微信小程序标题栏按钮-微信小程序按钮加图标
懂程序员,专注微信小程序开发的程序员!
1、小程序不同页面之间的传值方法
A。 网址传值

这种方法最常用,例如:
wx.navigateTo({
url: '../detail/detail?cid='+cid+'&access_token='+access_token
})
这里直接通过跳转页面的url传值,然后在另一个页面接收:
onLoad: function (opt) {
console.log('cid =' + opt.cid);
console.log('access_token =' + opt.access_token);
}
这种传值方式只适合在值比较少的时候使用。 传很多值的时候微信小程序标题栏按钮微信小程序标题栏按钮,建议写个本地缓存~
b. 本地缓存

小程序接口提供了本地缓存数据的接口。 默认可以缓存10M的数据,如下:
wx.setStorageSync('checkin', checkin);
checkin是一个对象,在需要的页面直接调用wx.getStorageSync就可以得到,解决了传值少的问题。

C。 全球APP
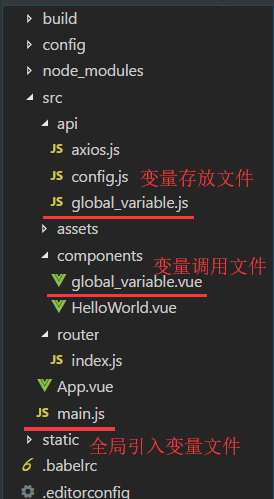
其实还有第三种方式,就是全局APP变量。 app.js和app.wxss中的代码是全局有效的,所以我们可以利用这一点在不同页面之间进行传值。
App({
onLaunch: function () {
},
globalData: {
host: 'https://api-xcx-qunsou.weiyoubot.cn/xcx',
// 版本升级时这里的version加1并替换versionFeature的文案即可
version: 2,
versionFeature: '更新说明'
}
})

也可以在其他JS中动态修改globalData,比如getApp().globalData.host = 'XXX';
二、textarea键盘BUG
有的同学可能会遇到这个问题:show-confirm-bar='false'的设置没有生效,导致键盘有一个“完成”按钮,预期的效果是没有“完成”按钮~
如果想把这个值设置为true,随便输入即可,但是如果想设置为false,就需要设置一个变量或者留空:
show-confirm-bar='' 或 show-confirm-bar='{{showConfirm}}'


 上一篇
上一篇 








