建站教程-wordpress建站教程视频教程
发布时间:2023-03-28 22:05 浏览次数:次 作者:佚名
继续分享wordpress建站教程。春节之前的一个wordpress建站项目中建站教程,用户的有一个页面是希伯来文,需要让文字从右往左显示,这应该如何实现呢?
接下来就给大家分享方法。有些国外的主题本身提供了这种功能建站教程,也有一些插件可能也行(不过我暂时没找到),还有一个比较简单的方法就是通过css来修改,该项目我用到的就是这个方法。

direction: rtl;方法其实很简单,我们只需要给对应的文本模块添加上面的CSS代码。

古腾堡区块修改
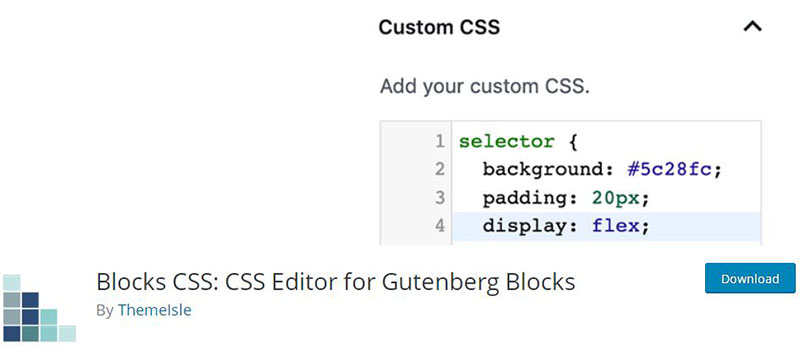
如果你需要直接在古腾堡区右修改文字的左右显示,可以参考悦然wordpress建站之前分享过的一个插件——blocks css。

接下来选中需要修改的区块,然后在右边的Custom CSS中添加【direction: rtl;】代码即可,如上图所示。

Elementor修改
如果你使用的是Elementor编辑器,专业版的可以直接在elementor的文字模块中添加CSS代码,如果使用的是免费版本,则可以通过F12找到对应文字模块的CSS,然后添加【direction: rtl;】即可。

如上图所示,当我们找到对应的CSS之后,打开网站自定义设置,添加额外CSS,然后添加CSS代码如上图所示即可。
最终修改好的内容如上图所示。


 上一篇
上一篇 








