前端自动化构建工具-构建主义情景化教学
“
随着前端框架 Vue 和 React 的流行,以及基于该框架的各种脚手架前端自动化构建工具,前端开发逐渐模块化和工程化。 在前端工程走向成熟的过程中,构建工具的使用是必不可少的。
构建工具是一种基于源代码自动生成可用文件的程序。 构建过程包括打包、编译、压缩、测试以及所有需要对源代码进行的相关处理。
构建工具的目的是使构建过程自动化。 有了构建工具,可以减少很多重复的操作,让前端开发者更专注于代码逻辑等问题。 一种常见且广泛使用的工具是 webpack。 而且很多脚手架已经实现了整个项目的零配置开发前端自动化构建工具,其中webpack的简单配置已经提前完成,但是如果你开发一个比较复杂的项目,或者想设置一个符合自己习惯的配置,你这个时候需要自己写webpack配置。
本文简单介绍一下webpack构建工具的原理和使用,从而对前端工程有更深入的了解。
01
什么是 webpack
在熟悉和了解webpack之前,先说说JS模块化。
1.JavaScript模块化
作为一名前端开发工程师,对于模块化开发一定不陌生。 在 ES6 之前,JavaScript 语言本身没有模块系统。 NodeJS诞生后,采用了CommonJS的模块化规范。 此后,JS模块化发展迅速。

模块化的开发方式可以提供代码重用率,方便代码管理。 一般来说,文件就是一个模块,有自己的作用域,只暴露特定的变量和函数。 目前流行的 JS 模块化规范包括 CommonJS、AMD、CMD、UMD 和 ES6 模块系统。
2、模块化带来的问题
引入模块化开发后,原来冗长的代码可以拆分成各个模块,但是对应的JS文件需要向服务器请求资源,项目复杂,模块多,会造成难文件等问题管理和较慢的资源加载。 webpack 的主要目的就是解决这个问题。
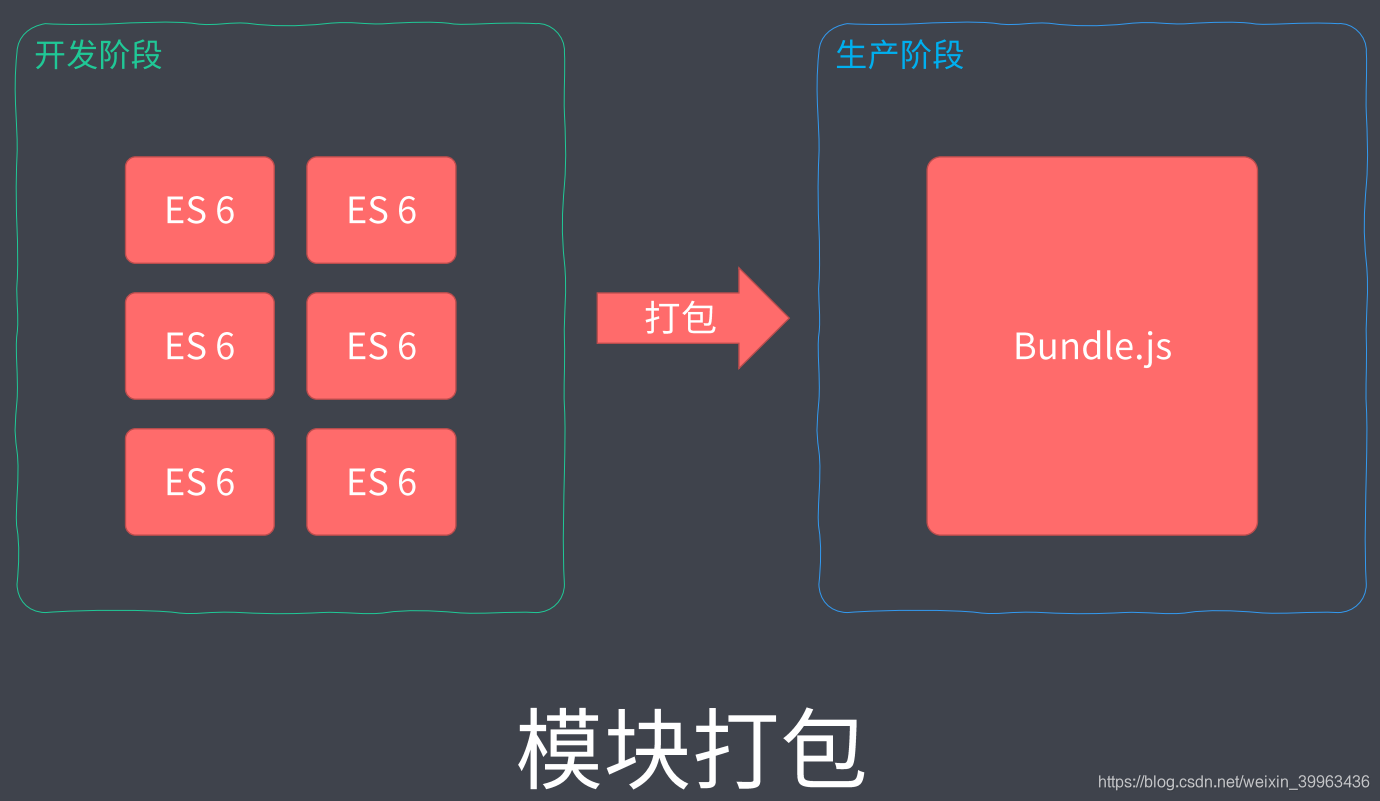
3.webpack打包工具
webpack 本质上是一个管理和打包前端资源模块的工具。 它可以将很多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。 也可以将按需加载的模块的代码进行拆分,真正需要的时候异步加载。
02
webpack的核心概念
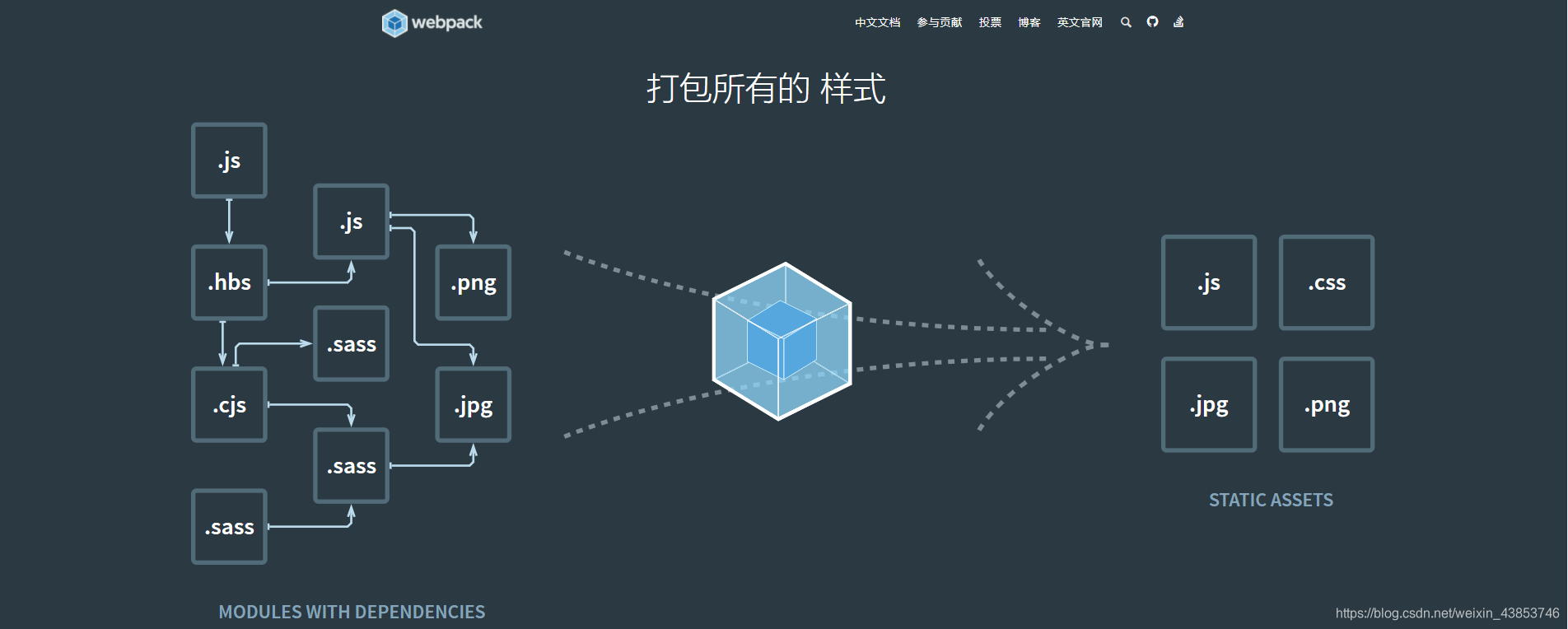
webpack打包工具可以理解为一个简单的过程:输入各个模块文件,输出我们需要的前端资源(如js、css文件)。
首先,我们需要了解webpack的四个核心概念:
entry:入口,它决定了使用哪个模块作为构建其内部依赖图的开始。 默认入口点是 src/index。
output:输出,决定了它创建的bundle的输出,以及如何命名这些文件,默认值为./dist。

loader:模块转换器,用于将模块原有内容按要求转换为新内容。
Plugins(插件):Extended plugins 在 webpack 构建过程中的特定时间注入扩展逻辑来改变构建结果。
03
webpack的运行过程
webpack的运行过程是一个串行过程,以下过程会从头到尾依次执行:
1、初始化参数:从配置文件和Shell语句中读取并组合参数,得到最终参数;
2.开始编译:用上一步得到的参数初始化Compiler对象,加载所有配置好的插件,执行对象的run方法开始编译;
3.确定入口:根据配置中的入口查找所有入口文件;
4.编译模块:从入口文件开始,调用所有配置的Loader来翻译模块,找到模块依赖的模块,然后递归这一步,直到入口依赖的所有文件都被这个处理过步;
5.完成模块编译:在第4步使用Loader翻译完所有模块后,得到每个模块最终翻译的内容以及它们之间的依赖关系;
6、输出资源:根据入口和模块的依赖关系,将包含多个模块的每个Chunk组装起来,然后将每个Chunk转换成一个单独的文件,添加到输出列表中。 这一步可以修改输出内容最后机会

7、输出完成:确定输出内容后,根据配置确定输出路径和文件名,将文件内容写入文件系统。
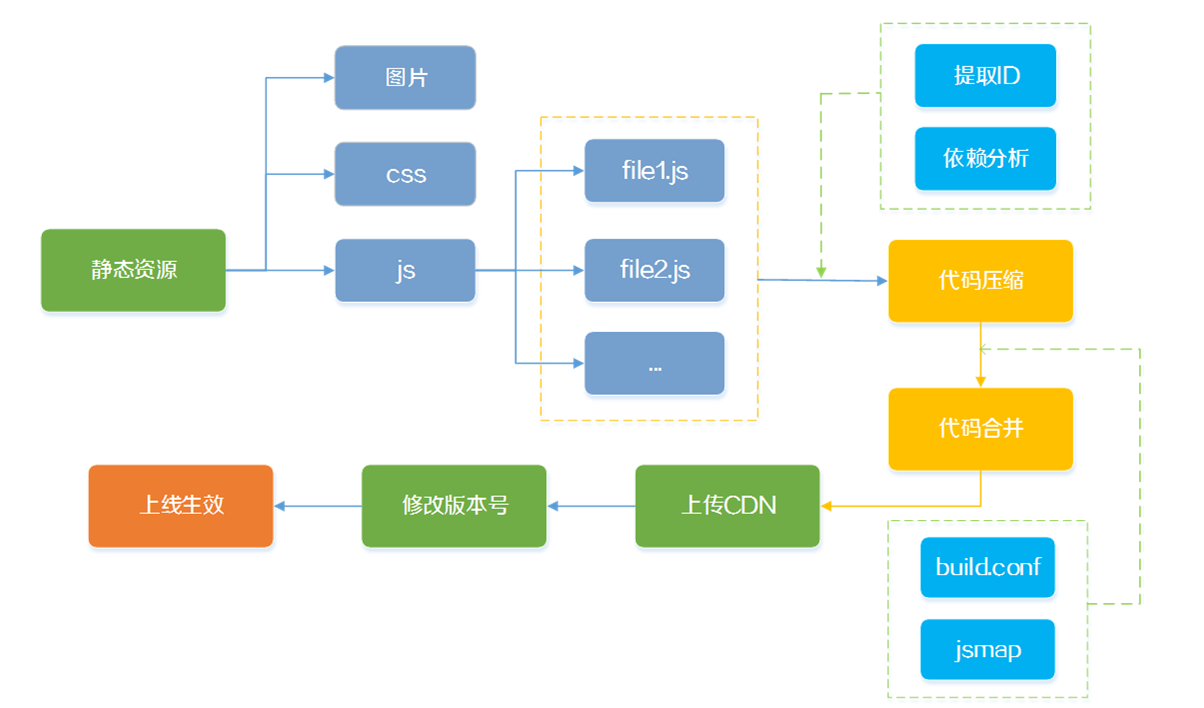
基于以上操作流程,webpack的构建过程其实可以简化为以下三步:
1.初始化:开始构建,读取并合并配置参数,加载Plugin,实例化Compiler。
2、编译:从Entry发出,依次为每个Module调用对应的Loader翻译文件内容,然后找到该Module所依赖的Module,递归编译。
3.输出:将编译好的Modules组合成Chunks,将Chunks转换成文件,输出到文件系统。
如果只执行一次构建,则上述阶段将按顺序执行一次。 但是开启监听模式后,流程会变成如下:
04
配置 webpack
在了解了webpack的运行原理和基本概念之后,我们就可以对webpack进行简单的配置(如下图所示)。
有两种配置webpack的方法:

1.配置由JavaScript文件描述,例如使用webpack.config.js文件中的配置。
2、执行webpack可执行文件时,通过命令行参数传入,如webpack--devtool source-map。
这两种方法可以相互配合。 比如执行webpack时,通过命令webpack --config webpack-dev.config.js指定配置文件,然后在webpack-dev.config.js文件中描述部分配置。
webpack内置了很多功能,你不必全部背下来,你只需要了解webpack的原理和核心概念,确定一个选项大致属于哪个模块,然后查看详细文档即可。
通常可以通过以下经验来判断如何配置webpack:
更多webpack配置项请参考官网:
[]
05
总结
当前前端框架和单页应用开发流程的主要核心是模块化,而webpack是一个专注于模块化开发的打包构建工具。 因此,webpack在各种前端工程项目中被广泛使用,它具有明显的优势:

1. 专注于处理模块化项目,能够一步开箱即用;
2、通过Plugin扩展,功能齐全,使用方便,灵活;
3、使用场景不限于Web开发;
4. 社区庞大活跃,经常推出紧跟时代发展的新特性,大多数场景都可以找到现有的开源扩展;
5、良好的开发经验。
webpack的缺点是只能用于采用模块化开发的项目,而且webpack封装了很多功能,功能强大,略显臃肿。 因此,在实际开发工作中,您可以根据自己的项目需求选择构建工具,进行自定义配置。
参考
1.
2.
3.
4.
5.《Webpack入门简单》——吴浩林


 上一篇
上一篇 








