前端页面渲染机制是什么意思-前端页面的渲染过程图
前言
之前我们一直说要介绍前端的知识点,但是没有时间总结,所以这个就不来了;
js运行机制,这里总结一下
一、js基础知识介绍二、相关概念一、为什么JS是单线程的? 2、为什么JS需要异步?
JS如果没有异步,只能自上而下执行。 如果上一行的解析时间很长,后面的代码就会被阻塞。 对于用户来说,阻塞就意味着“卡住”,导致用户体验差;

3、JS单线程如何实现异步?
既然JS是单线程的前端页面渲染机制是什么意思,只能在一个线程上执行,怎么异步呢?
就是通过事件循环(event loop),了解事件循环机制,了解JS的执行机制。
4. 任务队列 5. 事件循环 6. setTimeout(fn,0) 三、js执行机制介绍 1、同步和异步javascript

2. JavaScript宏任务和微任务
你以为同步异步执行机制流程就是整个JavaScript执行机制吗? 不是,JavaScript除了广义上的同步任务和异步任务,还有更细化的任务定义:
不同类型的任务会进入对应的Event Queue。
事件循环的顺序决定了js代码的执行顺序。 进入整体代码(宏任务)后,开始第一个循环。 然后执行所有微任务。 然后再从宏任务开始,找到其中一个要执行的任务队列,然后执行所有的微任务。
3.实例说明JavaScript的执行机制
3.1. 同步化
console.log(1);console.log(2);console.log(3);/*执行结果:1,2,3个同步任务,按顺序一步步执行*/
3.2、同步与异步
console.log(1);setTimeout(function(){console.log(2);},1000)console.log(3);/*执行结果:1、3、2个同步任务,一步步执行异步任务in order Task,放入消息队列,等待同步任务执行结束,读取消息队列并执行 */

3.3. 异步任务的进一步分析
console.log(1);setTimeout(function(){console.log(2);},1000)setTimeout(function(){console.log(3);},0)console.log(4);/*猜测是:1,4,2,3 但实际是:1,4,3,2 分析:同步任务,按顺序一步步执行异步任务,读取异步任务时,将异步任务放在Eventtable(事件表)中,当满足某个条件或者指定的事情完成(这里的时间分别是0ms和1000ms),当指定的事件完成时,从Eventtable中注册到EventQueue(事件队列)中。 当同步事件完成时,从EventQueue中读取事件执行。 (因为3的事情先完成,所以先从Eventtable注册到EventQueue前端页面渲染机制是什么意思,所以先执行的是3而不是之前的2)*/
3.4. 宏任务和微任务
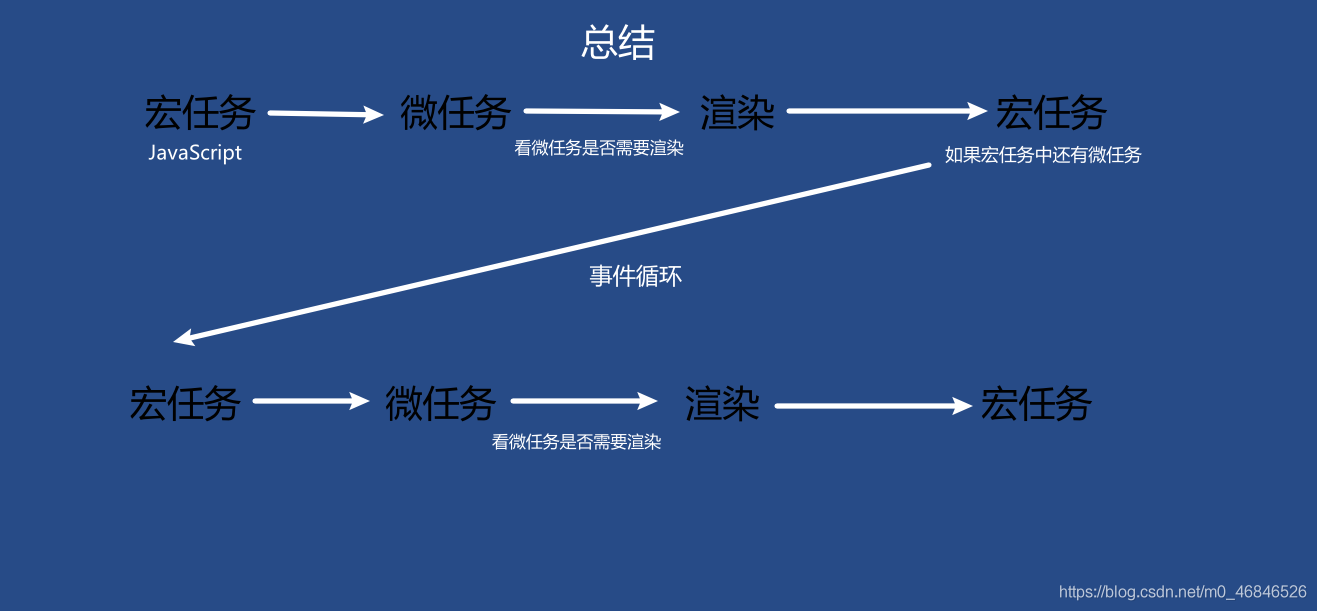
console.log(1);setTimeout(function(){console.log(2)},1000);newPromise(function(resolve){console.log(3);resolve();}).then(function() {console.log(4)});console.log(5);/*同步异步判断的结果应该是:1,3,5,2,4但实际上结果是:1,3 , 5, 4, 2 为什么会这样? 因为用同步和异步的方式来解释执行机制是不准确的,更准确的说法是宏任务和微任务:所以执行机制是:执行宏任务===>执行微任务===>执行另一个宏任务===>连续循环的意思是:在一个事件循环中,执行第一个宏任务,执行宏任务,执行当前事件循环中的微任务,执行完进入下一个事件循环,或者执行下一个宏任务*/
3.5. 你完全理解 JavaScript 执行机制的例子吗?

console.log('1');setTimeout(function(){console.log('2');process.nextTick(function(){console.log('3');})newPromise(function(resolve){ console.log('4');resolve();}).then(function(){console.log('5')})})process.nextTick(function(){console.log('6') ;})newPromise(function(resolve){console.log('7');resolve();}).then(function(){console.log('8')})setTimeout(function(){console. log('9');process.nextTick(function(){console.log('10');})newPromise(function(resolve){console.log('11');resolve();}).then (函数(){console.log('12')})})/*1。 第一轮事件循环流程分析如下:整体脚本作为第一个宏任务进入主线程,遇到console.log时输出1。
遇到setTimeout时,将其回调函数分发给宏任务EventQueue。 我们暂且记录为setTimeout1。 当遇到 process.nextTick() 时,它的回调函数被分发到微任务 EventQueue 中。 我们将其表示为 process1。 遇到Promise,直接执行newPromise,输出7。 然后分发到微任务 EventQueue。 我们将其表示为 then1。 我们又遇到了setTimeout,它的回调函数被分发到宏任务EventQueue中,我们记录为setTimeout2。 宏任务EventQueue微任务EventQueuesetTimeout1process1setTimeout2then1 上表是第一轮事件循环宏任务结束时各个EventQueue的情况,此时已经输出了1和7。 我们找到了两个微任务,process1 和 then1。 执行process1,输出6。执行then1,输出8。好了,第一轮事件循环正式结束,这一轮的结果就是输出1、7、6、8。 2.那么第二轮时间循环从setTimeout1宏任务开始:先输出2。 接下来遇到process.nextTick(),同样分发到微任务EventQueue,记录为process2。
newPromise立即执行输出4,然后也分发到微任务EventQueue,记录为then2。 The macrotask EventQueue microtask EventQueuesetTimeout2process2then2 第二轮事件循环macrotask结束,我们发现有两个微任务process2和then2可以执行。 输出3.输出5.第二轮事件循环结束,第二轮输出为2,4,3,5.3.第三轮事件循环开始,只剩下setTimeout2执行。 直接输出9。 将 process.nextTick() 分配给微任务 EventQueue。 将其表示为 process3。 直接执行newPromise,输出11。将then分发给微任务EventQueue,记为then3。 The macrotask EventQueue microtask EventQueueprocess3then3 第三轮事件循环宏任务执行完毕,执行两个微任务process3和then3。 输出10.输出12.第三轮事件循环结束,第三轮输出9,11,10,12.整个代码,一共三个事件循环,完整输出为1,7,6,8, 2, 4, 3, 5, 9, 11, 10, 12. */总结
JavaScript 是一种单线程语言;
Event Loop是javascript的执行机制;
客户端还需要学习前端语言,后续我们会讲解一些前端知识点


 上一篇
上一篇 








