微信小程序 md5-微信商城 微信小程序
uniapp移动端开发框架介绍
本项目框架是使用uniapp空项目搭建的移动开发框架。 支持微信小程序+H5+公众号+APP开发,并封装了请求接口、微信支付、扫码、分包、正则表达式、常用方法、页面跳转和MD5等功能,框架搭建无需使用UI库,如果需要使用UI库,自己去插件市场导入。
框架搭建步骤已经写在博文中,可以学习,以后会持续更新用例和文章软件架构
软件架构说明
安装教程 开发工具:HbuilderX、微信开发者工具 安装依赖:npm install 使用的依赖有:微信JSSDK(npm install jweixin-module --save)、md5加密(npm install --save js-md5)框架说明
一、框架开发准备:
使用开发工具:HbuilderX、微信开发者工具(微信小程序、微信公众号)、支付宝小程序开发工具(支付宝小程序、钉钉小程序) 安装依赖:npm install 目前使用的依赖有:微信JSSDK(npm install jweixin-module --save ), md5加密(npm install --save js-md5)
二、框架的使用:
修改common文件夹下sju.ajax的接口引用地址的域名微信小程序 md5,改成自己接口的域名

页面使用自定义导航栏
使用自定义标题栏需要在pages.json的globalStyle导航栏样式中取消默认的原生导航栏
//基础自定义导航栏//返回上一页`
//修改字体颜色`
//修改背景颜色`

基本的封装方法使用
let value='' ///MD5加密 this.sjuBase.toMD5('123') //判断是否空值,如果是空值,则返回true this.sjuBase.isNull(value) //判断是否非空值,如果是非空值,则返回true this.sjuBase.isNotNull(value) //检查是否非空,如果非空,返回True,否则返回false,并显示错误提示: this.sjuBase.checkNotNull(value,'参数不能为空') //检查非空数组: let checkNullArr = [{ val: this.telephoneNo, msg: '手机号必填' }, { val: this.loginPassword, msg: '密码必填' }]; this.sjuBase.checkArrayNotNull(checkNullArr)
消息框使用
//提示消息(要显示的消息,显示时间) this.sjuAlert.showInfo('消息内容',2000) //提示错误消息,需要点击确认后关闭 this.sjuAlert.showError('错误消息','提示框标题') //提示,确认后进行页面跳转 this.sjuAlert.showAndRedirect('消息内容','页面路由','提示框标题') //提示确认框 this.sjuAlert.showConfirm('消息内容',()=>{ //点击确认后执行方法` },()=>{ //点击取消后执行方法 },'提示框标题') //显示等待框 this.sjuAlert.showLoading() //隐藏等待框 this.sjuAlert.hideLoading()
常规封装方式使用
//======= 正则封装方法多个校验值使用数组对象传值 ========= // 检查正则数组 let checkRegexArr = [{ val: this.username, //检验值 type: 'username', //校验类型 msg: '用户名不合法' //消息提示内容 }, { val: this.loginPassword, type: 'password', msg: '密码应包含至少8个字符,包含数字和字母!' }, { val: this.phoneNumber, type: 'phoneNumber', msg: '请输入正确的手机号' }, { val: this.idNumber, type: 'idCard', msg: '请输入正确的身份证编号' }, { val: this.Number, type: 'money', msg: '请输入正确的金额' }, { val: this.bankNumber, type: 'bankNumber', msg: '请输入正确的银行卡号' }, { val: this.Email, type: 'Email', msg: '请输入正确的邮箱地址' } ] this.sjuRegex.checkArray(checkRegexArr) //======= 正则封装方法单个检验值使用 ========= this.sjuRegex.password(value)
用户登录状态相关包使用
sju.login.js:往下面数组添加不需要登录的页面路径地址 noLogin:['/tab/index'] //页面中检测页面是否需要登录 this.sjuLogin.checkLogin('页面路径') //微信小程序登录 this.sjuLogin.weixinInfo() //本地存储 this.sjuLogin.saveValue('key键值','保存的值') //从本地存储获取key数据 this.sjuLogin.getValue('key键值') //从本地存储清除某个key this.sjuLogin.clearKey('key键值') //从本地存储清除所有数据 this.sjuLogin.clearAll()
页面跳转
//保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面 this.sjuNav.navigateTo(url) //关闭当前页面,跳转到应用内的某个页面 this.sjuNav.redirectTo(url) //关闭所有页面,跳转到应用内的某个页面 this.sjuNav.reLaunch(url) //跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 this.sjuNav.switchTab(url) //关闭当前页面,返回上一页面或多级页面, this.sjuNav.navigateBack() //返回上一页 this.sjuNav.navigateBack(delta) //delta:返回的页面数,默认返回上一页
8.网络请求的使用
//无参请求 Get() { this.sjuAjax.get("api接口名称",'', res=>{ console.log(res) }) }, //带参请求 Get1() { this.sjuAjax.get("api接口名称", { data1:this.data1, data2:this.data2 }, res=>{ console.log(res) }) }, Post() { this.sjuAjax.post("api接口名称", { data1:this.data1, data2:this.data2 }, res=>{ console.log(res) }) }, Put() { this.sjuAjax.put("api接口名称", { data1:this.data1, data2:this.data2 }, res=>{ console.log(res) }) }, Delete() { this.sjuAjax.delete("api接口名称", { data1:this.data1, data2:this.data2 }, res=>{ console.log(res) }) }
调用微信支付
//======= H5调用微信支付封装方法 ======= //请求后台的微信支付方法获取支付参数 this.sjuAjax.post('/api/xxx/weixinPay', { openID: openID,//微信openID orderCodePay: orderCodePay,//订单编号 userCode: this.jsLogin.getValue('userCode') //用户编号 }, data => { console.log(data) //获取成功后,前端调起微信支付 var orderInfo = JSON.parse(data.orderInfo); this.sjuPay.payWeixinH5(orderInfo, orderCodePay); }, true); //======= 微信小程序调用微信支付封装方法 ======= //请求后台的微信支付方法获取支付参数 this.sjuAjax.post('/api/xxx/weixinPay', { openID: openID,//微信openID orderCodePay: orderCodePay,//订单编号 userCode: this.jsLogin.getValue('userCode') //用户编号 }, data => { console.log(data) //获取成功后,前端调起微信支付 this.sjuPay.payWeiXinApp(orderCodePay); }, true);
调用微信封装方法
//========== H5调用自定义分享 =========== //这里使用到了 this.$title 和 this.$desc 的变量,需要在 main.js 里面定义 //因为自定义分享功能是多页面使用,分享标题和分享描述基本上都是固定的,后面改变标题或者描述 //只需把mian.js的变量修改一下即可 onShow() { //调用微信配置接口 // #ifdef H5 this.sjuWeiXin.weixinJSConfig(this.$title,'linkUrl(分享页面路径(字符串空默认首页))','分享图片路径(网络图片)',this.$desc); // #endif } //========== H5调用扫码功能 =========== this.sjuWeiXin.scanQRCode()
分包机制使用
在项目文件夹下新建static_sub文件夹,用于存放分包静态资源文件,静态资源存放文件夹必须与分包名称一致。

在pages.json中填写分包配置和分包预加载配置,preloadRule:配置preloadRule后,进入小程序某个页面时,框架会自动预下载可能需要的分包,提高后续进入时的时间分包页面 启动速度。
{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": {} }, { "path" : "pages/my/my", "style" : {} } ], // 分包配置 "subPackages": [ { // my分包 "root": "sub_my", "name": "my", "pages": [{ // 详情 "path": "pages/list/list", "style": {} }] } ], // 分包预加载配置 "preloadRule": { // 进入我的后,预加载我的 "pages/tab/my/my": { "network": "all", "packages": ["my"] } }, //tabBar页面 "tabBar": { "list": [{ "pagePath": "pages/tab/index/index", "iconPath": "/static/tabImage/home.png", "selectedIconPath": "/static/tabImage/home1.png", "text": "首页" }, { "pagePath": "pages/tab/my/my", "iconPath": "/static/tabImage/user.png", "selectedIconPath": "/static/tabImage/user1.png", "text": "我的" } ], "color": "#999999", "selectedColor": "#593A25", "borderStyle": "white", "backgroundColor": "#fff" }, "globalStyle": { "navigationStyle": "custom", "navigationBarTextStyle": "black", "navigationBarTitleText": "移动端框架", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" } }
自定义图标获取图标
以下所有说明均基于阿里图标库
(opens new window)展开,其他图标库同理,明白原理就可以轻松展开
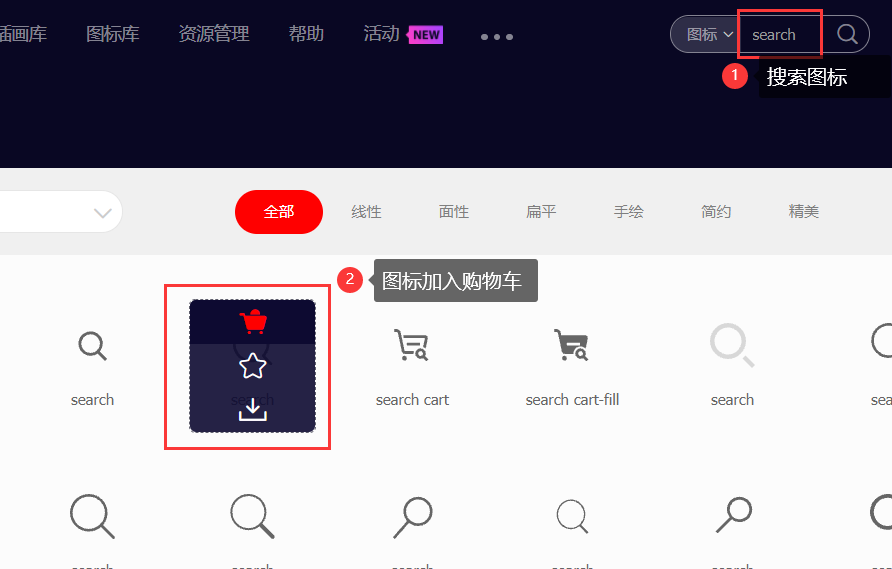
访问阿里图标库(opens new window),搜索图标并加入购物车:

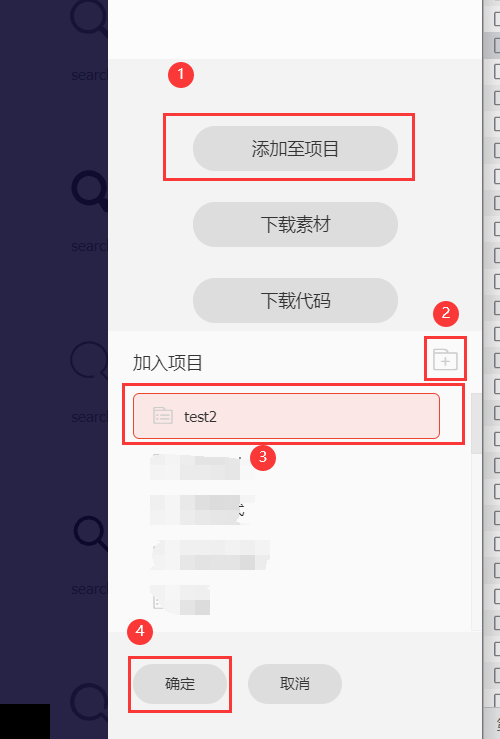
单击页面右上角的购物车图标,然后单击添加到项目。 如果没有项目,需要点击下图第二步的图标添加项目目录。 如果您已经有一个项目,则可以跳过第二步。 选择项目后,点击确定:

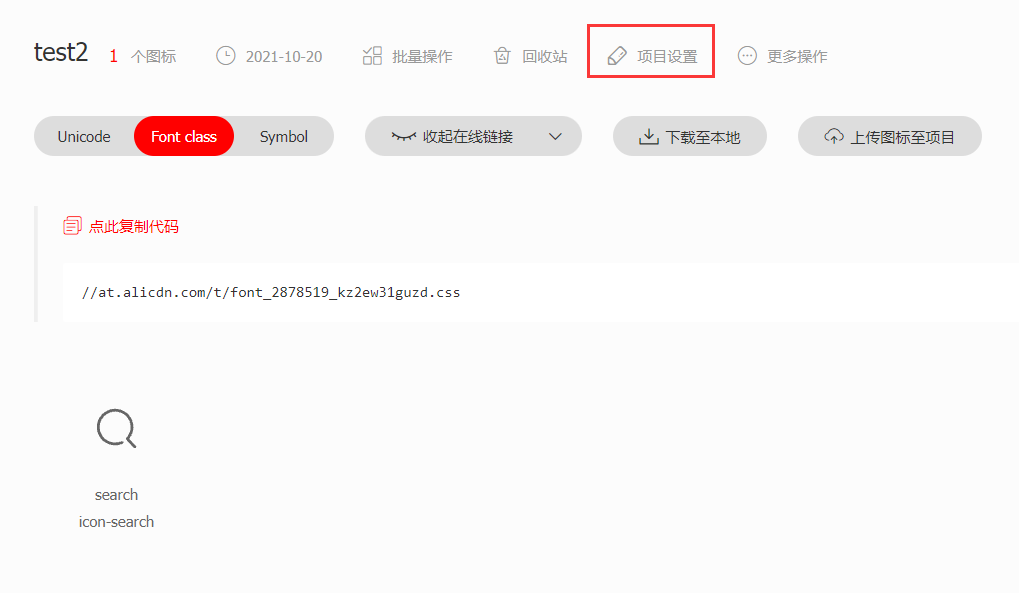
确定后进入项目,点击项目设置,对图标库进行一些设置:

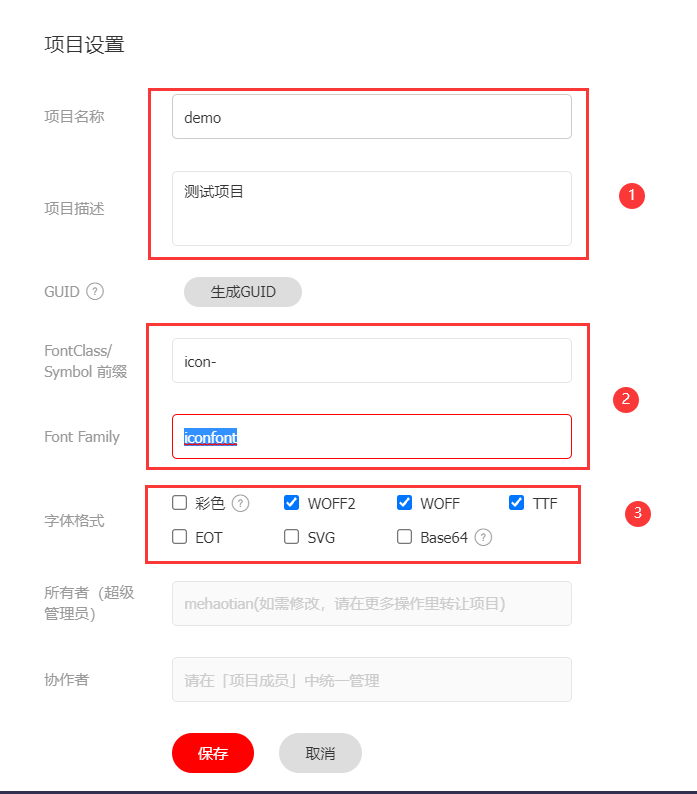
根据自己的需要填写项目名称和项目描述。 fontClass是图标的前缀,需要在组件的type属性中传入,fontFamily是图标集的名称,需要在组件的custom-prefix属性中传入,字体格式可以只被检查 ttf:

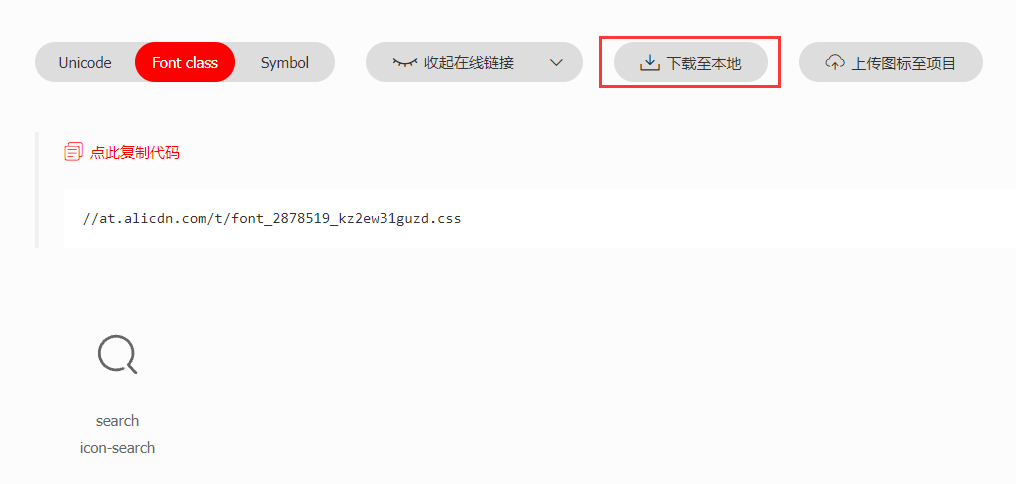
点击保存后,即可将图库库下载到本地:

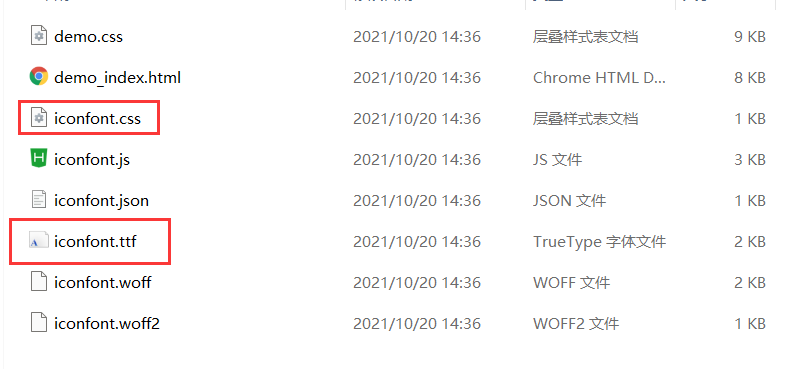
下载解压后,暂时有两个文件iconfont.css和iconfont.ttf需要使用:

iconfont.ttf和iconfont.css放在项目根目录static下。
打开iconfont.css,修改@font-face如下,注意src字体文件的引用路径是否正确:
@font-face { font-family: "iconfont"; src: url('/static/iconfont.ttf') format('truetype'); } .iconfont { font-family: "iconfont" !important; font-size: 16px; } .icon-search:before { content: "\e65c"; }
通过以上操作,现在你就可以得到一个可自定义的图标库了,
在 vue 页面上使用自定义图标
在项目根目录的App.vue中,导入上述的iconfont.css,注意存放路径,通过@import引入的外部样式需要写在样式有效内容的最前面标签
使用自定义图标
class="iconfont icon-search" /> 注意:因为本质上还是使用字体,所以还是不支持多色图标。
参与贡献Fork,在本仓库新建Feat_xxx分支,提交代码,新建Pull Request,其他说明允许个人学习研究,支持二次开发,允许商业使用(仅限自营)。 允许商业使用,但仅限于自营。 如用于商业用途必须保留版权信息微信小程序 md5,请自觉遵守。 不得以任何形式、任何目的对程序代码进行二次发布、销售,否则侵权者将被追究法律责任。Stunt使用Readme_XXX.md支持不同语言,如Readme_en.md、Readme_zh.md Gitee官方博客博客.gitee.com 你可以通过这个地址了解Gitee上的优秀开源项目 GVP 全称是Gitee's most valuable open source project,是Gitee作为优秀开源项目提供的一份全面的Gitee官方用户手册。


 上一篇
上一篇 








