小程序上传-c 微信小程序图片上传
发布时间:2023-01-26 16:03 浏览次数:次 作者:佚名
微信小程序实现文件和图片上传功能
更新时间:2020-08-18 11:02:49 作者:小江_
本文主要详细介绍微信小程序中上传文件和图片的功能。 文章中的示例代码非常详细,具有一定的参考价值。 感兴趣的朋友可以参考一下。
本文实例分享微信小程序上传文件和图片的具体代码,供大家参考。 具体内容如下
在我看来,微信小程序还是挺强大的,提供了很多API让你直接使用。
下面我就来说说微信小程序是如何实现图片上传的
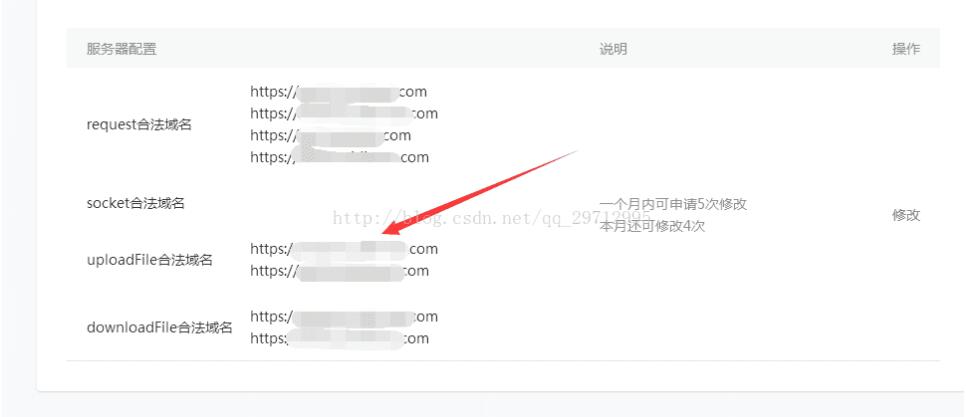
1.在微信公众号平台设置uploadFile的合法域名
点击设置-开发设置,可以看到服务器域名,点击修改小程序上传,设置你的uploadFile合法域名。

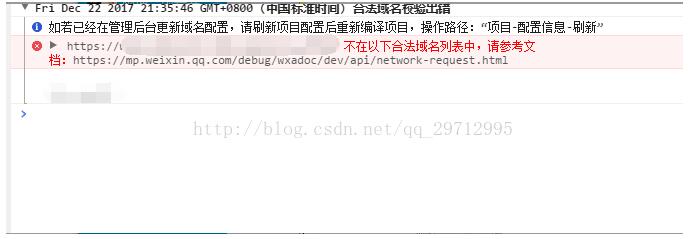
否则会出现以下错误。

2.使用wx.chooseImage和wx.uploadFile上传图片
代码如下
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://...', //此处换上你的接口地址
filePath: tempFilePaths[0],
name: 'img',
header: {
"Content-Type": "multipart/form-data",
'accept': 'application/json',
'Authorization': 'Bearer ..' //若有token,此处换上你的token,没有的话省略
},
formData:{
'user':'test' //其他额外的formdata,可不写
},
success: function(res){
var data=res.data;
console.log('data');
},
fail: function(res){
console.log('fail');
},
})
}
})
注:目前微信小程序不支持base64图片上传
给大家推荐一个现在很受关注的微信小程序教程:《微信小程序开发教程》小编为大家精心整理小程序上传,希望大家喜欢。
以上就是本文的全部内容。 希望对大家的学习有所帮助,希望大家多多支持脚本之家。


 上一篇
上一篇 








