微信小程序登入平台-微信小程序怎么登入
微信小程序的登录注册功能是否实现_微信公众号注册平台官网 1.前言 我们在开发小程序的时候,经常会用到登录注册功能。 小程序有为我们提供用户授权和登录的功能,但是这个功能只能获取用户的头像和昵称。 我们平时需要的是实现小程序账号密码的注册和登录。 本文是一个简单的小程序登录注册功能。 发展。 我们实现的功能是 1.账号密码登录 2.账号密码注册 3.退出登录 2.原理说明 因为我们账号密码的注册是将用户设置的账号密码保存到数据库中,而登录也取从数据库中提取帐号和密码。 验证密码。 所以我们必须有一个数据库。 如果用传统的数据库来做,比较麻烦,所以今天就用小程序云开发数据库来做。 三,
大家好,我是建筑先生,一个会写代码会吟诗的架构师。 今天说说微信小程序的登录注册功能是否实现了_微信公众号注册平台官网,希望能帮助大家进步!!!
一、简介
我们在开发小程序的时候,经常会用到登录注册功能。 小程序有为我们提供用户授权和登录的功能,但是这个功能只能获取用户的头像和昵称。 我们平时需要的是实现小程序账号密码的注册和登录。 本文是一个简单的小程序登录注册功能。 发展。
我们实现的功能是
1.账号密码登录
2.账号密码注册
3.退出
二、原理说明
因为我们的账号密码注册是将用户设置的账号密码保存在数据库中,而登录是从数据库中查询账号和密码。 所以我们必须有一个数据库。 如果用传统的数据库来做,比较麻烦,所以今天就用小程序云开发数据库来做。
3.代码实现
在app.js中初始化云开发环境id

设置存储用户的用户数据库
在云开发管理后台,点击数据库,然后点击+号添加用户数据表,如下图

写注册码
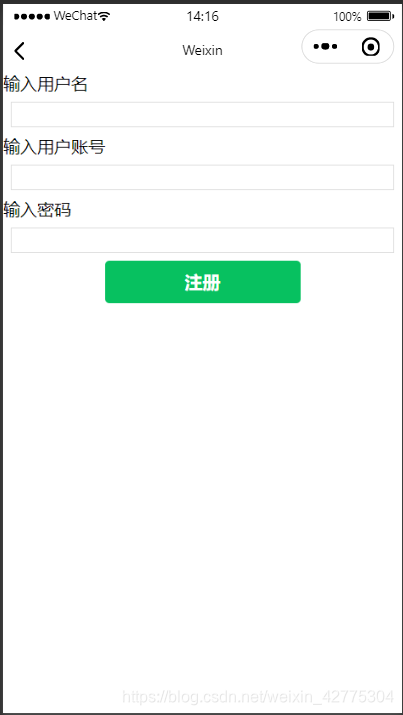
(1)注册页面的wxml文件
<!--index.wxml-->
输入用户名
<input class="input" bindinput="getName"></input>
输入用户账号
<input class="input" bindinput="getZhangHao"></input>
输入密码
<input class="input" bindinput="getMiMa"></input>
<button bindtap="zhuce" type="primary">注册</button>
只听见建筑师办公室传来建筑师的声音:
开封南来,吹刺心。 有谁会配上联或下联吗?
(2)注册页面的js逻辑文件
此代码由Java架构师必看网-架构君整理Page({ data: { name: '', zhanghao: '', mima: '' }, //获取用户名 getName(event) { console.log('获取输入的用户名', event.detail.value) this.setData({ name: event.detail.value }) }, //获取用户账号 getZhangHao(event) { console.log('获取输入的账号', event.detail.value) this.setData({ zhanghao: event.detail.value }) }, // 获取密码getMiMa(event) { console.log('获取输入的密码', event.detail.value) this.setData({ mima: event.detail.value }) }, //注册 zhuce() { let name = this.data.name let zhanghao = this.data.zhanghao let mima = this.data.mima console.log("点击了注册") console.log("name", name) console.log("zhanghao", zhanghao) console.log("mima", mima) //校验用户名 if (name.length < 2) { wx.showToast({ icon: 'none', title: '用户名至少2位', }) return } if (name.length > 10) { wx.showToast({ icon: 'none', title: '用户名最多10位', }) return } //校验账号 if (zhanghao.length < 4) { wx.showToast({ icon: 'none', title: '账号至少4位', }) return } //校验密码 if (mima.length < 4) { wx.showToast({ icon: 'none', title: '密码至少4位', })
return } //注册功能的实现 wx.cloud.database().collection('user').add({ data: { name: name, zhanghao: zhanghao, mima: mima }, success(res) { console.log('注册成功', res) wx.showToast({ title: '注册成功', }) wx.navigateTo({ url: '../login/login', }) }, fail(res) { console.log('注册失败', res) } }) } })``` (3)实现效果  4. 编写登录代码 (1)登录页面的wxml文件 ```bash <!--pages/login/login.wxml--> 输入账号 <input class="input" bindinput="getZhanghao"></input> 输入密码 <input class="input" bindinput="getMima"></input> <button bindtap="login" type="primary">登录</button>
(2)登录页面的js逻辑文件
// pages/login/login.js
Page({
data: {
zhanghao: '',
mima: ''
},
//获取输入的账号
getZhanghao(event) {
//console.log('账号', event.detail.value)
this.setData({
zhanghao: event.detail.value
})
},

//获取输入的密码
getMima(event) {
// console.log('密码', event.detail.value)
this.setData({
mima: event.detail.value
})
},
//点击登陆
login() {
let zhanghao = this.data.zhanghao
let mima = this.data.mima
console.log('账号', zhanghao, '密码', mima)
if (zhanghao.length < 4) {
wx.showToast({
icon: 'none',
title: '账号至少4位',
})
return
}
if (mima.length < 4) {
wx.showToast({
icon: 'none',
title: '账号至少4位',
})
return
}
//登陆
wx.cloud.database().collection('user').where({
zhanghao: zhanghao
}).get({
success(res) {
console.log("获取数据成功", res)
let user = res.data[0]
console.log("user", user)
if (mima == user.mima) {
console.log('登陆成功')
wx.showToast({
title: '登陆成功',
})
wx.navigateTo({
url: '/pages/me/me',
})

//保存用户登陆状态
wx.setStorageSync('user', user)
} else {
console.log('登陆失败')
wx.showToast({
icon: 'none',
title: '账号或密码不正确',
})
}
},
fail(res) {
console.log("获取数据失败", res)
}
})
}
})
(3) 实现效果

5.写个人中心登录和非登录状态的显示微信小程序登入平台,包括注销功能
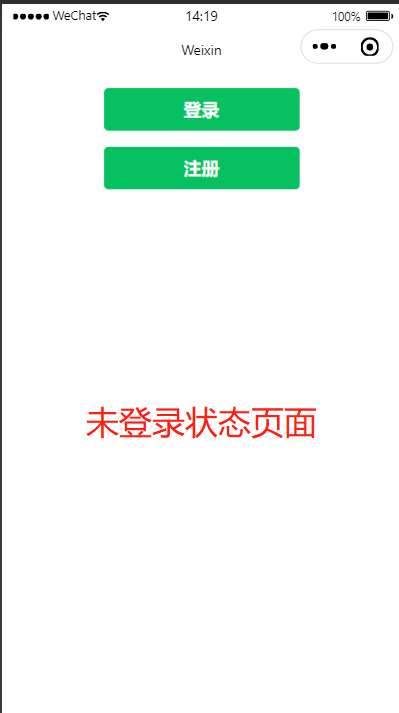
(1)个人界面wxml文件
此代码由Java架构师必看网-架构君整理<!--pages/me/me.wxml--> <!-- 未登录 --> <view class="me" wx:if="{ {!loginOK}}"> <button class="denglu" type="primary" bindtap="denglu">登录</button> <button class="zhuce" type="primary" bindtap="zhuce">注册</button> </view> <!-- 登录成功 --> <view wx:else class="login-ok" > <text class="text">登录成功</text> <view> <text class="user">账号:{ { name}}</text> </view> <button bindtap="tuichu">退出</button> </view>
(2)个人界面的js逻辑文件
// pages/me/me.js
Page({
data: {
loginOK: false
},
//去登陆页
denglu() {
wx.navigateTo({
url: '/pages/login/login',

})
},
//去注册页
zhuce() {
wx.navigateTo({
url: '/pages/index/index',
})
},
onShow() {
let user = wx.getStorageSync('user')
if (user && user.name) {
this.setData({
loginOK: true,
name: user.name
})
} else {
this.setData({
loginOK: false
})
}
},
//退出登陆
tuichu() {
wx.setStorageSync('user', null)
let user = wx.getStorageSync('user')
if (user && user.name) {
this.setData({
loginOK: true,
name: user.name
})
} else {
this.setData({
loginOK: false
})
}
}
})
(3) 实现效果


完全实现效果
四。 概括
到这里我们就完整的实现了小程序的登录注册功能。 虽然比较简单微信小程序登入平台,没有做密码加密等一些复杂的操作,但是我们的基本登录注册原理就是这样实现的。 先实现的只是最基本的登录和注册。 功能的实现有助于学习复杂的登录注册、验证码登录等一系列知识。
完整的小程序项目文件




 上一篇
上一篇 








