前后端分离-市场中说的a端b端c端
前后端分离
在传统的Web应用开发中,大部分程序员会以浏览器作为前后端的分界线。 浏览器中为用户显示页面的部分称为前端,所有运行在服务器上并为前端提供业务逻辑和数据准备的代码统称为后端。 由于前后端分离的概念是最近才出现的,很多人只闻其声不见其形,所以可能会有一些误解,误认为前后端分离分离只是一种web应用开发模式。 在Web应用开发期间,前后端开发工作的分工是前后端分离。 事实上,前后端分离不仅仅是一种开发模式,更是一种Web应用的架构模式。 开发阶段,前后端工程师约定数据交互接口,实现并行开发和测试; 在运行阶段,前后端分离模式需要单独部署web应用,前后端使用HTTP或其他协议进行交互请求。 前后端分离原则,简单来说就是前后端代码分离,即技术分离。 推荐的模式是最好直接物理分离部署,进一步促进更彻底的分离。 不要延续之前的服务器端模板技术,比如JSP,把Java JS、HTML、CSS堆在一个页面里,稍微复杂一点的页面就没法维护了。
益处
这种分离模式的方式有几个好处:
• 前后端技术分离,让专家在各自领域进行优化,前端用户体验优化效果更好。 • 分离模式,前后端交互界面更清晰,只留下界面和模型,后端界面简洁易维护。 • 前端多渠道融合场景更容易实现,后端服务无需改动,采用统一的数据和模型,可支持前端web UI和移动端的接入应用程序。
前后端分离是指前后端使用JSON进行通信,两个开发团队使用API作为契约进行交互。 从此后台选择的技术栈不影响前台。 前后端分离不仅仅是前后端开发的分工,而是在开发期间将代码存储和前后端开发职责分离,让前后端可以独立开发和开发。测试; 应用部署在运行时分离,前后端通过HTTP分离。 要求沟通。 与传统模式相比,前后端分离的开发模式可以提高开发效率和代码可维护性,让我们有计划地打造前后端并重的精益开发团队,从而更好地应对日益复杂多变的Web应用开发需求。 前后端分离的核心:后台提供数据,前端负责展示。
常见前端AngularJS
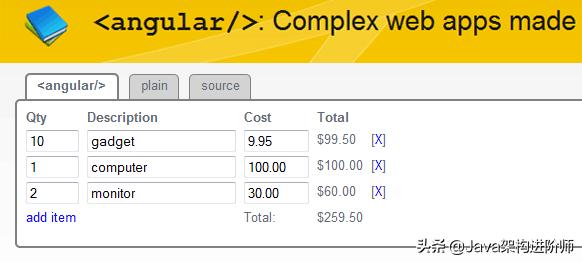
Angular JS (Angular.JS) 是一组用于开发网页的框架、模板、数据绑定和丰富的 UI 组件。 它支持整个开发过程,为无需手动操作 DOM 的 Web 应用程序提供框架。 AngularJS 体积小,只有 60K,兼容主流浏览器,与 jQuery 配合良好。

数据绑定可能是 AngularJS 最酷、最有用的特性。 它可以避免编写大量初始代码,从而节省您的开发时间。 一个典型的 Web 应用程序可能包含 80% 的代码用于处理、查询和侦听 DOM。 数据绑定使代码更少,您可以专注于您的应用程序。
传统上,当模型发生变化时。 开发人员需要手动处理 DOM 元素并将属性反映到这些变化中。 这是一个双向过程。 一方面Model的变化带动DOM中元素的变化,另一方面DOM元素的变化也会影响Model。 这在用户交互中比较复杂,因为开发者需要对这些交互进行处理和解析,然后合并成一个Model,更新View。 这是一个手动且复杂的过程,当应用程序非常大时,这将是一件非常费力的事情。
特点二:模板
在 AngularJS 中,模板是一个 HTML 文件。 但是 HTML 的内容已经扩展到包含很多内容来帮助您将 Model 映射到 View。
HTML 模板将被浏览器解析为 DOM。 DOM 然后成为 AngularJS 编译器的输入。 AngularJS 会遍历DOM 模板生成一些指导,即指令(instruction)。 所有指令都负责设置与视图的数据绑定。
我们需要了解 AuguarJS 不会将模板视为字符串。 AngularJS 的输入是 DOM,而不是字符串。 数据绑定是 DOM 更改,而不是字符串连接或 innerHTML 更改。 使用 DOM 而不是字符串作为输入是 AngularJS 与其他框架的区别。 使用 DOM 可以扩展指令词汇表并创建自己的指令,甚至可以开发可重用的组件。
特性 3:MVC
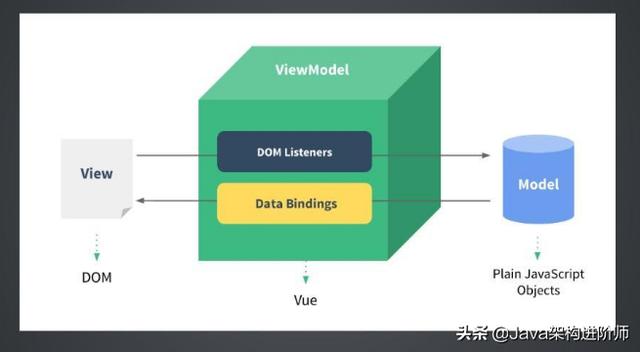
为客户端应用程序开发 AngularJS 结合了传统的 MVC 基础知识。 MVC 或 Model-View-Controll 设计模式对不同的人可能有不同的含义。 AngularJS 并没有实现传统意义上的 MVC前后端分离,它更接近于 MVVM(Model-View-ViewModel)。
特性 4:依赖注入(DI)
AngularJS 有一个内置的依赖注入子系统,可以帮助开发人员更轻松地开发、理解和测试应用程序。
DI 允许您请求依赖项而不是自己查找它们。 例如,如果我们需要某样东西,DI 负责寻找、创建并提供给我们。
特征五:Directives(指令)
指令是我个人最喜欢的功能。 您是否也希望浏览器可以做一些有趣的事情? AngularJS 可以做到。 指令可用于创建自定义标签。 它们可用于装饰元素或操纵 DOM 属性。
2.反应
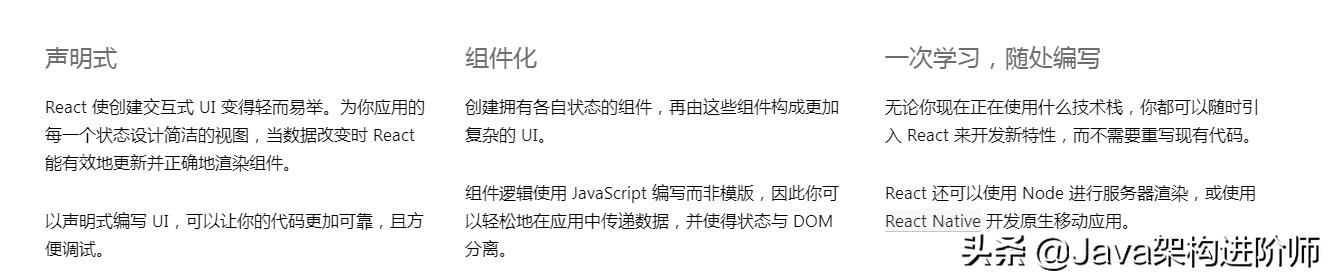
React 是一个用于构建用户界面的 JAVASCRIPT 库。 React主要用于构建UI,很多人认为React就是MVC中的V(视图)。 React起源于Facebook的内部项目,用于搭建Instagram的网站前后端分离,于2013年5月开源。React具有高性能和非常简单的代码逻辑。 越来越多的人开始关注和使用它。 使用 React,您可以将简短、独立的代码片段组合成复杂的 UI 界面。 这些代码片段称为“组件”。

React features declarative design - React 采用声明式范例,可以轻松描述应用程序。 高效 - React 通过模拟 DOM 最小化与 DOM 的交互。 灵活 - React 与已知的库或框架配合得很好。 JSX - JSX 是 JavaScript 语法的扩展。 React 开发不一定要使用 JSX,但我们推荐使用它。 Component - 通过 React 构建组件使代码重用更容易,可以很好地应用于大型项目的开发。 单向响应数据流 - React 实现单向响应数据流,减少代码重复,这就是它比传统数据绑定更简单的原因。 Vue.js
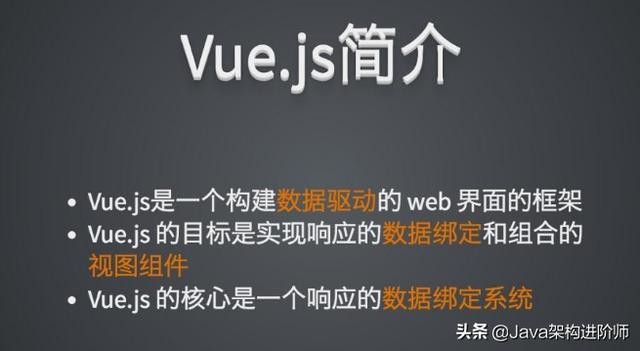
Vue.js(读作 /vjuː/,类似于视图)是一个用于构建用户界面的渐进式框架。
Vue只关注视图层,采用自下而上的增量开发设计。
Vue 的目标是使用尽可能简单的 API 实现反应式数据绑定和组合视图组件。


科特林
Kotlin 是一种运行在 Java 虚拟机上的静态类型编程语言,被称为 Android 世界的 Swift,由 JetBrains 设计开发并开源。
Kotlin可以编译成Java字节码,也可以编译成JavaScript,方便在没有JVM的设备上运行。
在 Google I/O 2017 上,Google 宣布 Kotlin 为官方 Android 开发语言。

5.颤振
Flutter 由 Google 的工程师团队打造,旨在创建高性能、跨平台的移动应用程序。 Flutter 针对当前和未来的移动设备进行了优化,专注于 Android 和 iOS 的低延迟输入和高帧率。
Flutter 可以为开发者提供一种简单高效的方式来构建和部署跨平台、高性能的移动应用程序; 为用户提供美观、快速、无抖动的应用体验。
Flutter 的主要组件:

6..网
.NET 是 Microsoft XML Web 服务平台。 XML Web 服务允许应用程序通过 Internet 进行通信和共享数据,无论使用何种操作系统、设备或编程语言。 Microsoft .NET 平台提供了创建 XML Web 服务并将这些服务集成在一起所需的一切。 个人用户的好处是无缝的、引人入胜的体验。
不用说,很多人一直在使用它作为主要语言。 但是对于微服务程序,感觉更适合做前端应用或者一些轻量级的企业级开发。


 上一篇
上一篇 








