前端技术架构-前端架构设计 pdf
前段时间作者写了这篇文章,文章中详细描述了基于 DDD 设计思想的中台微服务设计方法以及分布式架构实施过程中的关注点等内容。中台建设完成后,通过微服务实现了后端应用的解耦,提高了中台应用的弹性伸缩能力。但由于微服务拆分,也会导致项目团队和服务的碎片化,给前端项目集成带来一定的复杂度。
微服务架构通常采用前后端分离方式,中台服务通过 API 网关对外发布,单体应用拆分后一个前端项目可能会面对多个中台微服务项目。前端开发人员犹如维修电工一样,将面对成千上万中台团队开发出来的 API 接头,如何正确的连接和拼装,并且保证不出错,不是一件很容易的事情。而当中台 API 出现变更时,又如何通知所有受影响的前端项目团队同步调整和版本协同发布,需要的沟通成本相信也不小。
如何降低前端集成的复杂度?做到后端解耦,前端聚合?这是一个很有意思的话题。
本文主要借鉴微前端设计思想,参考微服务单一职责和共享原则将前端进行拆分和组合。从功能垂直的角度,将微前端与中台微服务进行集成和组合,形成从前端到后端可独立开发、测试、部署和运维的,领域功能自包含的业务单元。
前端页面通过微前端加载器,利用页面路由和动态加载等技术,实现前端集成主页面与微前端的“拼图式”开发。前端集成项目团队只需关注前端整体风格、微前端之间的数据交互和页面路由等内容,不涉及前端与中台之间以及中台与中台之间的 API 集成,从而降低集成过程中的技术敏感度、团队沟通成本和集成复杂度,提高交付效率和用户体验。
本文最后通过保险订单销售模式设计案例来说明如何进行前端设计。
微前端概述
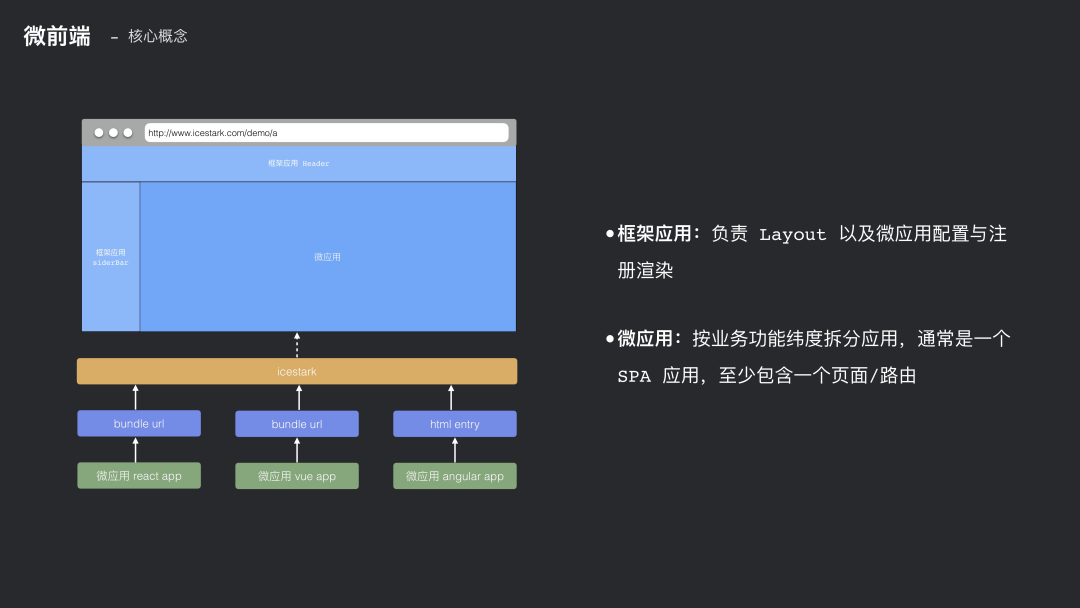
微前端概念是 ThoughtWorks 在 2016 年提出来的,它将微服务理念扩展到前端开发,解决中台微服务化后,前端由于仍为单体而存在的逻辑繁杂和臃肿的问题。微前端是按照前端设计方法在前端同时构建多个可以独立部署、完全自治、松耦合的页面组合,其中每个组合只负责特定的 UI 元素和功能。
微前端与微服务都是希望将单体应用,按照一定的规则拆分为多个可以独立运行、独立开发、独立部署、独立运维的微服务或者页面聚合,从而满足业务快速变化及分布式多团队并行开发的需求。
微前端除了可以实现前端页面的解耦外,还可实现前端页面的复用,做到“一次开发,多端复用”,这也与中台服务共享理念是一脉相承。
从单体前端到微前端
传统的软件项目往往采用单体式架构,前端往往由一个团队创建并维护一个 Web 应用程序,通过 API 网关从微服务调用服务。随着时间的推移,前端往往会越来越臃肿,越来越难维护。
随着 5G 技术的应用,企业活动将进一步移动化和线上化,过去企业的通常做法是为不同的应用开发出很多独立的 APP。但是用户来并不想装那么多 APP!
为了提高用户体验,实现统一运营,很多企业开始缩减 APP 的数量,通过一个 APP 集成所有应用功能。试想如果将企业内所有前端页面、流程设计以及前端与后端集成的工作都交给前端项目,将原来独立和分散的应用,展示在一个巴掌大的手机屏幕上。前端项目将会面对无数的中台项目和成千上万不太熟悉的 API 接口,这绝对会是一场灾难。
相对互联网企业而言,传统企业的渠道应用更多样化,有面向内部人员的柜台类应用、面向外部客户的互联网电商及移动 APP 类应用,还有面向商业生态圈的第三方 API 集成。由于渠道的差异,传统企业前端设计将会更多样化和复杂化。
传统企业在实施中台战略时,为满足前端和中台多渠道共享和复用,部分场景还应有别于阿里巴巴的中台战略。传统企业除了要像阿里巴巴一样进行通用共享服务(主要提供共享 API)的中台化建设外,还需要对核心专属业务(除 API 外,还存在大量面向用户的页面)进行中台化建设,以满足不同渠道的业务复用的需求。
从单体前端到微前端
如何实现前端复用,降低前端集成的复杂度?

在前端设计时,我们可以参考微服务设计方法,遵循单一职责和共享原则,按照领域模型和微服务边界,将前端页面进行拆分和组合形成微前端,与中台微服务组合成业务单元。
业务单元定义:在前后端分离架构模式下前端技术架构,微前端页面与中台微服务共同组成一个业务单元。在同一个业务单元内,从前端页面、中台微服务到后端数据可以独立开发、测试、部署和运维,在业务单元内自包含完成中台领域内的部分或全部业务功能。
项目职责和系统边界
1、从前端项目主要负责前端页面的集成、页面风格设计和流程控制,以及与微前端集成相关的微前端加载、微前端注册、页面路由以及数据共享。
2、后端中台项目负责业务单元内中台微服务以及微服务对应微前端开发和集成。
通用和专属中台项目既面向第三方生态圈提供 API 服务,也面向前端集成主页面提供微前端页面复用。微前端和中台微服务组合成业务单元为多渠道业务提供从前端到后台的页面和业务逻辑复用。在面向多渠道业务页面复用时,微前端需要做好页面风格适配,以满足不同渠道界面风格的要求。
通过职责分工和应用边界的清晰划分,前端项目专注于微前端集成,后端项目专职做好本业务领域内中台微服务开发和微前端集成,确保领域内前端页面和后端业务逻辑作为一个业务单元整体高可用。
由于微前端和微服务之间的 API 集成已由中台项目完成,前端项目可基于微前端实现拼图式开发,在实现前后端复用的同时,大大降低前端集成复杂度。
微前端与微服务组合的几种形态
微前端与微服务可以有多种组合方式,以实现不同的业务目标。
一个虚框内微前端、中台微服务共同组成一个业务单元(如下图)。虚框内组件可以按照业务单元分前端和后端进行独立部署。
微前端页面包括业务操作必需的页面要素,不含页面导航等要素,页面导航功能位于前端集成主页面内。
微前端页面稍加改造就可以完成简单的单一场景业务,也可根据页面路由动态加载到前端集成主页面完成复杂组合场景业务。
微前端的几种形态
微前端与微服务的组合主要有以下几类形式。
1、单一类微前端:一个微前端和一个中台微服务组成一个业务单元。微前端完成业务单元内页面流程和前端操作,中台微服务完成后端业务逻辑,业务单元功能独立且自包含。微前端可按照页面路由动态加载至前端集成主页面。

2、组合类微前端:一个微前端与多个中台微服务组成业务单元。微前端通过对多个中台微服务进行服务编排和组合,完成业务单元内较复杂的页面流程和前端操作。业务逻辑由后端多个微服务组合完成,如:可由专属业务中台与通用中台微服务组合,也可由同一领域内多个微服务组合。在微前端设计时,微前端对应的组合微服务的数量要均衡考虑,否则很容易将微前端开发成单体前端。同时业务单元的领域边界要清晰,避免由于功能交叉而导致单元与单元之间的耦合,影响项目团队职责边界,进而影响到部署、测试以及运维等。
3、通用共享类微前端:一个微前端与一个或多个通用中台微服务组成共享类业务单元。通用共享类微前端一般通过前端集成主页面,以共享页面的模式与其他微前端页面组合,共同完成业务流程。该类微前端通常对应通用中台共享类微服务。
基于微前端的保险订单销售方案设计
本节主要介绍如何通过微前端与中台微服务组合设计,满足保险产品订单销售业务模式要求。由于篇幅有限,本文主要描述技术和设计思路。如对详细设计感兴趣,可关注作者简书号:欧创新,在《中台战略下的保险订单销售模式设计》文中有详细介绍。
保险订单销售模式的必要性
对于保险集团而言,为充分利用销售资源,实现集团一体化的综拓销售和所有子公司保险产品的一体化交叉销售,需对所有产品实现无差异的一体化运营和销售。传统的保险核心业务系统基本都是分险种建设的,前端没有统一的操作界面,客户在购买多个保险产品时很难享受到流畅的服务。
以产险为例,承保核心系统基本是以车险和非车险产品为边界建设。由于前端页面分离,没有统一的销售界面,用户只能在一个系统内进行竖井式操作,一次只能完成一类产品承保。如产品涉及车和非车险,则需要分别操作车险和非车险两个系统才能完成承保。
同一公司内跨车和非车险产品销售存在体验的问题,如果把产、寿、健和养老所有子公司保险产品放在一起统一运营和销售,面临的问题就更复杂了。
为了解决所有保险产品无差异一体化销售的问题,可以借鉴电商订单化的销售模式,在保险产品之上增加一个实体,这个实体就是订单。
在前端,利用前端集成主页面通过商品、录单、购物车、订单、保单管理等业务功能,建立所有产品的客户接触和体验的一体化销售界面。
保险订单销售模式可以满足跨多个保险产品复杂场景的产品无差异的一体化销售目标,给客户提供一致的体验,满足集团化或者保险商城等多产品组合销售场景要求。同时还可以通过事件驱动的异步化的模式,彻底解耦后端应用,降低实时处理压力。
承保业务中台的建设
保险公司有很多类保险产品,但由于不同保险产品面向不同的场景,解决的问题不同,在录单要素、业务规则以及流程等方面存在差异,因此其前端页面和领域模型也会存在不同。为了避免不同类产品之间的相互影响和干扰,在进行承保业务中台设计时,可以以同类相似场景的保险产品作为聚合进行承保专属业务中台的建设。
按照上述思路,集团内 N 类产品将会有 N 个承保专属业务中台,每个承保业务中台至少包含:投保和保单管理两个微服务。为了简单起见,以下图中六边形微服务图例为保险产品的承保业务中台,如:车险所在图例为车险承保业务中台,车险承保业务中台中至少包含了投保和保单管理两个微服务。
投保微服务主要存储客户接触过程中的投保数据和处理投保业务逻辑。配合核保中心完成核保操作,订单支付完成后,订单中心通过事件机制触发投保微服务将投保单转成保单,并异步将数据传送到保单管理微服务和客户统一视图。
保单管理微服务异步接收从投保微服务将投保单转保单后的保单数据。异步传送后续流程需要的数据,如:佣金、收付费、再保以及客户统一视图库和业务统一视图数据。
中台项目在建设投保和保单管理微服务时,需同步建设和集成录单和保单管理微前端,微前端分别完成录单和批改、退保的页面逻辑。

单体前端集成模式
在承保业务中台完成建设后,如果前端项目仍然采用单体前端集成模式。前端项目将面临 N 类产品的中台项目和微服务暴露出来的成千上万的 API。
以录单为例,如果前端用一个录单页面完成所有产品的录入,将会面临由于不同类产品录单要素不一样而导致页面众口难调的问题,最终影响用户体验。而且在集成过程中还需要处理不同产品中台 API 路由的问题。
而如果前端项目为每类产品单独开发一个录单页面,暂且不提需要开发 N 类产品前端录单页面的工作量。在与中台集成的过程中,前端项目团队需要详细了解所有 N 类产品的中台 API,并需要为每类产品完成前后端的集成。而且有可能由于业务中台属于不同子公司,而导致集成开发需要跨公司,而公司之间或许还存在技术异构,这将会给前端集成带来非常巨大的工作量。而一旦中台 API 出现变更,前端版本的调整和多个应用版本的协同发布,也会影响到业务的正常运行。
单体前端的集成模式给前端项目提出了很高的要求。
而如果采用微前端的集成模式呢?或许情况会发生很大的变化。
单体前端集成模式
微前端集成模式
如采用微前端集成模式,中台项目和前端项目将会有清晰的职责和应用边界。前端项目可通过前端集成主页面按需加载微前端,实现拼图式开发。
1、前端项目主要负责前端主页面的集成、页面风格设计和流程控制,以及与微前端集成相关的微前端加载、微前端注册、页面路由以及前端集成主页面的数据共享。
2、后端中台项目负责业务单元内中台微服务以及对应的微前端建设,完成中台微服务与微前端的集成。
中台项目为投保微服务和保单管理微服务分别开发录单微前端和保单管理微前端。录单微前端与投保微服务组成投保业务单元(如下图虚框内组件组合为一个业务单元)。由于微前端与中台微服务的开发、测试和集成都是在中台项目内完成,集成起来的难度和出问题的可能性会比单体前端集成模式要小的多。
前端项目只需要关注集成主页面中的微前端加载、注册和页面路由规则的设置,不需关心中台微服务 API 的集成和中台业务逻辑的技术实现,从而屏蔽底层技术复杂度,降低前端项目技术能力要求、沟通和测试成本。
微前端集成模式
保险订单销售模式方案

为了后续描述方便在本节定义一个新名词“保险产品通道”。
保险产品通道
保险产品通道包括微前端、承保专属业务中台以及专属业务中台后端对应的收付费、佣金、再保等通用中台和客户统一视图和业务统一视图等数据中台。同类产品在这个通道内完成录单、投保、保单生成、退保、批改以及向后端送数等操作。
保险产品通道主要隔离点在微前端和承保专属业务中台。同类产品使用同一个产品通道,不同类产品使用不同的产品通道,所有流程无交叉,代码、部署和功能隔离。保险产品通道包括领域内若干微前端和微服务组合成的若干个业务单元,这些业务单元能力组合成全部的领域能力,如车险中台所在的投保业务单元和保单管理业务单元,共同组成车险承保领域能力。
保险订单销售模式方案
产品通道设计要点
承保流程中不同保险产品通道之间无交叉和交互。
同类产品承保业务流程在自己专属产品通道内完成。
产品通道的意义
1、业务专一性:领域模型更聚焦,功能更单一,前后端项目团队规模更小,集中办公,更专注于本领域内的业务逻辑和微前端。产品通道业务高度内敛,同类产品录单、流程和规则基本相似,产品之间干扰小,用户体验会更好。
2、职责专一性:产品通道完成了产品从前端到后端全部承保流程。中台项目专职于产品承保业务中台业务逻辑和微前端页面的实现,因此谁负责产品,谁就负责微前端和专属业务中台建设,并保证全通道内业务的高可用。前端项目只需完成前端主页面与微前端的集成,集成过程甚至不涉及到 API,可以减轻前端集成压力和界面开发的复杂度。尤其对于集团级跨子公司(主要问题是系统和业务相互不熟悉,接口和集成复杂,沟通成本高)的系统集成会带来极大的好处,降低沟通成本和集成的复杂度。
3、复用性:微前端和承保业务中台都有高度的复用性。微前端可快速加入前端集成主页面,或将微前端直接发布成 APP,实现快速响应和发布。某些场景甚至一个微前端就是一个 APP 应用,完成单一场景产品的销售。
4、隔离性:同类产品的问题修复和代码修改在一个产品通道内,不会影响其他产品通道的业务。不同产品通道在物理和逻辑上隔离,业务单元的版本发布和新产品上线相互之间不受影响。
5、响应能力:新产品通道可以独立开发、测试、集成和部署,完成部署后只需在集成主页面完成微前端注册和增加页面路由即可上线销售。
6、测试和沟通成本低:一个产品通道由一个中台项目团队负责。产品通道功能自包含,在一个通道内可以完成从前端到后端所有业务流程集成和测试前端技术架构,降低沟通和测试成本。
7、技术敏感度低:微前端只要符合规范即可快速动态加载到前端集成主页面,前端项目在前端集成过程中不需要关注中台的技术实现和 API 集成,降低技术敏感度。

前端集成主页面
前端集成主页面类似门户,集成所有微前端页面,实现所有微前端的聚合。按照正确的逻辑(如根据客户选择产品,选择加载产品对应的录单微前端,完成录单和投保)加载微前端页面,协同配合完成完整的业务流程,给用户提供一致的体验。
前端集成主页面和所有微前端须有统一的页面风格,且符合前端的集成技术规范。
前端集成主页面加载并组合各微前端,作为一个整体为客户提供所有保险产品销售的接触和体验界面,包括商品展示、录单、购物车、订单管理、支付管理以及退保和批改等保单管理操作。
以投保和保单管理为例,说明一下前端集成主页面的工作原理。
1、在录单过程中,客户选择保险产品,前端集成主页面根据客户选择的保险产品,获取产品对应的录单微前端路由,也就是录单微前端 URL 地址,在主页面指定区域加载录单微前端页面。录单微前端负责录单界面,投保微服务负责投保单生成等后端逻辑,两者配合在产品通道内完成投保单的录入和投保单生成。
2、在保单管理过程中,前端集成主页面根据客户选择的保险产品加载产品对应的保单管理微前端,两者配合在产品通道内完成保单退保或批改。
实施微前端的主要价值和意义
现在越来越多的公司都在进行微前端的落地和应用,微前端主要技术方向有 Mooa、Single-SPA、Web Components、Vue 等开源前端框架,在此不做赘述。
微前端是前端建设的一个非常重要的方向和关注点,通过微前端的集成模式可以减轻系统开发的复杂度,降低前端集成的难度。它的主要价值和意义如下:
1、前端集成简单:前端项目只需关注前端集成主页面与微前端的集成,不涉及到 API 集成和中台技术实现细节,可真正实现模块化集成,实现拼图式的开发,降低前端集成的复杂度和成本。
2、项目职责专一:中台项目从数据库、中台到微前端界面端到端地完成领域逻辑功能开发,确保领域业务单元内从前端到后端可用。由于团队职责专一,项目成员都熟悉团队内的业务和技术,从而降低开发过程因为沟通和集成出问题的风险。
3、隔离和依赖性:每个团队都有自己的关注点,各关注点边界清晰,相互隔离,风暴都在茶壶内。业务单元在代码、逻辑和物理边界都是隔离的,降低应用之间的依赖性。在出现问题时可实现快速问题定位和修复,并可将风险控制在一个业务单元内,不会影响其他业务单元的正常运行。版本发布过程中不会影响其它业务单元的正常运行。
4、降低沟通和测试成本:一个中台项目团队从前端页面到后端中台业务逻辑,实现从开发、测试、集成和部署的全流程和全生命周期管理,降低前后端集成的测试和沟通成本。
5、更敏捷的发布:由于应用之间的隔离和依赖性降低,每一个小的变化都控制在业务单元内,项目团队可以独立按照自己的步调进行迭代开发,实现更快的发布周期。
6、降低技术敏感性:由于前端项目主要关注微前端的集成和前端技术,屏蔽了前端对中台技术的要求,从而降低了前端项目技术的敏感性。在降低前端集成复杂度的同时,中台项目可以更便捷的选择和尝试更多更合适的技术和架构,实现架构的演进。
7、高度复用性:微前端和业务中台都有高度的复用性。微前端可快速按需加载到前端集成主页面,或将微前端直接发布成 APP,实现快速发布。某些场景一个微前端就是一个 APP 应用。
PS: 目前,随着移动互联网近10年的发展,移动开发人员饱和。很多开发者转行后台或大数据等,其中转行最热门的就是人工智能。现在AI的火爆自不用多说,未来20年是AI的时代,比10年前的移动开发还要火,因此建议你也学点人工智能。俗话说,技多不压身,这都是你以后的筹码。特此,我们给大家送福利了,长按下方二维码,领取免费AI资料,数量有限,先到先得!
出处:


 上一篇
上一篇 








