java web src目录结构-java web 项目结构
Tips:祈澈姑娘 技术博客:
90后前端妹子
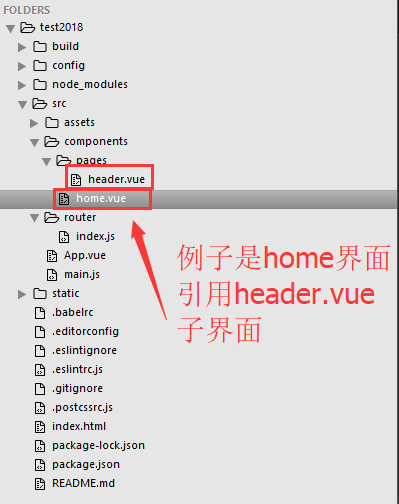
一:了解目录结构
1:打开编辑器,导入上一节的创建的项目,开始查看目录结构,manifest.json指定了开始页面index.html,一切的开始都从这里开始。
目录解释:
node_modules: 这里面包含了react项目中会用到的一些组件 。 src:里面包含了一些我们自己使用的js文件,css文件,img文件等等 manifest.json:清单配置文件,声明了项目的名称图标以及入口 package.json: 包的清单文件,这里面声明的包会通过npm下载到node_modules中
2:先看一下app.js内容
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
祈澈菇凉
欢迎来到王小婷的第一个项目教程
);
}
export default App;

可以看到,修改一下App.js中的文字,会发现浏览器会立即作出响应
3:关于目录整合
由于初始化里面src的资源目录比较乱java web src目录结构,我不太喜欢,所以按照自己的编程习惯,新建两个文件,用于存放组件components和静态资源asset,便于管理,更加清晰。
改动之后也需要再修改一下app.js里面的相应的引入路径,以免报错。
import React from 'react'; import logo from './asset/images/logo.svg'; import './asset/css/App.css';
二:新建一个组件

先看一下app.js根组件里面的内容,使用的是render模板,即jsx语法。写项目的时候,所有的子组件都挂在在根组件上,我们要做的页面和项目代码最好全部都写在子组件里面,根组件最好少些,越简单越好。
1:首先在我们的components文件夹里面新建一个Home.js组件,注意:组件名称首字母记得大写。
2:开始写组件代码Home.js
首先要引入react以及react下面的Compoent,引进以后要开始创建组件,使用class Home extends Component{},完成以后,写个render(){}模板 ,里面代码即为jsx语法写的页面具体html内容了。代码写好哦之后,要通过export default Home,把写好的组件暴露出来,因为暴露出来之后就可以在其他组件里面引入我们已经写好的Home组件啦。
Home.js
import React, { Component } from 'react';
class Home extends Component {
render() {
return 你好,react的第一个组件页面
}
}
export default Home;
3:在根组件app.js里面引入Home

打开app.js文件,首先引入import Home from './components/Home',引入之后,需要把组件挂在根里面,写成单标签或者双标签,表示挂载在上面。
app.js
import React from 'react';
import logo from './asset/images/logo.svg';
import './asset/css/App.css';
//引入home组件
import Home from './components/Home'
function App() {
return(
看一下效果,新建组件内容以及可以展示了。
三:关于JSX语法
JSX 是一个看起来很像 XML 的 JavaScript 语法扩展,,语法注意:有多行代码的时候,React组件里面的所有节点都需要被根节点包含起来。

1:语法优点:
JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。 它是类型安全的,在编译过程中就能发现错误。 使用 JSX 编写模板更加简单快速。
2:定义和绑定react数据
在构造函数里面定义数据
构造函数里面必须写一句代码,super();表示继承Component,写完之后开始在构造函数里面定义数据,定义的数据放在this.state里面。
扩展:关于es6中super关键字的理解:
super不仅仅是一个关键字,还可以作为函数和对象。Es6中的super可以用在类的继承中,super关键字,它指代父类的实例(即父类的this对象)。

子类必须在constructor方法中调用super方法,否则新建实例会报错,这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工,如果不调用super方法,子类就得不到this对象。
绑定数据
数据定义完成之后需要在底下的模板里面使用,该怎么使用数据?比如说在模板的
标签里面绑定数据,用this.state.name来获取数据java web src目录结构,以此类推。
{this.state.name}
Home.js
import React, { Component } from 'react';
class Home extends Component {
constructor(){
super();
//react定义数据
this.state={
name:"我是王小婷啊",
age:'23',
joy:{
web:"前端开发"
}
}
}
render() {
return (
{this.state.name}
{this.state.age}
{this.state.joy.web}
)
}
}
export default Home;
ok,学会了React-目录结构,创建组件页面以及JSX的基本语法了。


 上一篇
上一篇 








