微信小程序设置字体-微信小程序标题栏设置
发布时间:2023-01-30 16:04 浏览次数:次 作者:佚名
前言 在微信小程序的开发过程中,图标的使用是非常普遍和普遍的。 一般情况下,在微信小程序项目文件目录下的图片中,可以直接引用本地的图标文件微信小程序设置字体,但是在使用字体图标或者背景设置背景图片时,不需要引用本地的icon文件,只能使用url链接地址的字体或图片,或者是普通icon用base64编码后的格式。
那么本篇博文将分享如何在微信小程序项目中使用字体图标,以及如何在使用前将字体的URL转为base64格式。 本案例以阿里巴巴某矢量图标库为例,具体操作如下。
脚步
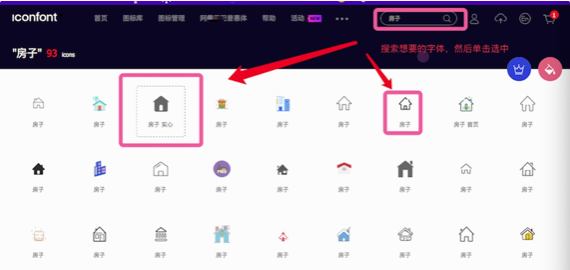
1、首先打开某阿里巴巴矢量图标库官网,然后搜索找到你想要的图标,然后点击选择“添加到库”按钮;


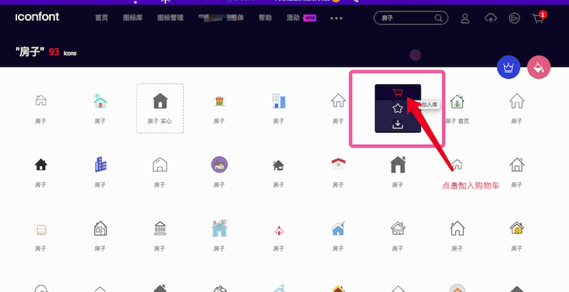
2、到购物车中找到添加的字体,然后点击选择,选择底部菜单栏中的“添加到项目”按钮;

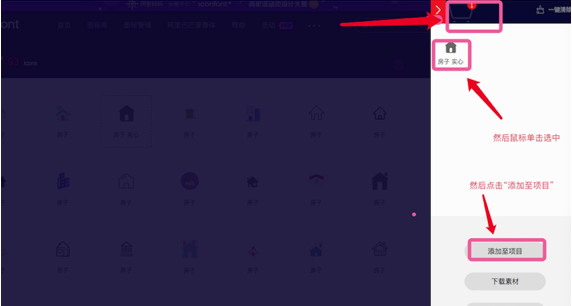
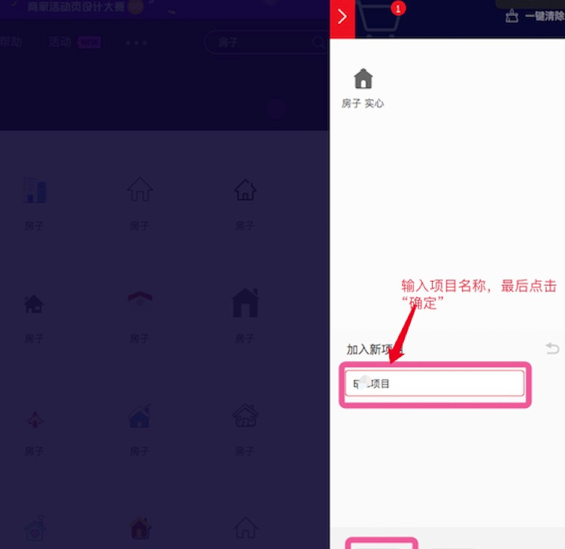
3、点击右上角的“+”按钮,然后输入项目名称,点击“确定”按钮;


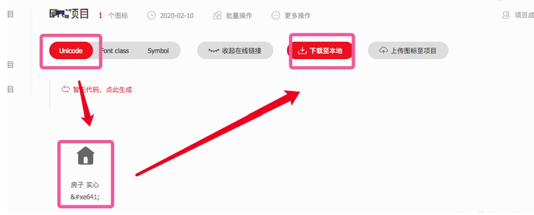
4、然后到新建的项目中找到添加的字体,点击选中,点击“下载到本地”按钮,下载到本地电脑;



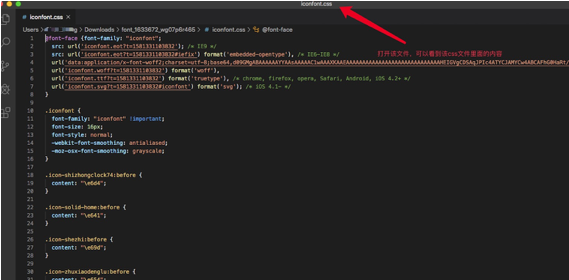
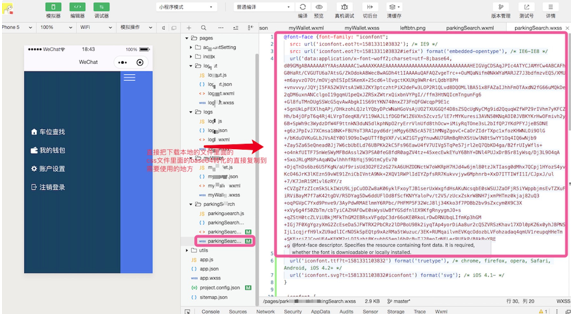
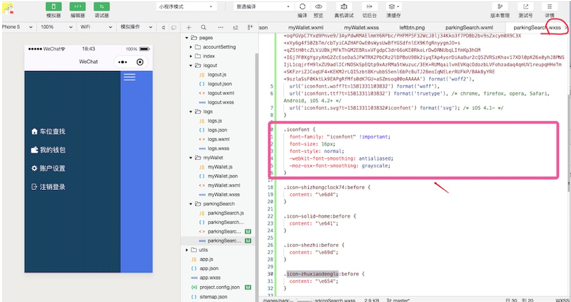
5.找到下载到本地电脑的字体文件,然后打开文件,打开里面的iconfont.css文件,然后直接复制里面的url和iconfont方法,把所有的样式直接粘贴到需要使用的wxss文件中字体图标;




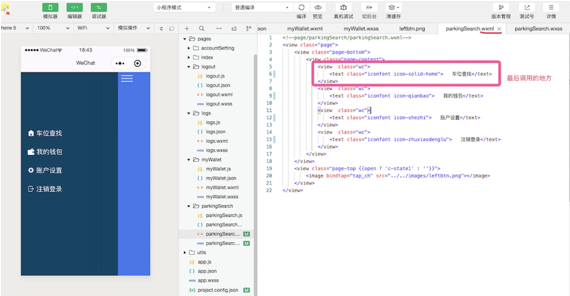
6.最后在wxml文件中使用字体图标调用。

最后
以上案例以阿里巴巴某矢量图标库为例。 字体图标转换的网站平台有很多,其他平台就不一一介绍了。 有兴趣的开发者可以学习如何使用其他平台。 这就是本文在微信小程序开发中使用字体图标的方法微信小程序设置字体,分享给有需要的朋友,这里不再赘述。 以上就是本章的全部内容。 欢迎关注第三掌柜“程序猿三掌柜”微信公众号,第三掌柜“三掌柜666”新浪微博,欢迎关注!


 上一篇
上一篇 








