微信小程序表单验证-微信小程序 清空表单
在做web开发的时候微信小程序表单验证,表单验证插件的前端使用jqueryValidate。 由于本人主要专注于后台JAVA开发,为了更好的将插件与后台结合使用,我将所有的表单通过JAVA自定义组件进行了重写。 同时再次封装了jqueryValidate,增加了一些新的常用判断,也修改了一些关键字。
小程序也存在验证问题。 上网查了一下,发现用的比较多的还是WxValidate。 下载地址和使用方法如下
知乎:
但是这个插件使用起来比较麻烦,js需要写很多预设代码,所以我基于这个插件重新封装了。
下面直接说用法,以非空(notEmpty)和长度(size)为例。
1.wxml文件
重要提示:每个表单控件都必须具有 3 个属性和一个特定的样式关键字。
属性
阐明
ID
表单控件的ID
数据验证
需要验证的关键字,多次验证用'|'分隔,例如上面的name需要验证不为空,长度为4-10个字符:
data-validate="notEmpty|size[4,10]"
数据字段名
发生错误时错误消息中显示的表单名称。
风格
阐明
wx验证
指示此表单控件需要验证并且必须写入。
二.js文件
import WxValidate from '../../utils/WxValidate.js'
const util = require('../../utils/util.js')
Page({
/**
* 页面的初始数据
*/
data: {

date:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
//验证方法
this.WxValidate = new WxValidate();
},
bindDateChange : function(e){
this.setData({date:e.detail.value})
},
/***调用验证函数***/
formSubmit: function (e) {
console.log('form发生了submit事件,携带的数据为:', e.detail.value)
const params = e.detail.value
e.detail.value.osscation_address = this.data.osscation_address
e.detail.value.date = this.data.date
console.log(e.detail.value)
console.log(this.WxValidate.rules)

console.log(this.WxValidate.messages)
//校验表单
if (!this.WxValidate.checkForm(params)) {
const error = this.WxValidate.errorList[0]
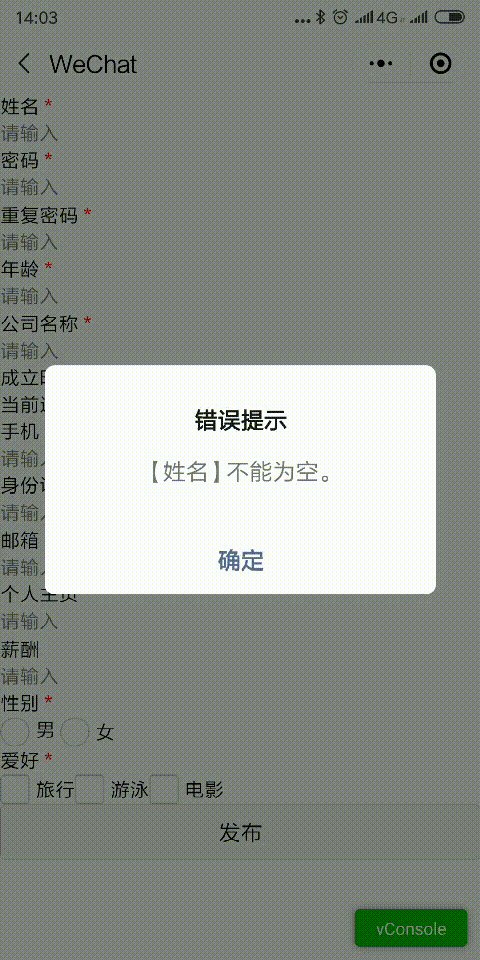
util.alert("错误提示",error.msg)
return false
}
//向后台发送时数据 wx.request...
util.alert("成功提示", '提交成功 :' + e.detail.value.date)
}
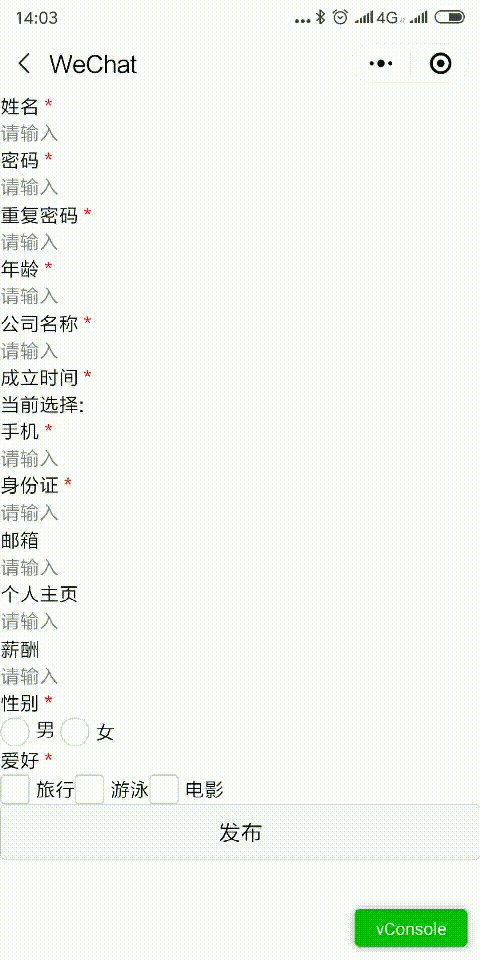
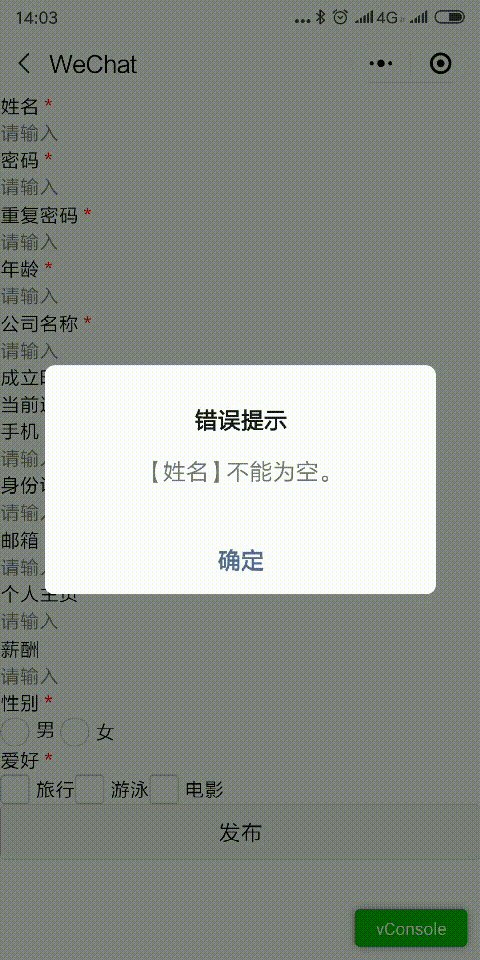
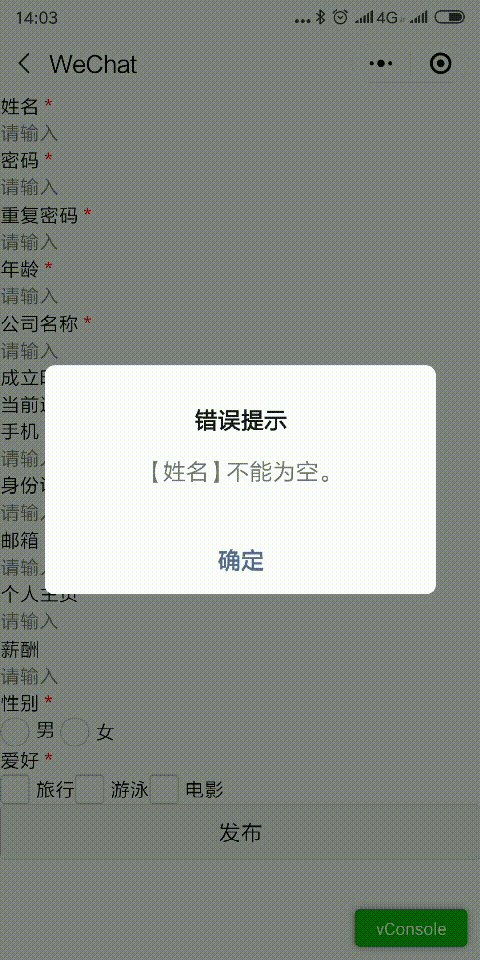
})要点:本页面只需要在rendered方法中添加new WxValidate()即可; 然后在提交的操作中加入判断。 比如下图中的效果。

3.验证关键字
关键词
阐明
用法
不是空的
不能为空
尺寸[4,10]
输入字符长度
可以只写一个数字,注意是否写“,”要看判断。例如
如果最小长度为4,可以写成:size[4];
如果最大长度为10,可以写成:size[,10],注意逗号;
整数
整数

数字
数字
范围[18,60]
取值范围
和size类似,但是这个关键字多了一个判断,比如不包括first和last的值,比如
工资必须大于5000且小于等于20000:range(5000,20000];
或者年龄必须在 18-60 之间,但不包括 18 和 60:range(18,60)
等于[id]
等于另一种形式的价值
id:表示另一个控件的id微信小程序表单验证,这里也可以这样写:
equals[id, 另一个控件的名称] 格式,例如:equals[id, 电话号码]
"输入的值必须与【手机号】相同!"; 如果不填写以下名称,验证失败时默认提示“请输入与上述相同的密码”。
电话
电话制式(中国大陆)
电话
手机制式(中国大陆)
身份证
身份证(中国大陆)
日期
日期
日期ISO
日期(ISO),例如:2009-06-23、1998/01/22
电子邮件
电子邮件地址
网址
网站地址
PS:这个控件最终应该会和wx.request一起打包使用。 我打包wx.request之后再写。
插件下载:


 上一篇
上一篇 








