小程序最新设计规范-小程序首页设计
本文由作者孟东初寒月发表于社区
本文较长,建议收藏
微信小程序是一种无需下载即可使用的微应用,也是一项应用创新发明。 经过三年的发展,构建了全新的微信小程序开发环境和开发者生态。 小程序也是这些年来中国互联网行业真正能够影响普通程序员的创新成果。
那么,掌握微信小程序的设计技巧和设计规范也是产品经理的技能树之一。
微信小程序是连接用户和服务的全新方式。 可以在微信中轻松获取和传播,具有极佳的用户体验。
小程序提供简单高效的应用开发框架和丰富的组件和API,帮助开发者在微信中开发具有原生APP体验的服务。
针对微信小程序活泼的特点,小程序制定了界面设计指南和建议。 本设计准则基于充分尊重用户的知情权和操作权。 旨在在微信生态内建立友好、高效、一致的用户体验,同时最大程度地适应和支持不同的需求,实现用户与小程序服务商的双赢。
1个
小程序概览
一个小程序页面组成如下:
为了方便开发者减少配置项,描述页面的四个文件必须有相同的路径和文件名。
一、小程序的工作原理
首先,我们简单了解一下小程序的运行环境。 小程序的运行环境分为渲染层和逻辑层,WXML模板和WXSS样式工作在渲染层,JS脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由两个线程管理:渲染层的界面使用WebView进行渲染; 逻辑层使用 JsCore 线程来运行 JS 脚本。 一个小程序有多个接口,所以渲染层有多个WebView线程。 这两个线程之间的通信会通过微信客户端(下面也用Native指代微信客户端)进行中转,逻辑层会发送网络请求。 同样是Native转发,小程序的通信模型如下图所示。
二、小程序的本质
因此,小程序的编码方式实际上是使用前端语言编写的。 从理解的角度来说,小程序可以认为是运行在微信浏览器容器中,从设计到组件都遵循一套WeUI规范的Web程序。
我们将微信客户端提供给小程序的环境称为宿主环境。 借助宿主环境提供的能力,小程序可以完成许多普通网页无法实现的功能。 为了方便开发者调用微信提供的获取用户信息、微信支付等能力,小程序提供了很多API供开发者使用。 需要注意的是:大部分API回调都是异步的,需要处理好代码逻辑的异步问题。
3、WeUI页面元素的层级、层级顺序及组合规范
WeUI页面元素的层级、层级顺序、组合规范(从低到高):Content、Navigation、Mask、Popout四层。
预览地址:#layers
1)内容
内容层:承载页面的主要内容。
2) 导航
导航层:位于内容层之上,当用户滑动内容层时,它可以保持其位置。 它通常用于承载导航栏和其他需要固定在页面上的元素。
3) 面具
Mask层:与Popout层一起使用,锁定内容层和导航层的操作,不能单独使用。
4)弹出窗口
弹出层作为内容层和导航层的补充,用于承载弹出通知、操作菜单、菜单、成功或加载Toasts、表单错误提示等弹出内容。
4.小程序运行机制
1)启动小程序
小程序启动有两种情况,一种是“冷启动”,一种是“热启动”。
热启动:如果用户已经打开过某个小程序,然后在一定时间内再次打开小程序,此时无需重启,只需将后台的小程序切换到前台即可,这过程是热启动;
冷启动:当用户第一次打开小程序或被微信主动销毁后再次打开时,需要重新加载小程序并启动,即冷启动。
小程序没有重启的概念。
2)前景/背景状态
当用户点击右上角的胶囊按钮关闭小程序,或者按下设备的Home键离开微信时,小程序并没有直接销毁,而是进入后台状态;
当用户再次进入微信或再次打开小程序时,小程序会再次从后台进入前台。
3)小程序销毁
需要注意的是,只有小程序进入后台一定时间,或者系统资源占用过高,才会真正被销毁。
在iOS上,当微信客户端在一定时间间隔内(目前为5秒)收到两次或两次以上的系统内存告警,会主动销毁小程序并提示用户“该小程序可能导致微信响应变慢被终止”。 推荐小程序使用wx.onMemoryWarning来监听内存警告事件,必要时进行必要的内存清理。
5.小程序更新机制
1)未启动时更新
开发者在管理后台发布新版本小程序后,如果用户本地有小程序的历史版本,此时可能仍会打开旧版本。 微信客户端会有几次机会检查本地缓存的小程序是否有更新版本,如果有,会静默更新到新版本。
一般来说,开发者在后台发布新版本后小程序最新设计规范,并不能立即影响所有现网用户,但最坏的情况下,新版本信息会在发布后24小时内发布给用户。 下次用户打开时,会在打开前更新到最新版本。
2)启动时更新
小程序每次冷启动都会检查是否有更新的版本。 如果发现有新版本,会异步下载新版本的代码包,并与客户端本地包同时启动。 即新版本的小程序需要等到下一次冷启动时才会应用。
如果需要立即应用最新版本,可以使用wx.getUpdateManager API进行处理。
6.插件
插件是可以添加到小程序中并直接使用的功能组件。 开发人员可以像开发小程序一样开发插件以供其他小程序使用。 同时,小程序开发者可以直接使用小程序中的插件,无需重复开发,为用户提供更丰富的服务。
7.小程序会员管理
不同的项目成员拥有不同的权限,从而保证小程序安全有序的开发。
2个
开放接口和设备
3个
小程序设计规范
1)重点案例
每个页面要有明确的重点,让用户每次进入新页面都能快速了解页面内容。 在确定重点的前提下,尽量避免其他与用户决策和页面操作无关的干扰因素。
2) 处理清楚案例
为了让用户顺利的使用页面,当用户在进行某个操作过程时,应该避免由于用户目标过程以外的内容打扰用户。
3)异常状态——表单错误案例
表单报错,在表单顶部告知错误原因,并标识错误字段提示用户修改。
4)减少输入案例
由于手机键盘面积小且密集,输入困难,容易造成输入错误。 因此,在设计小程序页面时,应尽量减少用户输入,并通过使用现有界面或其他易于操作的选择控件来提高用户输入体验。
例如下图中,在添加银行卡时,通过摄像头识别界面来帮助用户输入。 此外,微信团队还开放了地理位置接口等多种微信小程序接口。 充分利用这些接口,将大大提高用户输入的效率和准确性,从而优化体验。
4个
小程序基础设计
1. 小程序菜单的深浅配色方案(iOS和Android)
在满足易用性的前提下,开发者可以从微信提供的深色和浅色小程序菜单中选择合适的方案来适配小程序页面设计风格。
2.小程序菜单
对于小程序的所有页面,包括小程序的内嵌网页和插件,微信都会将官方小程序菜单放置在右上角,如图。
开发者无法自定义其内容,但可以选择深色和浅色两种基本配色方案,以适应页面设计风格。 官方小程序菜单会放置在界面的固定位置。 开发者在设计界面时应在此区域预留空间。 如果需要在该区域附近放置交互元素,必须特别注意交互事件是否会发生冲突,以及操作是否好用。
3.品牌标识(Logo)设计
小程序启动页是小程序在微信中一定程度上展现品牌特征的页面之一。 该页面将突出显示小程序品牌特征和加载状态。 除启动页显示品牌标志(Logo)外,页面其他所有元素,如加载进度条等,均由微信提供,未经开发者开发无法更改。
5个
小程序导航及布局设计
1.导航区和标题区
开发者可以根据自己的功能设计需要,在页面中添加自己的导航。 并且保持不同页面之间的导航一致,指向明确,有退路。 由于手机屏幕尺寸的限制,小程序页面的导航尽量简单。 建议开发者自行设计的导航样式与微信官方小程序的菜单样式不同,以区别对待。
2.标签导航
开发者可以在小程序页面中加入标签式导航。 标签页栏可以固定在页面的顶部或底部,方便用户在不同页面之间切换。 标签数量不少于2个,最多不超过5个。为了保证可点击区域,建议标签数量不超过4个。标签数量也不要超过1组页面上的选项卡分页栏。
主页原生底部标签
其中,小程序首页可以选择微信提供的原生底部标签分页样式,仅用于小程序首页。 您可以在开发过程中自定义图标样式、标签文本和文本颜色。 图标大小等具体设置项请参考开发文档和WeUI基础控件库。
顶部标签
顶部标签分页栏的颜色可以自定义。 在自定义颜色选择中,必须注意保持分页栏标签的可用性、可见性和可操作性。
3.Footer(页脚组件)
6个
小程序页面加载设计
加载反馈说明
如果加载时间较长,应提供取消操作,并用进度条显示加载进度。
加载过程中,应保持动画效果; 没有动画效果的加载很容易给人一种界面卡死的错觉。

不要在同一页面上同时使用超过 1 个加载动画。
结果反馈
除了在用户等待时及时反馈外,还需要对操作结果进行清晰的反馈。 根据实际情况,可以选择不同的结果反馈方式。 对于页面的本地操作,可以在操作区直接反馈。 对于页面级的操作结果,可以采用弹出提示、模态对话框或者结果页的方式展示。 对于常用的控件,微信设计中心会提供一个控件库,所有控件都提供了完整的操作反馈。
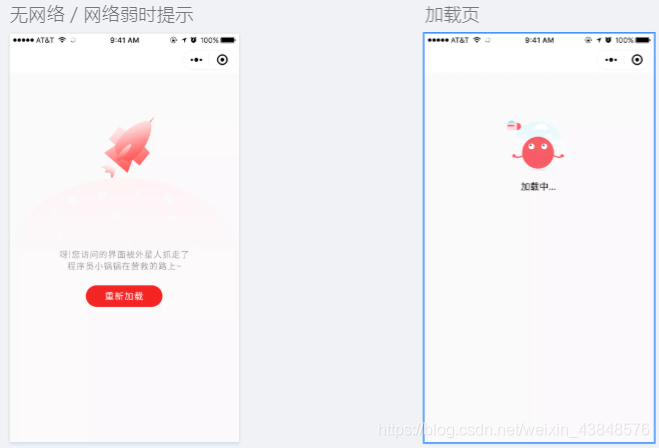
1.开始页面加载
小程序启动页是小程序在微信中一定程度上展现品牌特征的页面之一。 该页面将突出显示小程序品牌特征和加载状态。 页面上的所有其他元素,例如加载进度指示器,均由微信提供。
2.下拉页面刷新加载
在微信小程序中,微信提供了标准的页面下拉刷新加载能力和样式,开发者无需自行开发。
3.全局加载反馈
1)使用标题栏提示加载小程序页面内容的过程
开发者可以参考图中的样式,使用标题栏提示小程序页面内容加载的过程。 例如:
2)模态加载
模态的加载样式将覆盖整个页面。 由于无法明确告知具体的加载位置或内容,可能会引起用户的不安,应谨慎使用。 除非在某些全局操作中,否则不要使用模态加载。
3)自定义页面内容的加载样式
开发者可以在小程序中自定义页面内容的加载样式。 建议无论使用本地加载还是全局加载,自定义加载样式尽量简洁,使用简单的动画告知用户加载过程。
4)加载更多组件
4.部分加载
部分加载反馈是只对触发加载的页面部分进行反馈。 这种反馈机制更有针对性,页面跳动更少。 是微信推荐的反馈方式。 例如:
7
小程序页面内容设计
小程序页面的内容设计其实就是根据我们的业务设计,按照小程序设计规范和视觉规范,将小程序组件和我们自己设计的组件进行有序组合排版的过程。
1.小程序组件库
组件预览地址:
2.小程序视觉规范
1)字体大小
微信中使用的字体与运行系统字体一致。 常见的字体大小有 20、18、17、16、14、13、11 (pt)。 使用场景如下:
2)字体颜色
①主色:
#09BB07#353535#888888#576b95#e64340
RGB( 9, 187, 7) RGB( 53, 53, 53) RGB( 136, 136, 136) RGB( 87, 107, 149) RGB( 230, 67, 64)
② Black为主要内容黑色,Gray为次要内容灰色; 时间戳和表单默认值为浅灰色; 半黑用于大段的描述内容,属于主体内容。
浅灰半黑
#b2b2b2#888888#353535#000000
③ 蓝色为链接颜色,绿色为完成文本颜色,红色为错误颜色。 按下和禁用状态分别将透明度降低到 20% 和 10%。
正常压力 (20%) 残疾人 (10%)
#576b95
#09BB07
#e64340
3)列表
4) 形式
5) 按钮
6) 图标
尺寸:100*100 像素
一般用于提示结果页面的状态,根据结果选择相应的图标。
7) 小程序标题栏按钮
8个
反馈设计-Popout
1、操作反馈
1)图标式弹窗提示
图标式弹窗提示适用于轻量级的成功提示,1.5秒后自动消失,不中断流程,对用户影响小。 它们适用于不需要强调的操作提示,例如成功提示。 请注意这种形式不适合错误提示,因为错误提示需要明确告知用户,所以不适合使用闪烁的弹窗提示。
2)文字弹窗提示
文本式弹窗提示适用于需要以轻量级文字说明当前状态或提醒非严重错误的错误。 1.5秒后自动消失,不会中断进程,对用户影响不大。
3)模态对话框
对于需要用户明确了解的操作结果状态,可以采用模态对话框进行提示,并附上下一步操作指南。
4)结果页面(非弹出)
对于运行结果已经是当前进程结束的情况小程序最新设计规范,可以通过运行结果页面进行反馈。 这种方式是最强最清晰的告知用户操作已经完成的方式,并且可以根据实际情况对下一步进行指导。
5)异常状态——表单错误(非Popout)
表单报错,在表单顶部告知错误原因,并标识错误字段提示用户修改。
6)Dialog(对话框)
7)ActionSheet(弹出菜单)
iOS 与安卓
8) Half-screen Dialog(半屏组件)
9)Picker(多列选择器)
10)吐司(弹窗提示)
9
小程序数据分析
一、功能概述
小程序数据分析是面向小程序开发运营商的数据分析工具,提供关键指标统计、实时访问监控、自定义分析等,助力小程序产品迭代优化运营。 主要功能包括日常统计的标准分析和满足用户个性化需求的自定义分析。
1)术语解释
用户:使用过小程序的微信用户,根据openid判断。
Page:小程序的页面,用页面路径表示,如index,product/list。
已访问页面:用户访问过的所有小程序页面都可以称为已访问页面。

入口页面:用户打开小程序首先进入的页面称为入口页面。 比如用户从A页面进入小程序,跳转到B页面,A是入口页面,B不是。
退出页面:用户离开小程序时最后访问的页面称为退出页面。 例如,用户从A页面跳转到B页面,从B页面退出小程序,B是退出页面,A不是。
场景:用户打开小程序的方式,比如通过扫描二维码打开小程序,场景就是二维码。
访问:用户浏览小程序页面的行为。
添加:用户将小程序添加到“我的小程序”的行为。
分享:用户点击小程序内部或外部的菜单,将小程序及其页面分享给好友。
添加:用户第一次访问小程序页面,称为添加。
活跃:在一段时间内访问小程序的用户称为活跃。
停留:用户在小程序中打开页面到主动关闭或超时退出小程序的过程。 切换到后台,显示到聊天顶部或悬浮窗口不算停留在小程序中。
留存:一定时间内的新用户或活跃用户在一段时间后仍然使用小程序,称为留存,区分新留存和活跃留存。
事件:自定义分析中用于用户行为数据收集和分析的模型,代表某种用户行为。
Funnel:自定义分析中由一系列事件组成的数据分析模型,用于分析业务流程各个环节的用户转化和流失。
2)指标说明
①参观
累计访问量:历史上累计访问过该小程序的用户数,同一用户多次访问不重复统计。
新访客数:首次访问小程序页面的用户数,同一用户多次访问不重复统计。
打开次数:小程序被打开的总次数。 从打开小程序到自动关闭或超时退出小程序的过程都算一次。
访问量:小程序页面的总访问量。 在多个页面之间跳转和重复访问同一页面都算作多次访问。
访问量:访问小程序页面的总用户数,同一用户多次访问不重复统计。
人均停留时长:每个用户平均停留在小程序页面的总时长(秒),即总停留时长/访问人数。
平均单次停留时间:小程序每次打开在小程序页面停留的平均总时长(秒),即总停留时间/打开次数。
平均访问深度:每次打开小程序平均访问的去重页面数。
月活跃用户:30天内访问过且当天访问过的用户。
沉默回访用户:近30天无来访,90天内有来访(流失期为30-90天),当天来访的用户。
流失回访用户:过去90天未访问过、历史上访问过(流失期90天以上)、当天访问过的用户。
② 分享
分享次数:小程序页面被分享的总次数。
分享人数:分享小程序页面的总人数,同一用户多次分享不重复统计。
③添加
添加用户总数:将小程序添加为“我的小程序”的用户总数(不包括取消添加的用户)。
新增人数:昨日“我的小程序”新增用户数与前一天相比。
④保留
新增留存:指定时间新增用户(即首次访问小程序的用户)与第N天(或周、月)再次访问小程序的用户数的比例在那之后。
活跃留存:指定时间活跃(即访问小程序)的用户占比,以及在接下来的第N天(或周、月)再次访问小程序的用户数。
⑤付钱
累计支付金额:截至昨日,小程序历史非免密支付累计金额。
支付次数:小程序非免密支付成功次数。
支付金额:小程序非免密支付成功的总金额。
单笔平均支付金额:小程序非免密单次支付的平均金额,即小程序非免密支付成功总金额/免密成功次数-小程序内免费支付。
支付次数:小程序非免密支付成功次数,同一用户多次支付不重复计算。
人均消费次数:用户在小程序完成非免密支付的平均支付次数,即小程序非免密支付成功次数/非免密支付成功次数小程序免密支付。
首次支付数:当天在小程序内首次完成支付的用户数,同一用户多次支付不重复计算。
复购人数:当天在小程序内首次完成支付的用户数,同一用户多次支付不重复计算。
支付次数转化率:在小程序中,完成非免密支付转化的小程序打开次数所占的比例,即非免密支付在小程序中成功的次数小程序/小程序打开次数。
付费人数转化率:小程序中完成非免密支付转化的小程序用户占比,即小程序非免密支付成功的人数/打开小程序的人数。
⑥ 页
访问次数:该页面的总访问次数。
访客数:访问该页面的用户总数,同一用户多次访问不重复统计。
平均每次访问时间:用户每次访问页面的平均停留时间(秒),即页面总停留时间/访问次数。
入口页次数:该页作为入口页的访问次数。 例如,用户从A页面进入小程序,则A页面的进入页数+1。
退出页面数:访问该页面作为退出页面的次数。 比如用户从B页面退出小程序,则B页面的退出页面数+1。
退出率:访问该页面作为退出页面的比例,即退出页面数/访问次数。
分享:页面被分享的总次数。

分享人数:页面分享的总人数,同一用户多次分享不重复计算。
2、常规分析
1)概述
提供小程序关键指标趋势和首页访问数据,快速了解小程序发展情况。 例如下图:
2)访问分析
提供小程序用户访问规模、来源、频率、时长、深度、留存、页面详情等数据,详细分析用户新增、活跃、留存。例如下图
3)实时统计
提供小程序实时访问数据,满足实时监控需求。例如下图
4)用户画像
提供小程序用户画像数据,包括用户年龄、性别、地域、终端、机型分布等。 例如下图:
3.自定义分析
自定义分析支持灵活的多维度、近实时的用户行为分析。 可通过自定义报表对用户在小程序中的行为进行详细追踪,满足页面访问等标准统计之外的个性化分析需求。 For example, e-commerce applets can complete the following analysis by configuring custom reporting and collecting data:
What is the distribution of people who buy goods by province, city, age, and gender? What are the differences in the quantity and price of commodities purchased by different user groups?
When a user visits a product page, checks product details, checks reviews, places an order, pays, and completes the purchase, what is the conversion rate step by step?
Are conversions different for different user segments?
What is the activity level of users participating in online activities at each time period (hour level)?
Log in, go to "Data Analysis" - "Custom Analysis" - "Event Management", click "New Event". For specific configuration steps, please refer to the official documentation.
4. Small program assistant
"Mini Program Data Assistant" is an official mini program released by the WeChat public platform. It supports relevant developers and operators to view the operating data of their own mini programs. Scan the following mini program code to experience it immediately. The premise is that your WeChat account is the administrator or operator of the Mini Program before you can log in to experience it.
The current functional modules of the "Mini Program Data Assistant" include data overview, basic access analysis (user trend, source analysis, retention analysis, duration analysis, page details), real-time statistics and user portraits (age and sex, provinces and cities, terminal models), The data is consistent with the routine analysis in the background of the applet.
10
cloud development
Developers can use cloud development to develop WeChat applets and games, and use cloud capabilities without building a server.
Cloud development provides developers with complete native cloud support and WeChat service support, weakens the concept of back-end and operation and maintenance, does not need to build a server, uses the API provided by the platform for core business development, and can achieve rapid launch and iteration. , are compatible with the cloud services already used by developers and are not mutually exclusive.
Cloud development provides several basic capability support:
能力
影响
阐明
cloud function
No need to build your own server
The code running on the cloud is naturally authenticated by the WeChat private protocol, and developers only need to write their own business logic code
数据库
No need to build your own database
A JSON database that can be operated on the front end of the applet and read and written in the cloud function
贮存
No need to build your own storage and CDN
Upload/download cloud files directly on the front end of the applet, and visually manage them on the cloud development console
cloud call
Native WeChat service integration
The ability to use the open interface of the applet without authentication based on the cloud function, including the ability to call the server and obtain open data, etc.
The applets are open source, weui-wxss, weui.js and react-weui, etc., you can use them to design and develop web pages, and it can run in any browser.
The address of weui on Git:
总结
This article mainly summarizes the working mechanism, design specifications and data analysis related content of WeChat applets. The author's level is limited, and there will inevitably be omissions and mistakes in the article. Welcome to correct me, communicate and learn together, and make progress together.Return to Sohu to see more
编辑:



 上一篇
上一篇 








