小程序文本溢出省略号-怎么把微信小程序转化成文本
本文介绍百度智能小程序开发中如何将溢出文字显示为省略号。
目前,在移动端开发的显示界面中,如果一段文字的量过长,可能会因为屏幕的宽高等因素而无法完整显示。 为了提高用户体验,我们需要将此时溢出的文字显示成省略号。
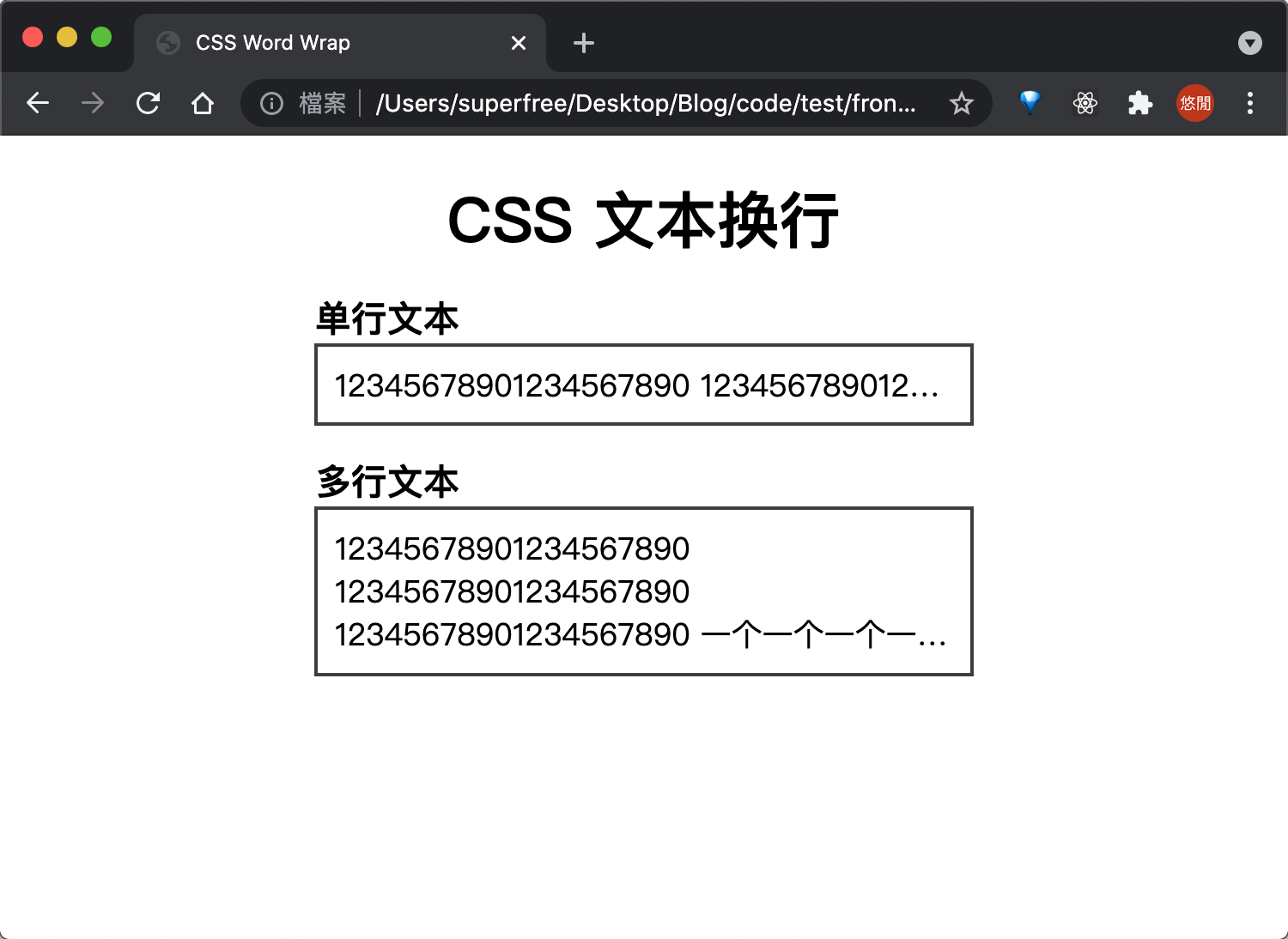
下面我们来看看如何实现如下文字内容的行文字溢出样式:
单行文字溢出 多行文字溢出:显示5行以下的所有内容; 5行以上(含5行)只显示5行小程序文本溢出省略号,超出部分显示省略号; 超过 5 行显示展开按钮。 点击展开,显示全部内容和折叠按钮; 单击折叠,折叠内容并显示展开按钮。
长长的竹林,一望无际的翠绿,是何等的宁静祥和,自然而然没有了城市的喧嚣。 若有细雨缓缓落下,青翠枝叶上升起轻烟,似雾,似云,更似一副水墨画,流芳飘香,不知是谁的梦。 更令人陶醉的是那美妙的雨声,一落一落,化作声音,化作一首歌。 此时,细雨细雨,竹为弦,微风轻拂,细细弹奏心语。 听雨者知心。
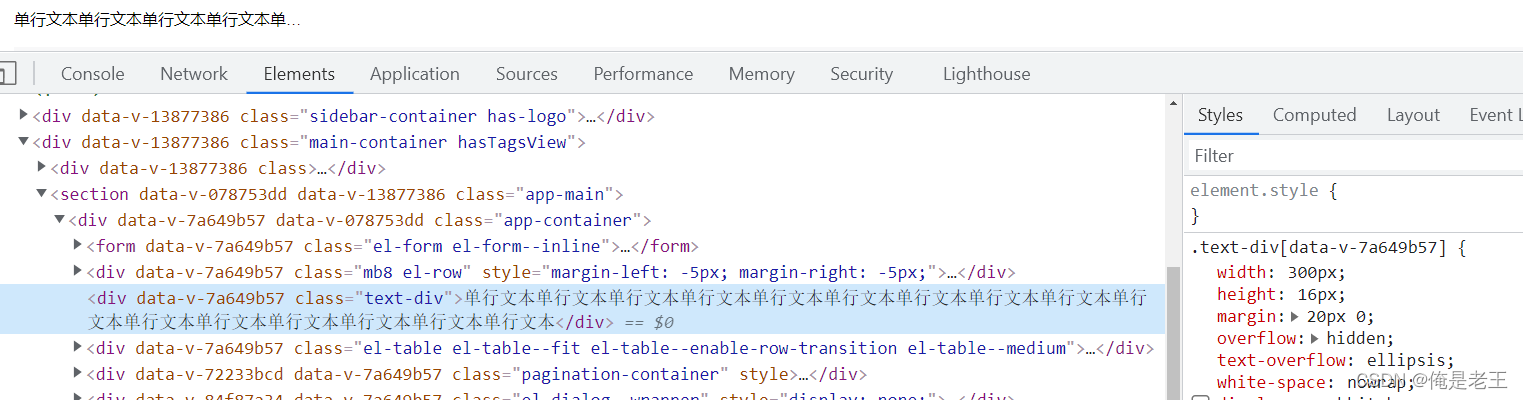
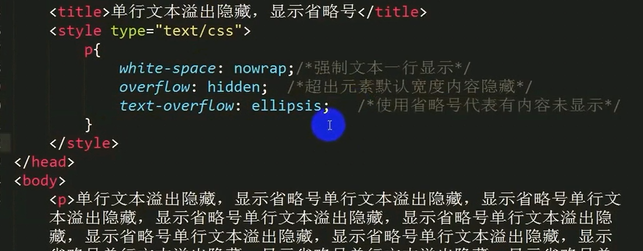
单行文字溢出

1、在js文件中,输入文字内容:
Page({ data: { content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就无所谓放下;有的人拿得起,却放不下。拿不起,就会一事无成;放不下,就会疲惫不堪。人生外在的一切最终丝毫也带不走,晚放下不如早放下。放下无谓的负担,才能一路自在。' } });2.在css文件中使用text-overflow:ellipsis设置行尾显示尾部省略号:
white-space: nowrap; /* 不换行 */ overflow: hidden; /* 超出隐藏 */ text-overflow: ellipsis; /* 超出部分显示省略号 */多行文本溢出

显示 5 行以下的所有内容
1、在js文件中,输入文字内容:
Page({ data: { content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就无所谓放下;有的人拿得起,却放不下。拿不起,就会一事无成;放不下,就会疲惫不堪。人生外在的一切最终丝毫也带不走,晚放下不如早放下。放下无谓的负担,才能一路自在。' } });2.在css文件中使用text-overflow:ellipsis设置行尾显示尾部省略号,多行文本溢出:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 5; /* 指定显示文本的行数 */ overflow: hidden; /* 超出隐藏 */
超过5行(含5行)小程序文本溢出省略号,只显示5行,超出部分显示省略号
1、在js文件中,输入文字内容:
Page({ data: { content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就无所谓放下;有的人拿得起,却放不下。拿不起,就会一事无成;放不下,就会疲惫不堪。人生外在的一切最终丝毫也带不走,晚放下不如早放下。放下无谓的负担,才能一路自在。' } });2.在css文件中使用text-overflow:ellipsis设置行尾显示尾部省略号,多行文本溢出:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 5; /* 指定显示文本的行数 */ overflow: hidden; /* 超出隐藏 */ text-overflow: ellipsis; /* 超出部分显示省略号 */
在 5 行以上显示展开按钮
单击以展开以显示所有内容和折叠按钮; 单击折叠以折叠内容并显示展开按钮。 更多详情,可以在工具中导入代码片段查看:
swanide://fragment/598981d541fda485a1715266effc213a1590053197948 。
1、在swan文件中输入文本内容,设置按钮:
hello,我是测试demo 悠悠竹林,万顷翠色,几多清幽和宁静,自然没有城市的喧嚣和杂乱。若有雨徐徐飘落,在绿绿的枝叶上腾起袅袅轻烟,如雾,如云,更似一幅水墨丹青,流芳沁馨,不知泊了谁的梦怀。更醉人的是那动听的雨声,疏疏落落,潇然成音成曲。此时,雨为纤指竹为弦,清风流韵,细弹心语,听雨的人,便是知音。 {{isShow ? '收起' : '展开'}} 
2、在css文件中设置文本显示行数:
.title { display: flex; flex-direction: row; justify-content: center; align-items: center; padding: 25rpx;}.title_txt { font-size: 34rpx; color: }.content { text-indent: 2em; height: auto; overflow: hidden; /* 超出隐藏 */ text-overflow: ellipsis; /* 超出部分显示省略号 */ display: -webkit-box; -webkit-line-clamp: 5; /* 指定显示文本的行数 */ -webkit-box-orient: vertical; line-height: 30px; /* 规定的行高 */ padding: 0 25rpx; font-size: 30rpx; color: }.content.on { display: block; text-overflow: clip; overflow: visible;}.btn { text-align: center; color: }3.在js文件中设置默认折叠状态:
/** * 默认收起状态,isShow作为控制显隐的开关 * 点击按钮isShow的状态值取反即可。 * 获取行数的计算方式: * 行数 = 内容高度/ 行高 */Page({ data: { isShow: false, lineNum: 5 }, open() { this.setData({ isShow: !this.data.isShow }); }, onShow() { const query = swan.createSelectorQuery(); query.select('.content').boundingClientRect(); query.exec(res => { const LineHeight = 30; // 行高 const LineNum = res[0].height / LineHeight; // 行数 if (LineNum < 5) { this.setData({ lineNum: LineNum }); } }); }});相关文章
单行/多行文字溢出显示省略号小程序文字只显示两行溢出部分替换为省略号


 上一篇
上一篇 








