小程序文本溢出省略号-微信小程序富文本插件
前言:我们在项目中经常遇到这种需求,需要对单行和多行文本显示省略号。 本文主要总结一下小编解决这个问题的方法。 如有不足之处,请指正。
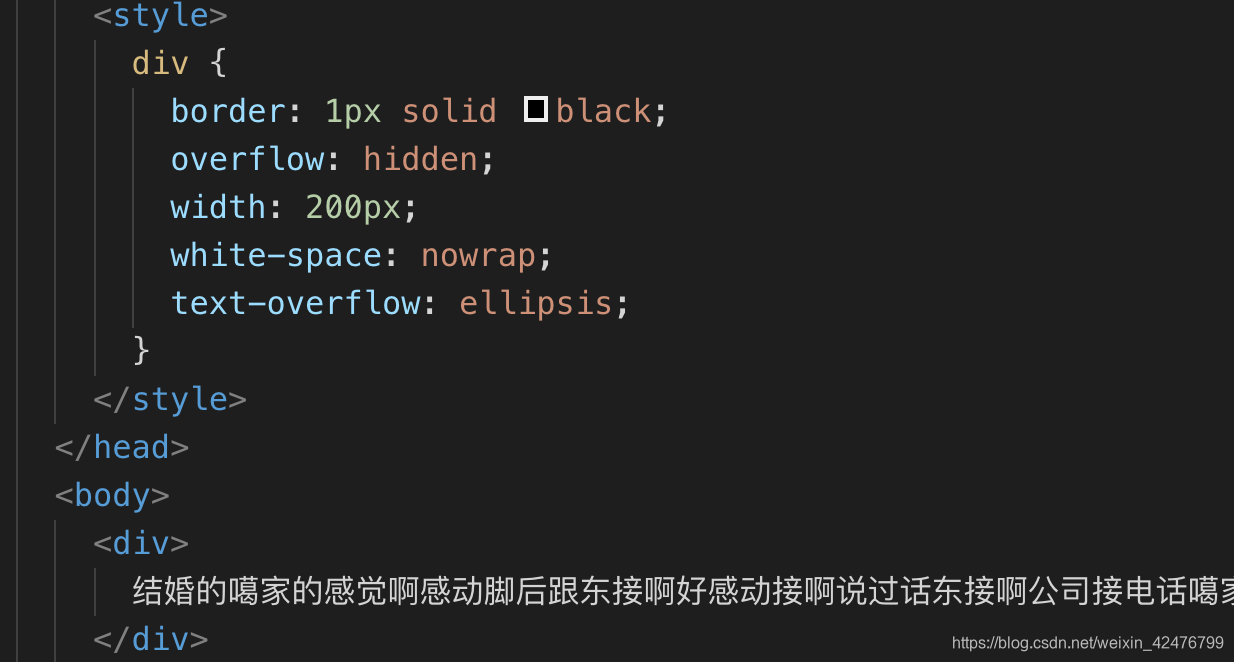
省略单行文字
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9M23aX2l-1597822484330)(/img/bVbjNcS)]](https://codeantenna.com/assets/images/photo.gif)
.ellipsis-line {
border: 1px solid #f70505;
padding: 8px;
width: 400px;
overflow: hidden;
text-overflow: ellipsis; //文本溢出显示省略号
white-space: nowrap; //文本不会换行
}
语法:
文本溢出:剪辑/省略号;
默认值:剪辑
适用于:所有元素
clip:当对象中的文本溢出时,不显示省略号(...),但溢出部分被截掉。
ellipsis:当对象内的文本溢出时显示省略号(...)。
在使用的时候,有时候会发现不会出现省略号的效果。 经过测试发现,使用ellipsis时,必须和overflow:hidden一起使用; 空白:nowrap; 宽度:具体值; 这三种样式可以一起使用。 影响。
多行文字直接用css属性省略-webkit-line-clamp:n; 环境
在WebKit浏览器或者移动端(大部分是WebKit内核的浏览器)实现页面比较简单小程序文本溢出省略号,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit-line-clamp; 注意:这是一个不受支持的 WebKit 属性,没有出现在 CSS 规范草案中。
-webkit-line-clamp: 3; 用于限制块元素中显示的文本行数。 为了达到这个效果,需要结合其他的WebKit属性。 常见的绑定属性:
显示:-webkit-box; 必须组合以将对象显示为灵活的盒模型的属性。
-webkit-box-orient:vertical 必须与设置或检索 flexbox 对象子元素对齐方式的属性结合使用。
文本溢出:省略号; 可以在多行文本的情况下,使用省略号“...”隐藏超出范围的文本。

此属性仅适用于 WebKit 浏览器或移动(主要是 WebKit 核心)浏览器
.multi-line {
border: 1px solid #f70505;
width: 400px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
效果如图:

从效果来看,它的优点是:
1.响应式截断,根据不同宽度进行调整
2.只有当文本超出范围时才显示省略号,否则不显示省略号
3.浏览器原生实现,所以省略号的位置显示的恰到好处
但是缺点也很直接,因为-webkit-line-clamp是一个非标准属性,它没有出现在CSS规范草案中。 也就是说只有webkit内核的浏览器才支持这个属性,比如Firefox,IE浏览器根本不支持这个属性小程序文本溢出省略号,浏览器兼容性不好。
使用场景:多用于移动页面,因为移动设备浏览器大多基于webkit内核。 除了兼容性差之外,截断的效果还是不错的。
利用定位和伪类元素
p{
position: relative;
width:400px;

line-height: 20px;
max-height: 60px;
overflow: hidden;
}
p::after{
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
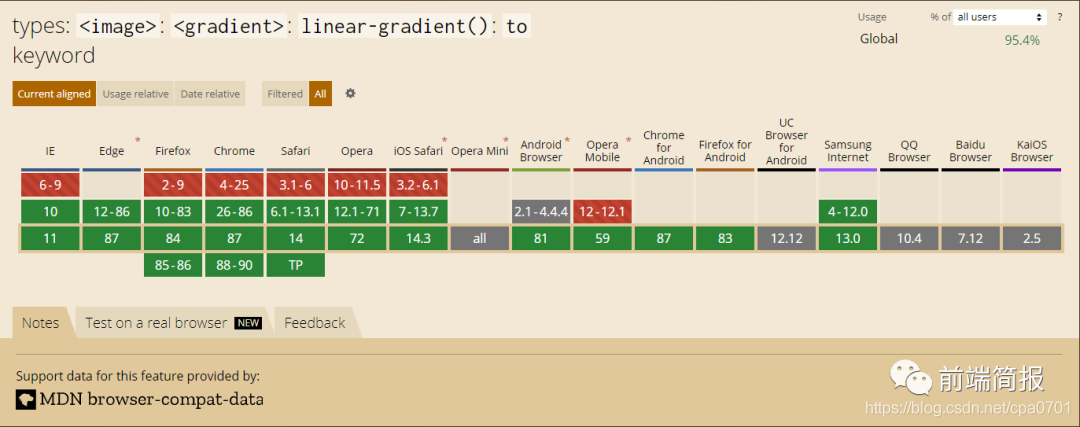
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
效果如图:

适用场景:文本内容比较多,文本内容肯定会超出容器,所以这个方法是个不错的选择。 但是在文字不超行的时候也会出现省略号,这个方法可以结合js进行优化。
笔记:
结合js优化代码
CSS:
p {

position: relative;
width: 400px;
line-height: 20px;
overflow: hidden;
}
.p-after:after{
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -moz-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(left, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
js:
$(function(){
//获取文本的行高,并获取文本的高度,假设我们规定的行数是五行,那么对超过行数的部分进行限制高度,并加上省略号
$('p').each(function(i, obj){

var lineHeight = parseInt($(this).css("line-height"));
var height = parseInt($(this).height());
if((height / lineHeight) >3 ){
$(this).addClass("p-after")
$(this).css("height","60px");
}else{
$(this).removeClass("p-after");
}
});
})
使用第三方插件或自己编写脚本控件
网上有很多关于用JavaScript实现多行文本溢出和遗漏的介绍。 有的使用插件,有的使用自己打包的JavaScript文件。 不过我觉得还是用自己写的js比较好。
//div
<div class="box">北京时间11月18日,苏州太湖马拉松女子比赛中,中国选手何引丽最终获得亚军,落后冠军5秒。但是赛后,何引丽在社交媒体上道歉,称自己最后时刻跑累了,没有拿稳国旗,这究竟是怎么回事?div>
//css
.box {
width: 400px;
height: 40px;
border: 1px solid #f70505;
line-height: 20px;

}
//js
<script type="text/javascript">
$(function() {
var content_arr = []; //定义一个空数组
$('.box').each(function() { //遍历box内容
var content = $.trim($(this).text()); //去掉前后文空格
content_arr.push(content); //内容放进数组
})
for (var i = 0; i < content_arr.length; i++) { //遍历循环数组
if (content_arr[i].length >= 50) { //如果数组长度(也就是文本长度)大于等于50(数字可自己定义)
content = content_arr[i].substr(0, 50) + '...'; //添加省略号并放进box文字内容后面
$(".box").eq(i).text(content);
} else {
content = content_arr[i];
$(".box").eq(i).text(content);
}
}
})
script>
插件:
浮动特性实现多行文本截断
在四福上看到有作者详细介绍了这个方法,但是小编还是不是很清楚,等我明白了再补充。
参考链接:


 上一篇
上一篇 








