微信开发者工具怎么导入项目-微信开发需要的工具
工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(?) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏

设置:
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
通知设置:设置是否接受某种类型的通知
点击用户头像可以打开个人中心微信开发者工具怎么导入项目,在这里可以便捷的切换用户和查看开发者工具收到的消息。

用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
工具栏管理

在工具栏上点击鼠标右键,可以打开工具栏管理
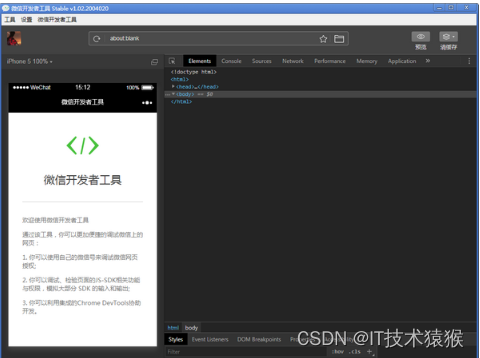
模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数
独立窗口

点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器
安装方法
下载安装微信开发者工具并打开软件

打开软件后使用微信扫描登录


按照自己的需求可以在小程序、小游戏点击新建或者导入项目制作新的程序

选择公众号网页功能可以对公众号进行WEB进行功能调试

各位走过路过,不要错过微信开发者工具怎么导入项目,记得关注我哦





 上一篇
上一篇 








