产品原型图-产品原型图作用
坦率的讲,大部分产品经理的第一步就是画原型,经过长期实战,对原型的设计都具备自己独特的套路以实现高效,本章显得颇为多余,但是我依然会从我的角度出发,用三种精度的原型,更加结构化,流程化的角度去阐述绘制原型的技巧。
我们将界面设计分为:
低精度产品原型:即页面流程题,展示页面中的关键组件及页面之间的跳转流程.
中精度产品原型:像快照一样,展示包含所有组件的页面,主要展示页面布局。
精度产品原型:星系展示原型中各个组件在不同操作下所展示的信息。

这样讲还是显得不够直观,那我们逐项深入解析一下:
低精度产品原型
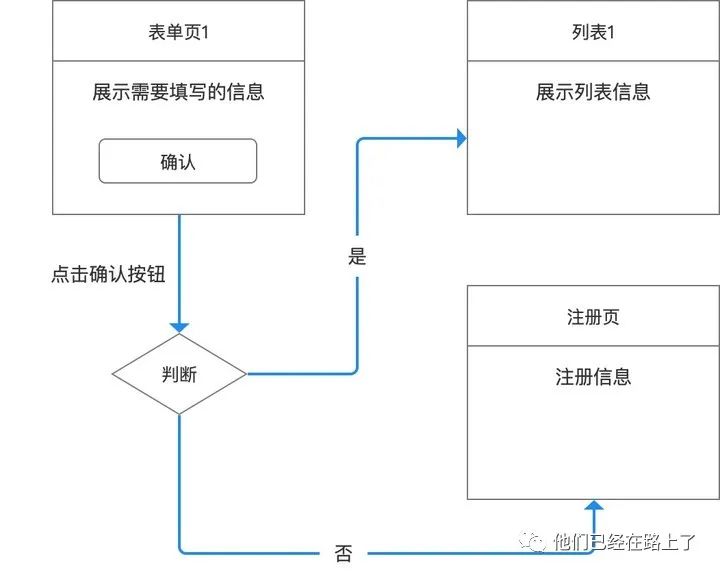
低精度产品原型重在表现流程,与流程图很类似产品原型图,它包含的基本元素有页面、判断及触发动作,此时我们不需要考虑页面布局,只要反映出过程流转即可,这样可以清晰的帮助我们快速总结和思考产品流程的体验细节,一起先来看看下面的页面流程图:

其中,页面元素使用方框表示,读者可以看到页面名称和基础的页面信息;判断元素用棱形表示,用于判断页面的走向,触发动作元素用箭头表示,在旁边表明动作,表示用户的行为。

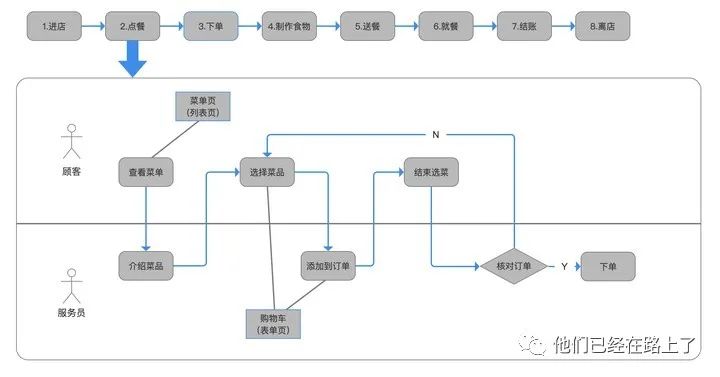
看看下面这张点餐的流程图,我们如何把它转换为页面流程图呢:

根据站点地图中的点餐流程,我们来绘制页面流程图:

这样,我们已经在点餐流程图的基础上绘制好了页面流程图,需要注意的是,页面流程图同样遵循7±2原则,保证流程图的易读性。

1.2 中精度产品原型
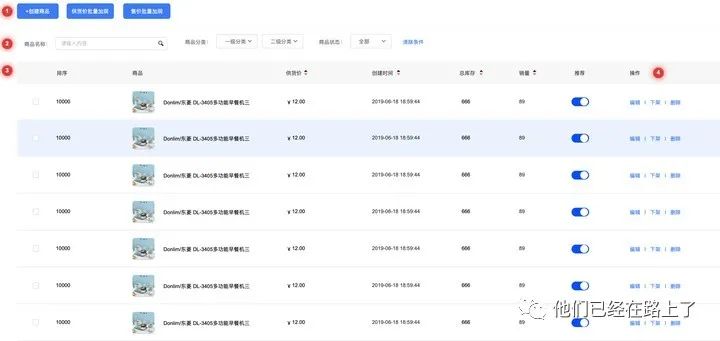
中精度原型主要用来展示完整的页面,可以让设计师、研发工程师及测试工程师像看照片一样了解产品意图。一个中精度原型至少要包含以下信息:
导航信息:告诉大家这个页面从哪里来,到哪里去。
组件元素:组件元素是基础元素,告诉我们的下游读者页面那种组件的类型和结构。
页面布局:哪些组件组合起来得到了哪些功能。

文案信息:提供明确的文案,比如这个功能的名称或者提示信息。
重要信息:注明页面中与功能或者逻辑相关的信息。
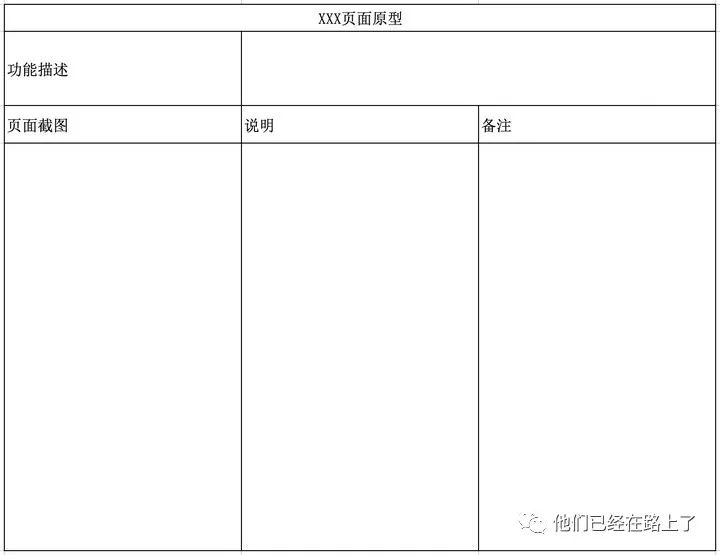
除了我们最常见的页面方式展示,也可以配合文档形式加以说明:



1.3 高精度产品原型
高精度原型是详细展示原型中各个组件在不同操作下所显示的信息,或者不同状态下页面信息。高精度原型就像产品说明书一样,详细的介绍每个组件或木块的产品要求。
这里可以参考《软件需求与可视化模型》中,作者提供的此类模板————DAR模型。DAR模型的思路是针对界面中每一个组件,根据用户的具体操作,写出对应的响应显示,比如界面上会对应显示哪些信息。这种结构化的书写思路,非常适用于输出易懂易读的原型。所以在DAR模型的基础上产品原型图,我们按照元素的基本信息、权限展示、交互说明的结构输出说明:

在实际工作中,我们可以根据实际情况选择不同精度的原型,比如我们带着小徒弟,那么我们只需要低精度原型即可,剩下的交给小徒弟去做,同样也可以交给UED设计。而敏捷开发或默契度非常高的小团队,提供中等精度的原型加适量的标注即可,如果遇到To G的项目或者文档要求较高的项目,可以输出完整的高精度原型。总之,根据不同的环境选择不同的工作方式,会让工作变得更高效。


 上一篇
上一篇 








