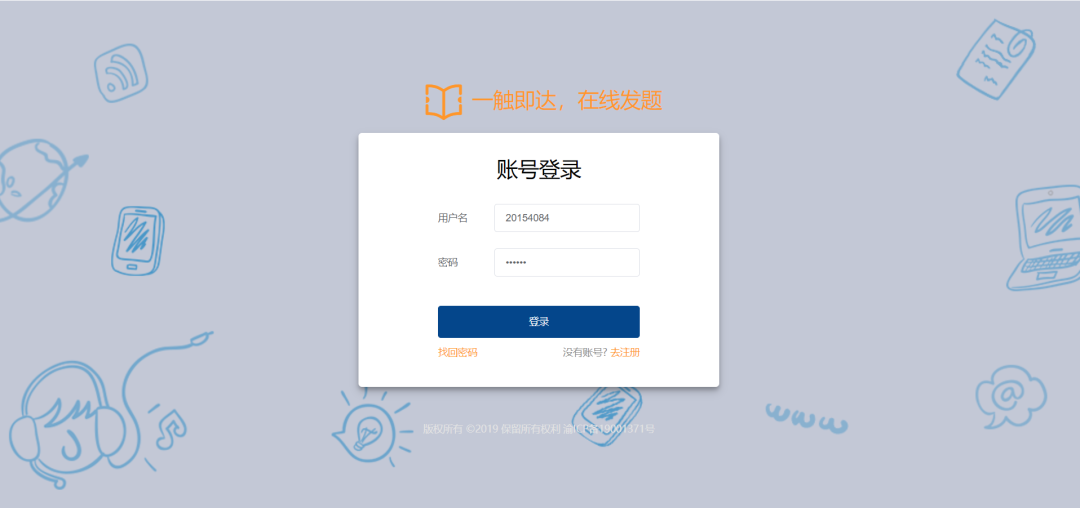
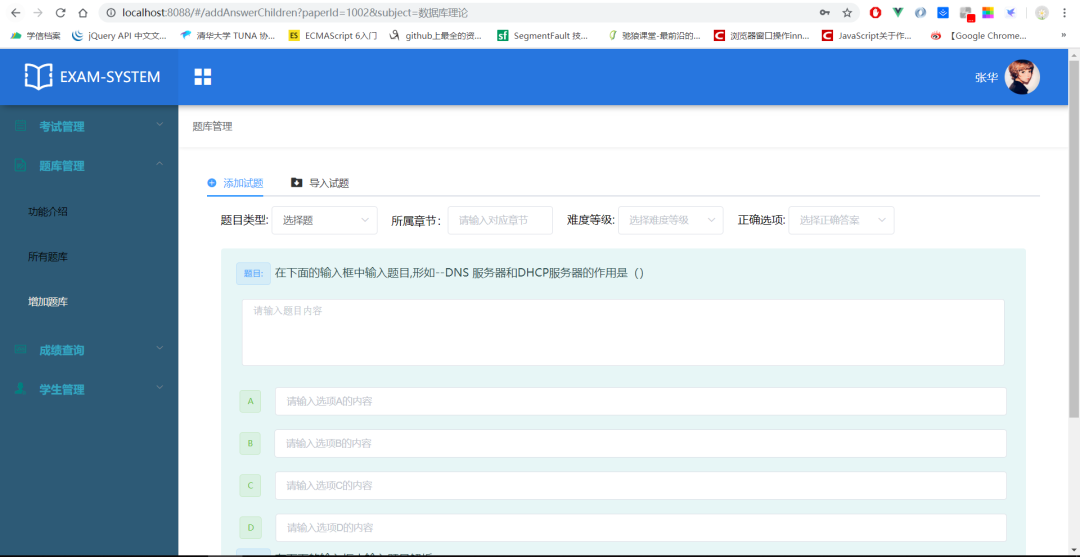
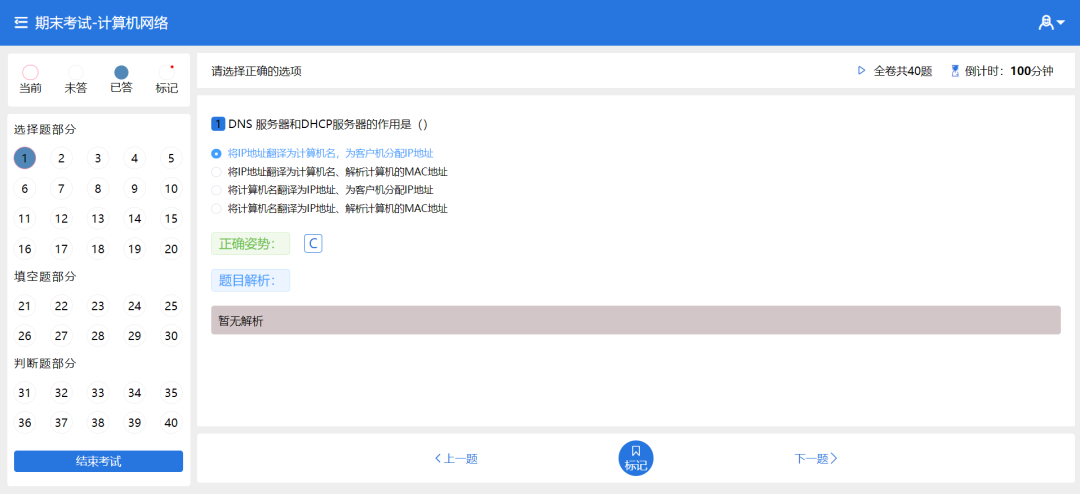
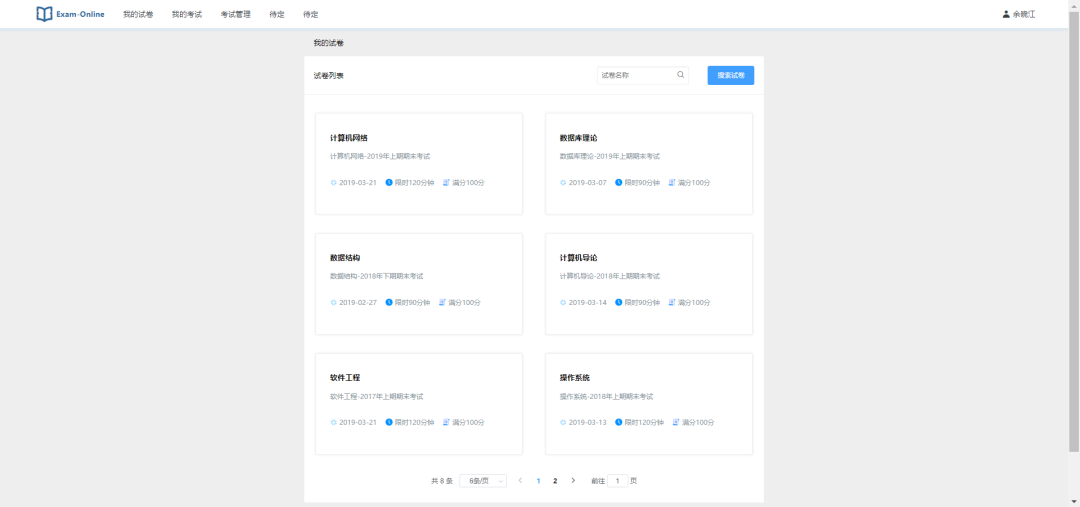
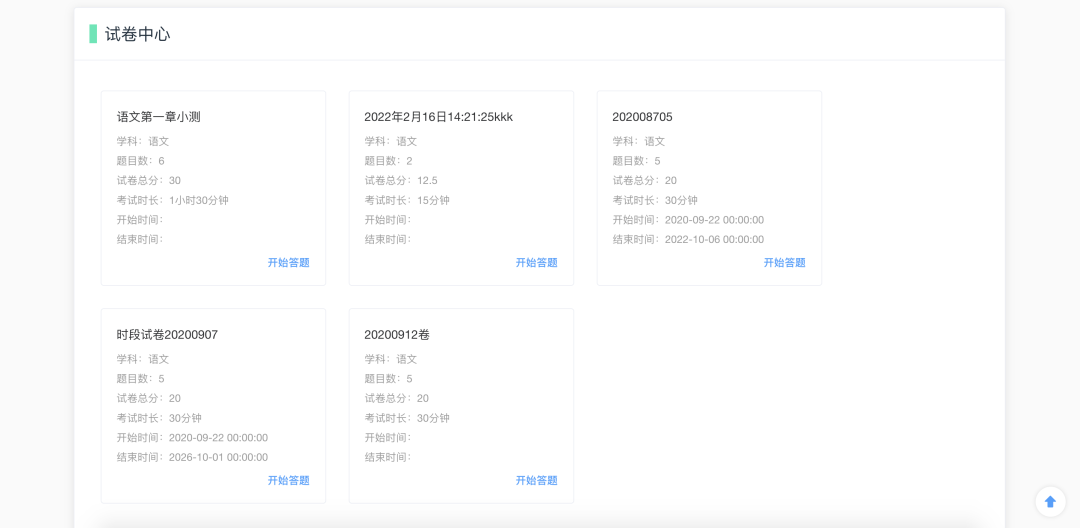
前后端分离测试系统
本项目是一个前后端分离的在线考试系统。 后端使用Spring Boot,前端使用VUE和Element-UI组件库完成开发。






03
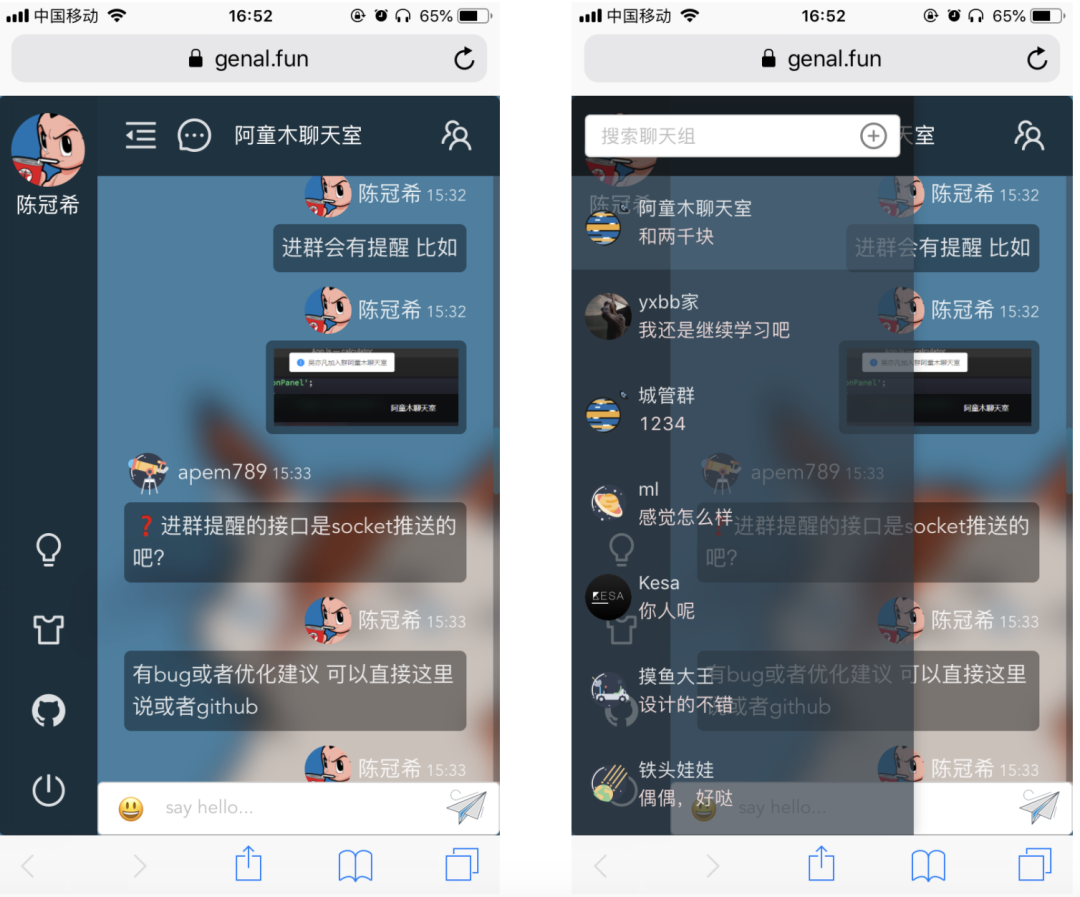
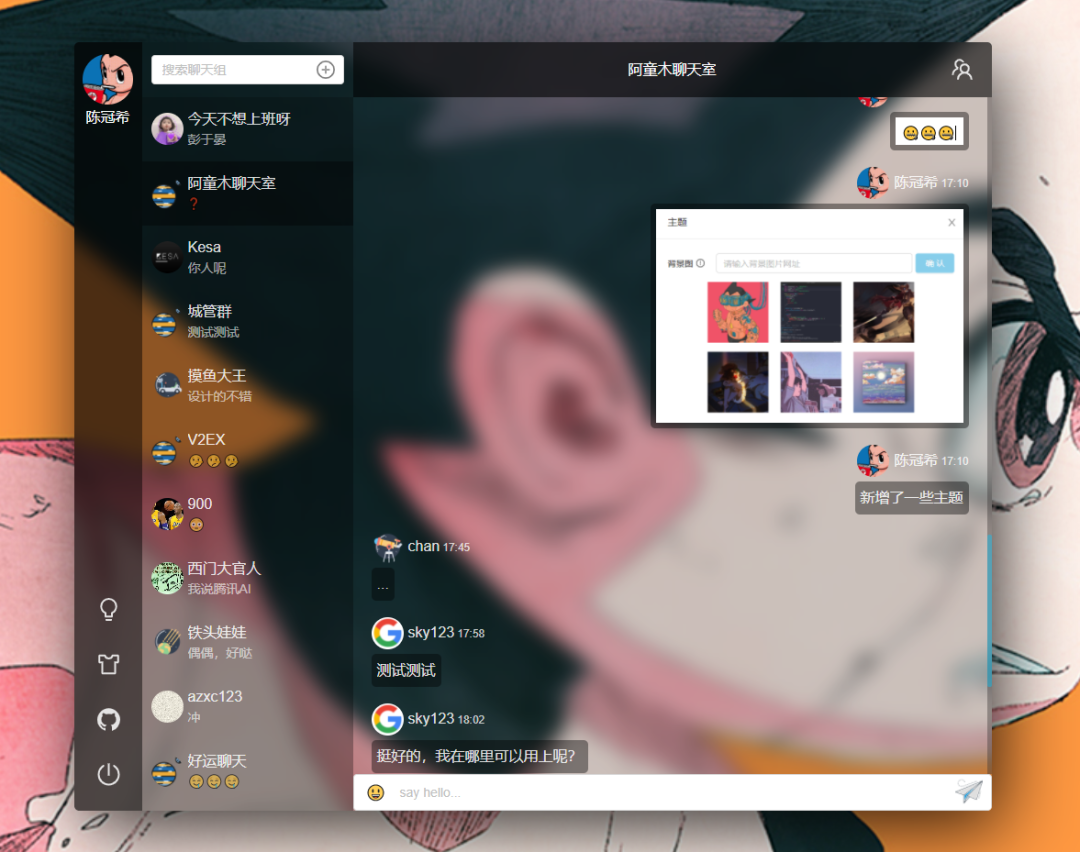
基于TypeScript的聊天室项目
这个项目是一个聊天室,它是用完整的 TypeScript 开发的。 目前,聊天室已具备完善的聊天功能。 有兴趣的朋友可以自己fork开发。
技术选择:Typescript、Vue2.6.x、Socket/io、Vuex、Nestjs、Typeorm、ES6+、SASS(SCSS)。


04
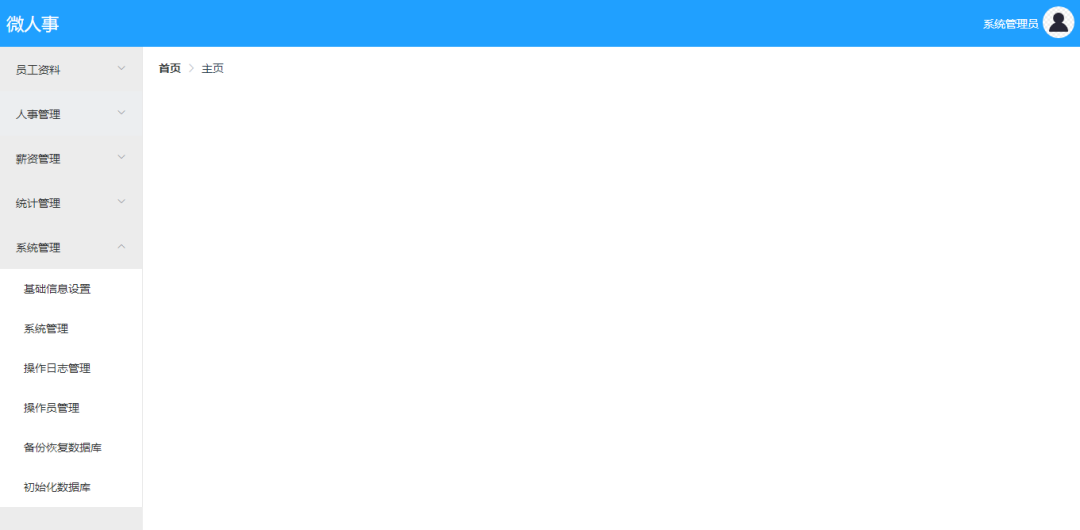
人力资源管理系统
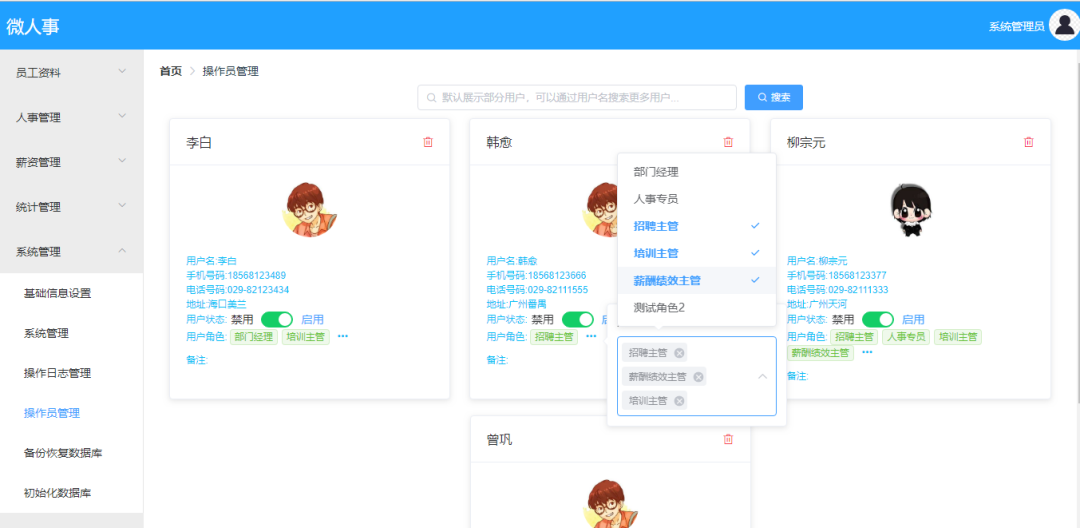
Micro Personnel是一个前后端分离的人力资源管理系统,项目采用Spring Boot + Vue开发。 首先,登录成功后,不同的用户会根据不同的角色看到不同的系统菜单。 完整菜单如下:

每个用户的角色由系统管理员分配。 系统管理员为用户分配角色的页面如下:

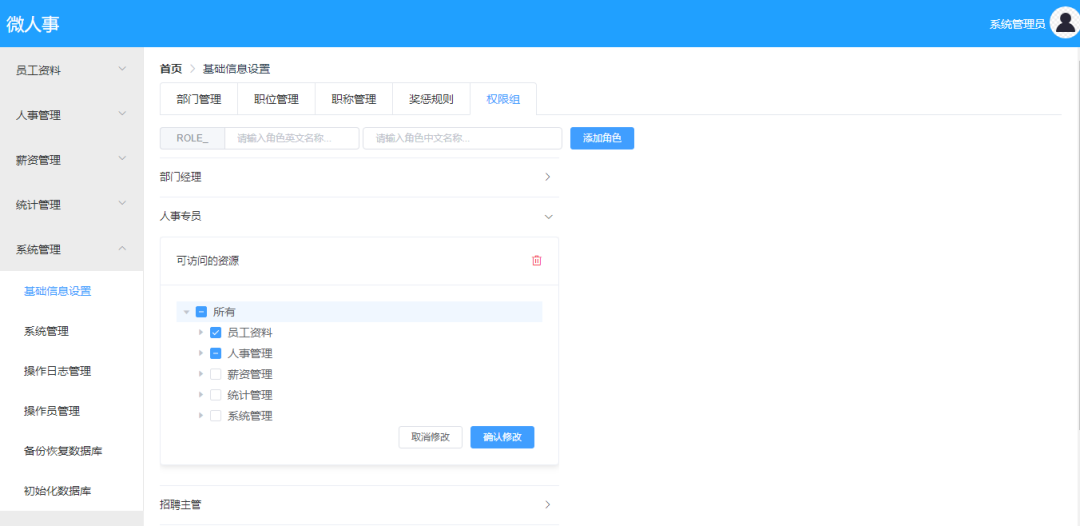
系统管理员还可以管理不同角色可以操作的资源,页面如下:

后端技术栈:Spring Boot、Spring Security、MyBatis、MySQL、Redis、RabbitMQ、Spring Cache、WebSocket
前端技术栈:Vue、ElementUI、axios、vue-router、Vuex、WebSocket、vue-cli4
05
前后端分离实践项目
基于Spring Boot + Vue的前后端分离博客项目,超详细的开发文档和讲解视频。 没有接触过Vue开发或者前后端分离的同学可以学习一下。


06
开源考试系统
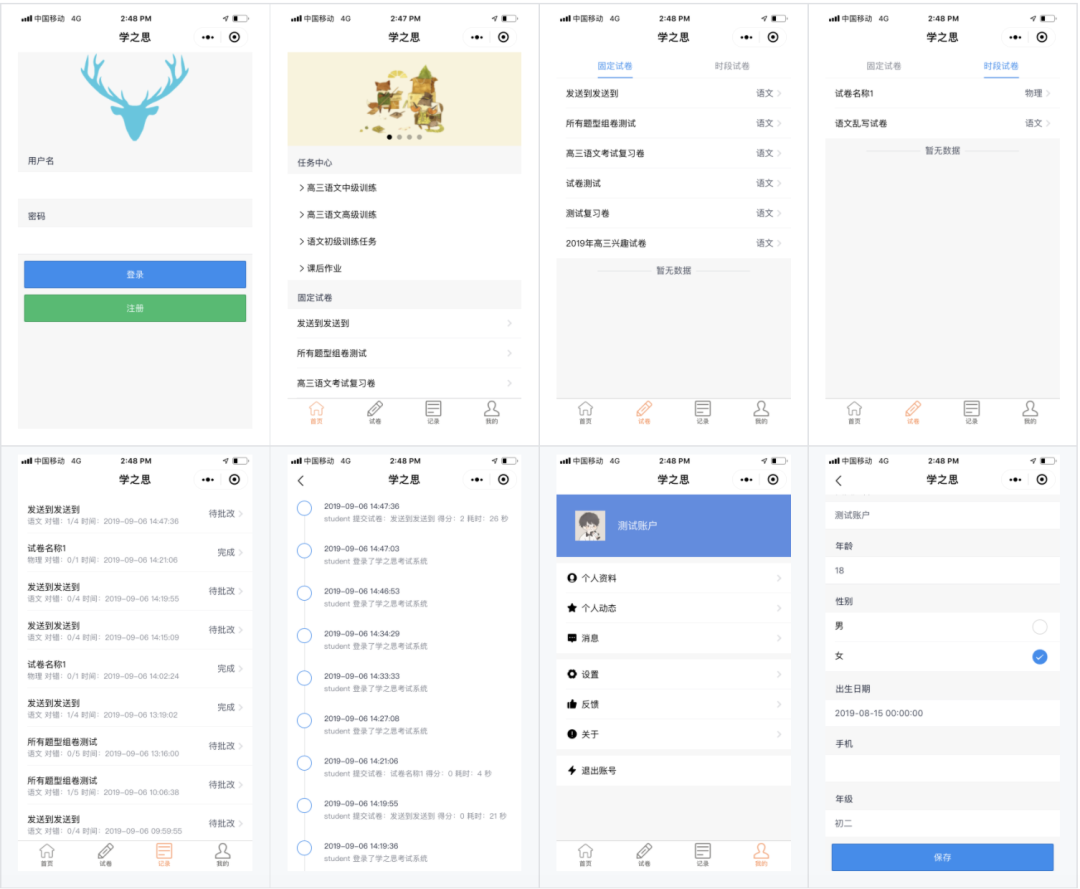
学知思开源测试系统是一个Java+Vue的前后端分离的测试系统。 主要优点是开发部署简单快捷,界面设计友好,代码结构清晰。
支持网页端和微信小程序,可覆盖PC、手机等设备。 支持多种部署方式:集成部署、前后端分离部署、Docker部署。




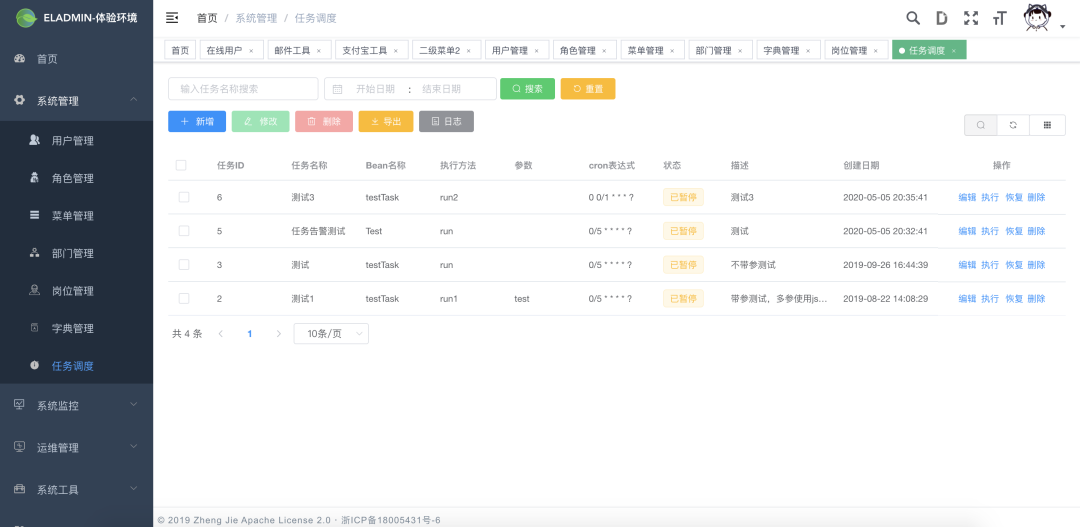
07
后台管理系统
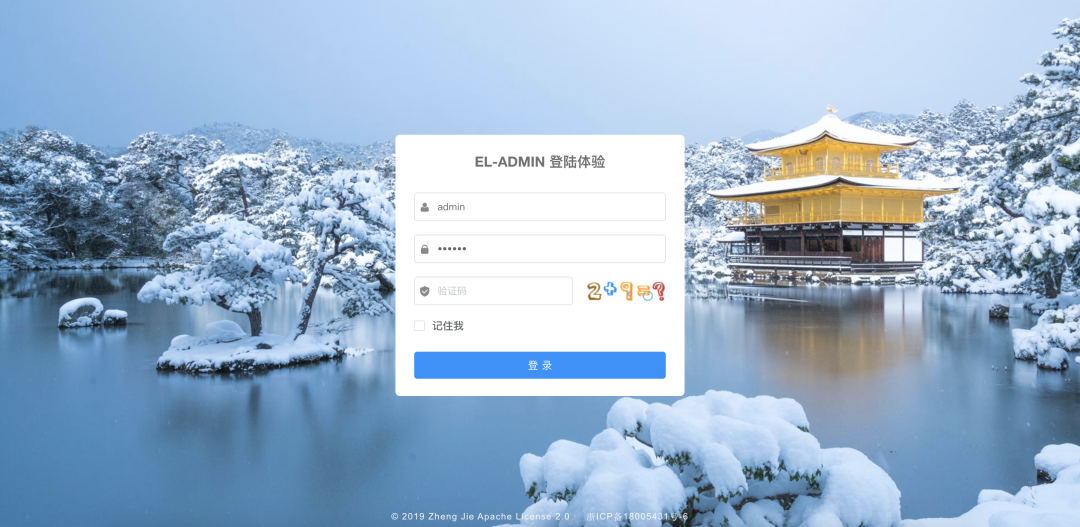
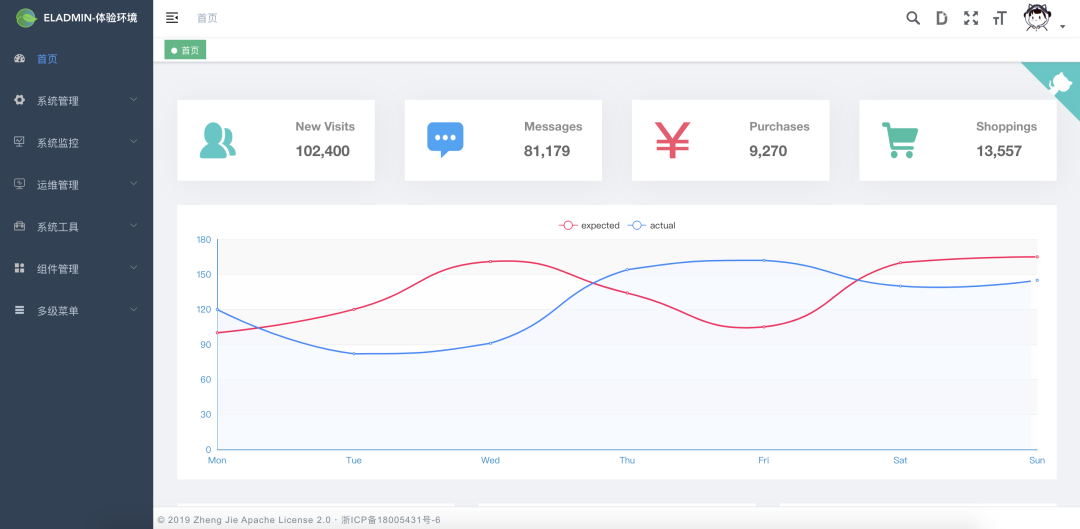
基于Spring Boot 2.1.0、Spring Boot Jpa、JWT、Spring Security、Redis、Vue的前后端分离的后台管理系统。
项目采用分模块开发方式,使用RBAC进行权限控制,支持数据字典和数据权限管理,支持前后端代码一键生成,支持动态路由。
体验地址:
账号密码:admin/123456



08
前后端管理平台一站式脚手架
本项目基于Spring Cloud和Ant Design Pro实现前后端管理平台的一站式脚手架,方便企业级应用的快速开发。 我们的愿景是基于Copy&Paste技术实现Google&Baidu编程前后端分离,让码农不疲倦地成为更好的公民。
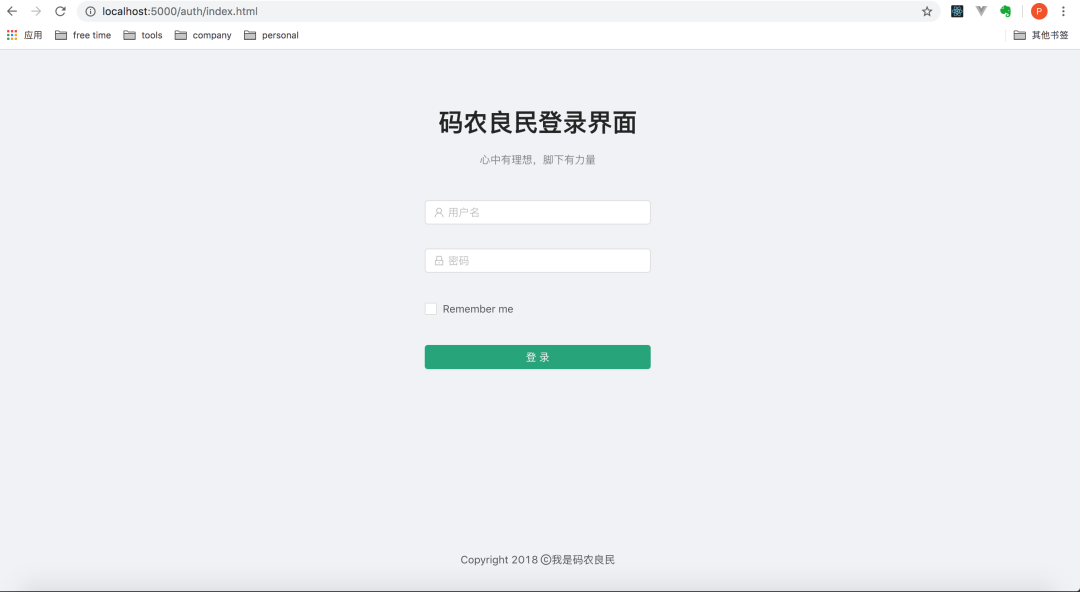
预览地址:; 用户名和密码:admin
在浏览器中输入localhost:8000后前后端分离,会自动跳转到登录页面

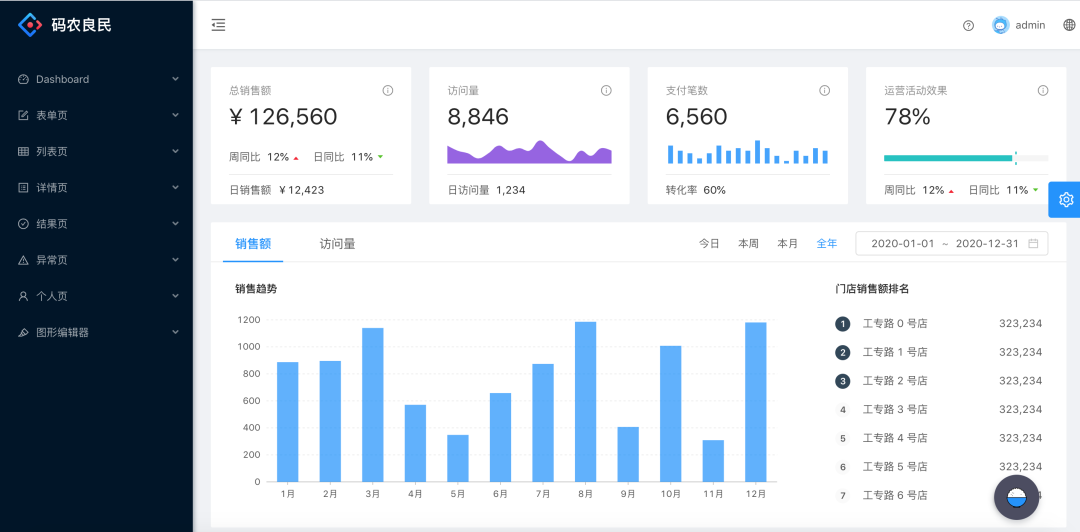
输入用户名和密码admin/admin后,跳转到首页

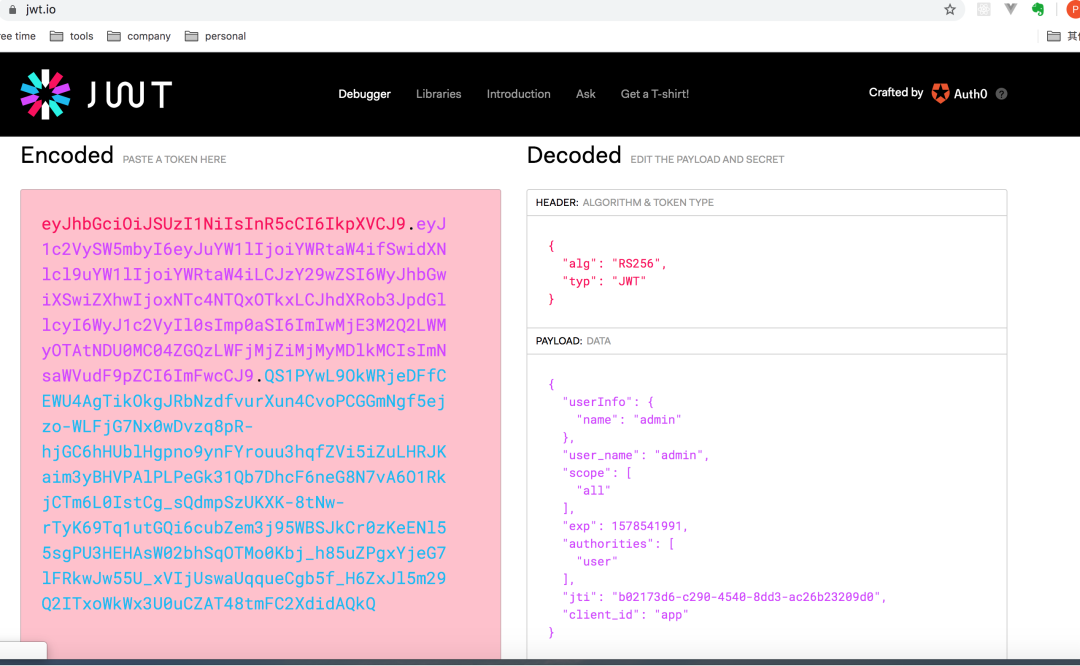
Cookie 中的 JWT 令牌

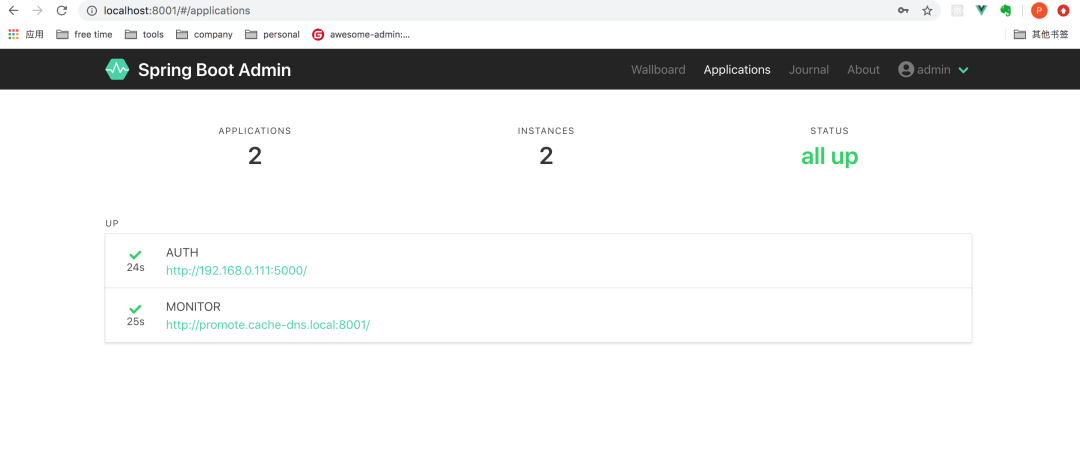
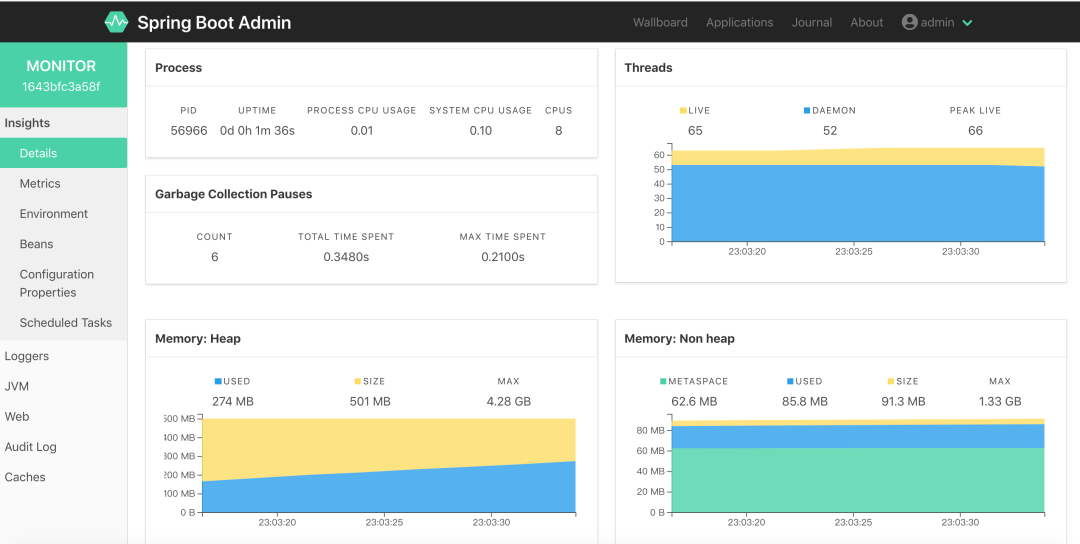
监控服务localhost:8001效果(如果启动了监控服务,用户名和密码都是admin/admin)


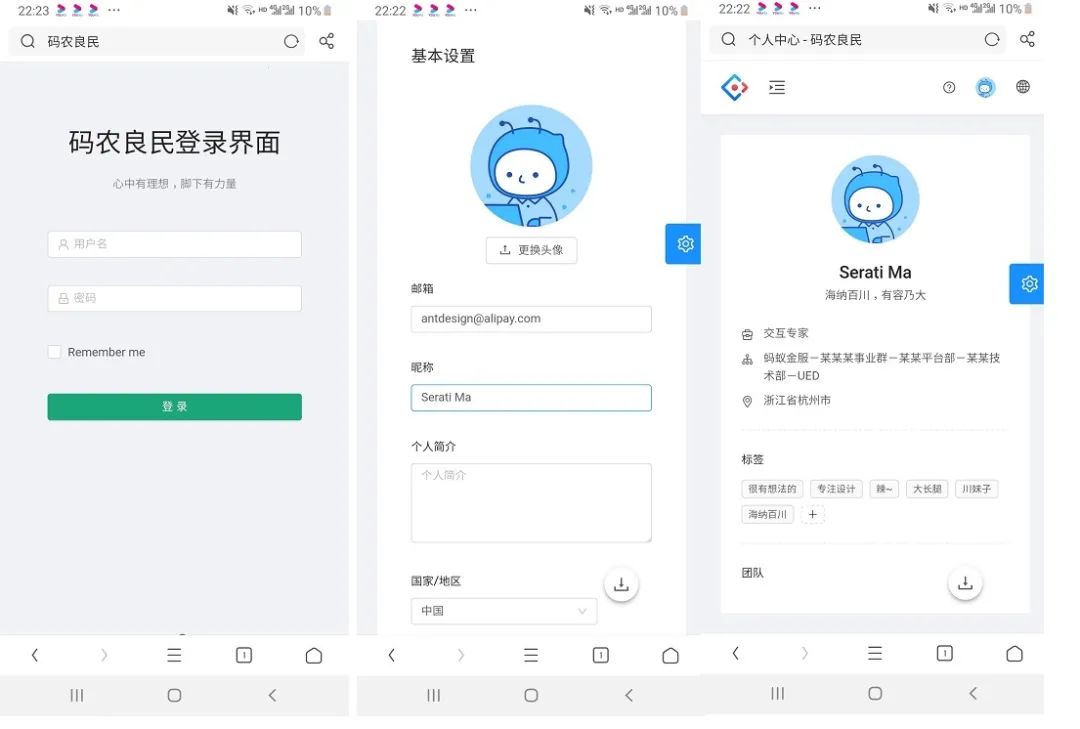
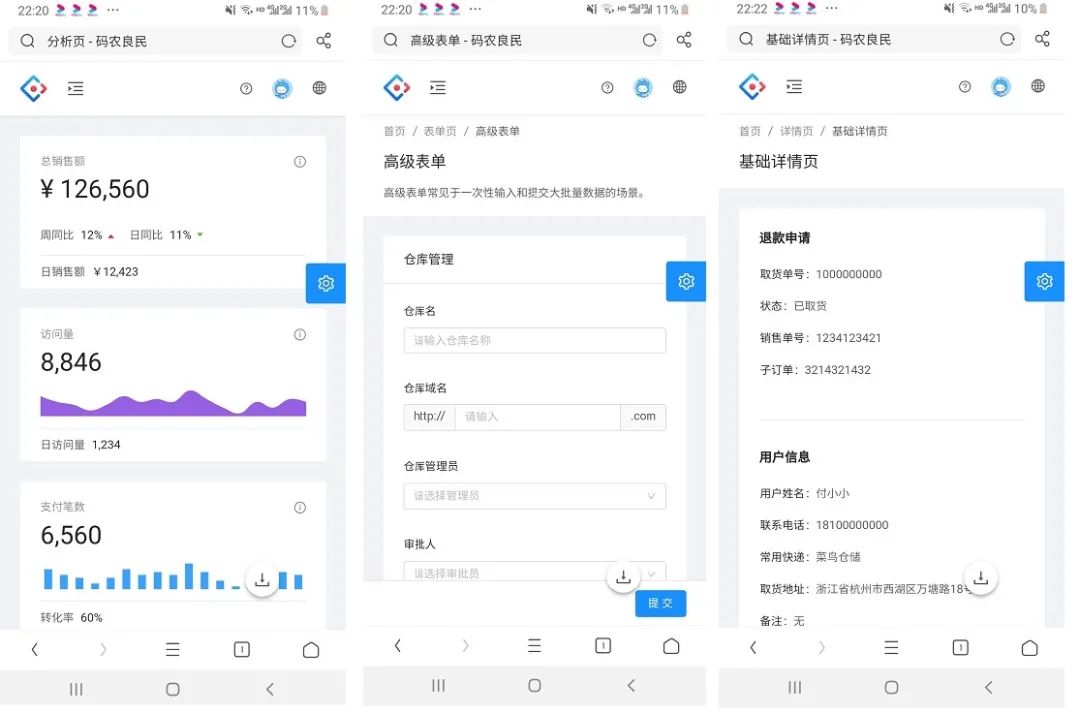
移动效果


09
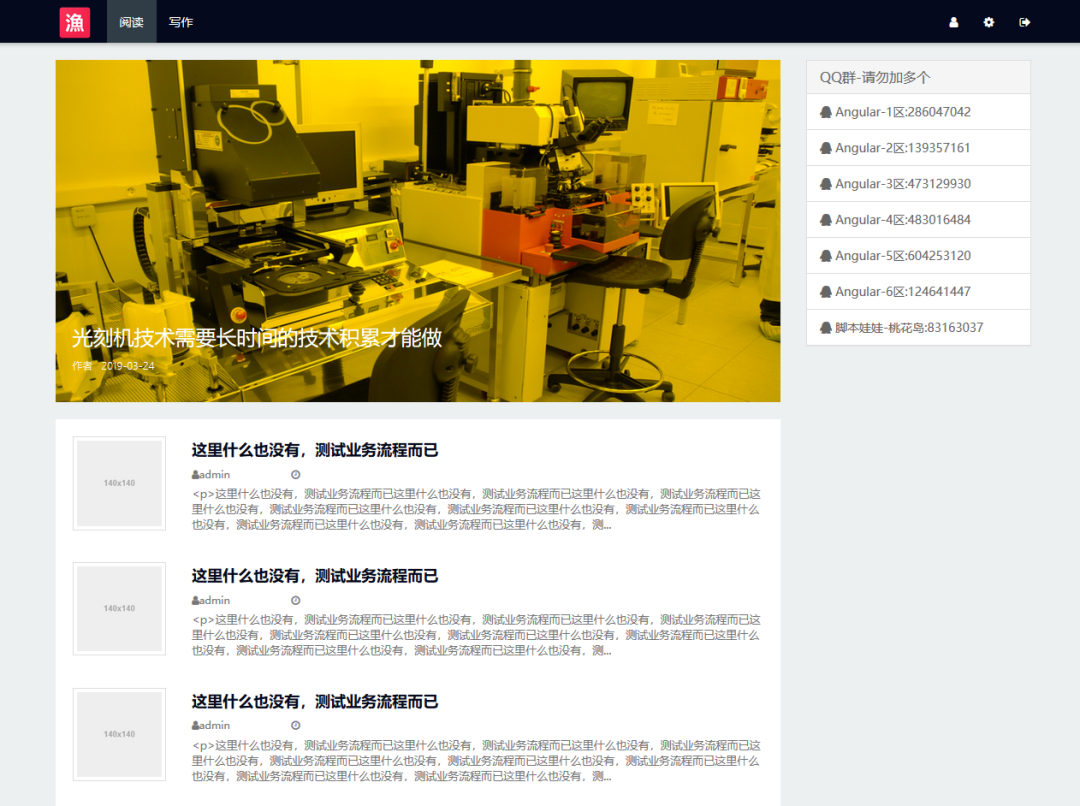
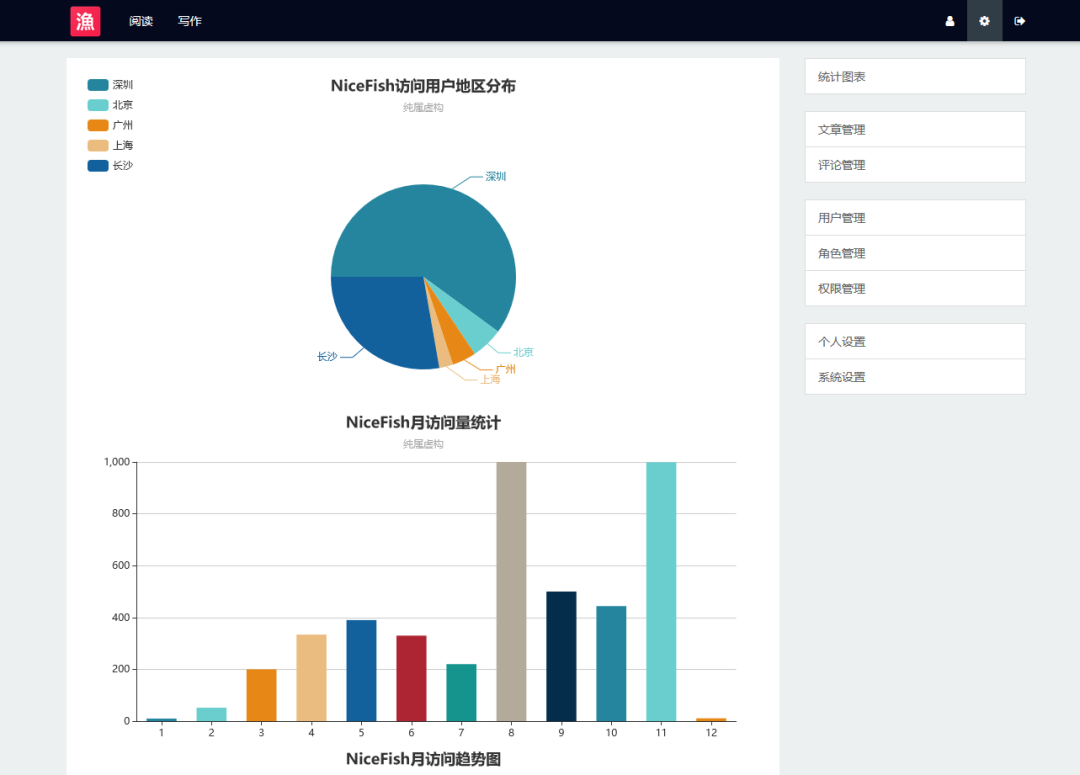
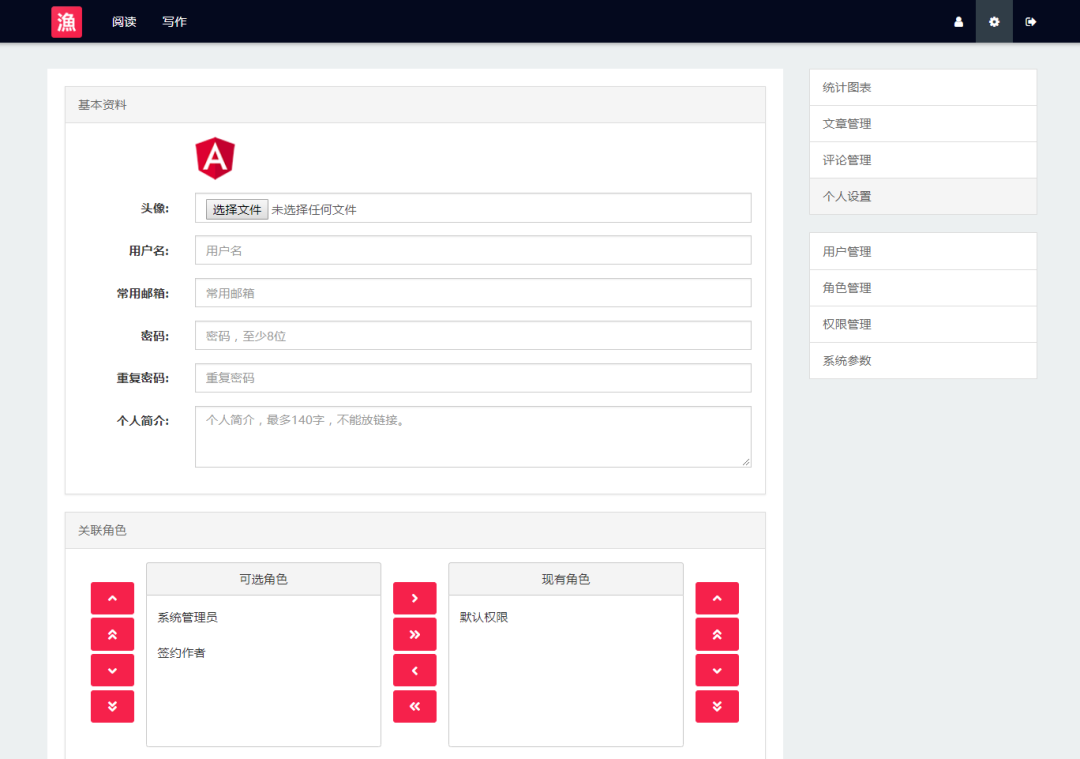
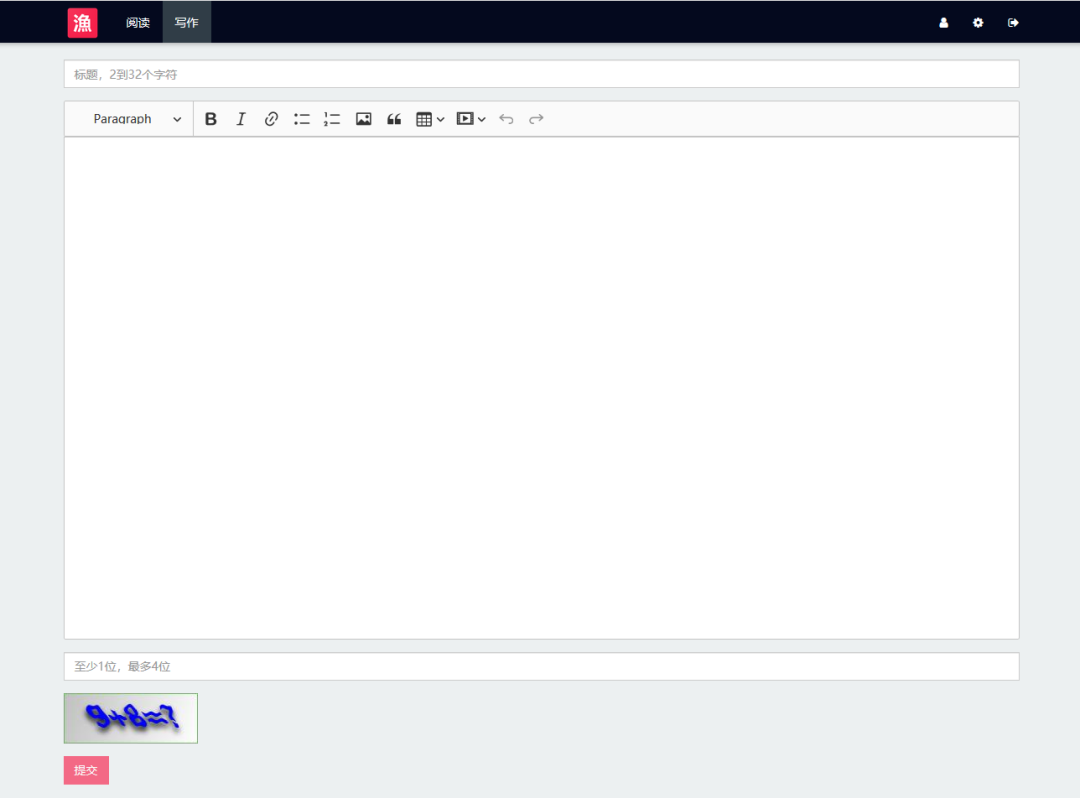
美人鱼
NiceFish(美人鱼)是一个系列项目,目标是演示前端分离的开发模式:前端浏览器、移动端、Electron环境下的各种开发模式; 后端有两个版本:SpringBoot版和SpringCloud版。







欢迎关注公众号和访问GitHub,后台回复“经典”获取本期推荐项目地址。 历史推荐的开源项目已收录在GitHub项目中,欢迎Star:
开源地址:https://github.com/Wechat-ggGitHub/Awesome-GitHub-Repo

 上一篇
上一篇 








