微信小程序调用数据库-微信小程序 调用 页面方法
微信小程序云函数操作云数据库Mysql
参考一
参考二
云函数是在云上运行的一段代码。 它不需要管理服务器。 可在开发工具中编写,一键上传部署,运行后台代码。
小程序提供了专门调用云函数的API。 开发者可以使用wx-server-sdk提供的getWXContext方法获取上下文(appid、openid等openid)。
1.节点安装
去官网下载。
对于 Windows 8 之前的版本,选择要下载的版本。
2.微信小程序创建云功能
创建项目->使用云环境
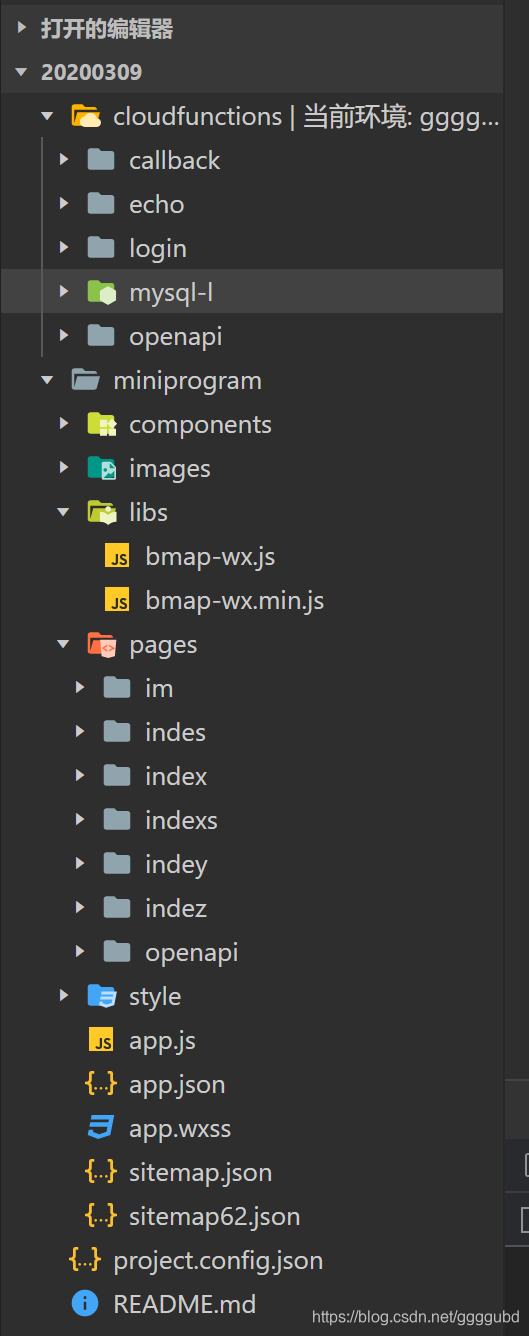
得到如下项目目录
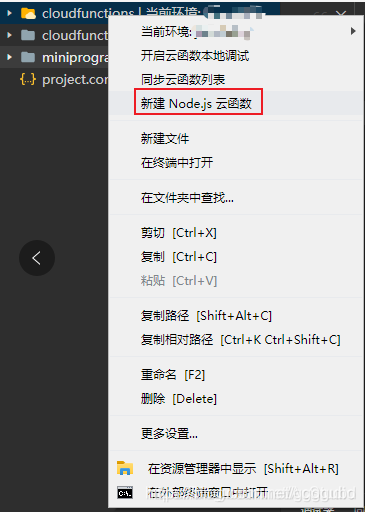
在cloudfunctions中,右键插入cloud function mysql -l


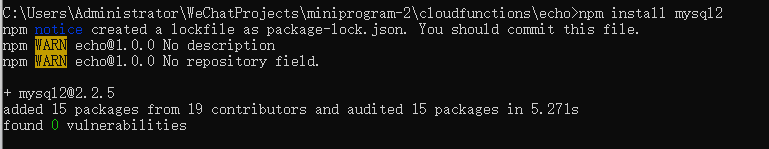
右键单击mysql -l 在终端中打开它,然后运行npm install mysql2 命令。

如果在安装过程中没有安装完整,需要删除已安装的云函数、上传的云函数以及目录C:\Users***\AppData\Roaming\npm\npm-cache,然后按照上面的操作创建新云函数的操作
首先这四个都会把js包下载到moudles里面,但是package.json不一样(这个内容是复制过来的)
npm install 安装所有依赖项
npm install --production 安装生产依赖
npm install xx --save 安装XX到生产环境依赖
npm install --save-dev install XX 到开发环境依赖
3.代码
在云函数 index.js 中
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
const mysql = require('mysql2/promise');
exports.main = async (event, context) => {
try {
const connection = await mysql.createConnection({
host: "你的ip", //内网ip地址
user: "root", //数据库的用户名
password: "密码", //数据库密码
database: "******", //数据库名称
port:"******",默认不用这项
})
const [rows, fields] = await connection.query(
'SELECT * FROM `ghjgxx` WHERE `bh` = ?',[event.bh]
);
connection.end(function(err) { //注意要断开连接,不然尽管获取到了数据,云函数还是会报超时错误
console.log('断开连接')
});
console.log(rows)
console.log(fields)
return rows
} catch (err) {
console.log("连接错误", err)
return err
}
}
(1) 测试云功能
右键mysql-l,选择上传部署:云安装依赖(不要安装node_modules)微信小程序调用数据库微信小程序调用数据库,点击云开发→点击云功能→点击云测试,运行测试。 (以上云函数可以通过改query来测试)
(2)调用云函数
通过event事件传值的云函数查询。
Page({
data:{
bh:'',
jg:''
},
weizhiInput1: function (e) {
this.setData({
bh: e.detail.value
})
},
cx() {
var that=this
wx.cloud.callFunction({
name:"mysql-l",
data:{
bh:this.data.bh,
},
success: res => {
console.log("请求成功!", res)
if (res.result.length ==0) {
var jg1 ='无该分类结果'
} else {
var jg1 = res.result[0].jg;
}
this.setData({
jg:jg1
})
},
fail: err => {
console.log("请求失败!",res)
}
})
}
})
wxml代码
位置分类:
>查询结果
{{jg}}


 上一篇
上一篇 








