微信小程序tab导航-微信小程序 tab选项卡
发布时间:2023-03-11 16:01 浏览次数:次 作者:佚名
-

心这个东西很贵,给对了人,就是无价,给错了人,就是一文不值,喜欢和善良可以免费微信小程序tab导航,但绝不廉价

唠叨一会
对的没错这又是一篇关于微信小程序的文章,对的没错这又是“小柠檬cool”提到的。原先在做某项目切图的时候也有碰到该需求,在首页跳转到某tabar页面中,navigator视乎就不能用了就顺便学习下和《星尘UI 问题反馈之让wordpress只搜索文章标题》
官方文档
uni-app和微信小程序几乎是一样的只是把uni改成wx就可以使用了
案例如下:
跳转到新页面navigator> 在当前页打开navigator> 切换 Tabnavigator> 打开绑定的小程序navigator>view> 按官方文档我们只需要用到它的跳转类型

但是在官方文档中确实没有效果微信小程序tab导航,还报错“ should have url attribute when using navigateTo, redirectTo or switchTab”
"/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab正确处理
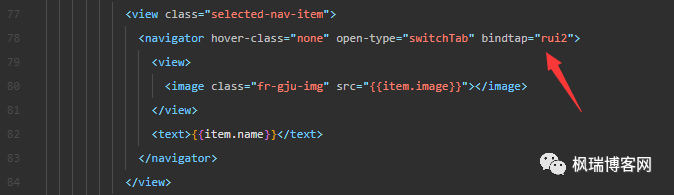
1.绑定一个点击事件

class= image> view> {{item.name}}text> navigator> 2.js执行函数跳转
rui2:function(){ wx.switchTab({ url: '../topic/topic' }) },该问题估计很多和枫瑞一样的新手都会碰到,而且百度回答个个都是满分作文


 上一篇
上一篇 








