小程序demo源码下载-微信小程序动画demo
微信小程序官方文档提供了一个很棒的示例文档,里面写了每个组件的详细使用方法。 但是下载对于小白来说有点难,主要包括:github下载、nodejs本地安装、nmp安装一些脚本、在小程序开发工具中运行等小程序demo源码下载,这里我一一介绍。
本文假设你已经具备微信小程序开发的基本功,新建小程序,创建自己的开发者ID等,如果没有,请移步
先用手机扫一扫,增加信心!


1.github下载
连接地址已经在里面给出了,找到点击即可。
如果不想去官方文档找,那我就直接写了:。
点击code,下载zip,下载到你想要的目录下。 这里我放在D盘的“...官方实例”文件夹下。
官方的:

我的安装目录:

可以看到我当前的实例文件夹比官方github多了一个node_modules文件夹,这是下一步通过npm创建的。

2.安装nodejs
如果您的计算机中已经安装了 nodejs 并进行了配置,请转到第 3 节。
2.1 下载
进入nodejs官网,根据自己的电脑系统选择对应的安装包。 这里我选择windows64-bit.msi。
官方的:

2.2 安装和设置系统变量

直接运行安装即可。 我把它安装在D盘的软件里。 安装完成后会出现一个nodejs文件夹,安装完成。 所以我的路径是D:\software\nodejs。

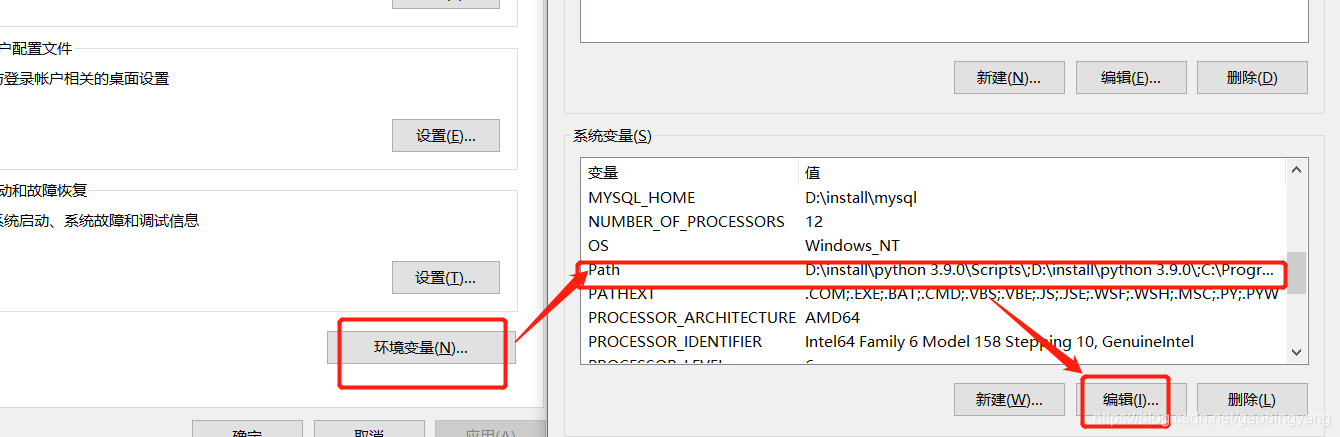
按理说这个路径应该是添加到环境变量Path中的,但是我添加的不完整,导致我无法在其他文件夹中应用。 所以手动设置系统变量。 此计算机 -> 属性 -> 高级系统设置 -> 高级 -> 环境变量 -> 双击系统变量中的路径。 最后一行写上刚才的路径D:\software\nodejs,并确认。
点击系统变量:

创建、编辑和确认


3.进入demo文件夹,安装一些文件
cmd 到下载的官方文件夹。
简单方法:进入刚刚下载的官方示例文件夹,点击上面的文件夹路径,全选,然后在该位置输入cmd打开cmd。
手动方式:直接打开cmd,cd到miniprogram-demo-master所在位置。

然后在cmd中,按照官方的顺序依次运行以下命令。
npm i

cd miniprogram
npm i安装完成后会出现这个小程序demo源码下载,小程序,这个文件夹里面有文件。
4.导入官方示例
正常导入即可,即可看到全部完整代码。 打开后,编译一会儿,一会儿就全部显示出来了。


有什么不明白的,欢迎留言,我们一起成长!


 上一篇
上一篇 








