angularjs前后端实例-angularjs前后端实例
好不容易搞利索了一个叫做 ajax 的东西, 终于知道了什么叫做请求, 什么叫做接口,get和post有啥区别, 咋又来了一个服务端渲染和前后端分离呢 ?
接下来, 带你分清 服务端渲染 和 前后端分离!
渲染
什么是渲染呢 ?
其实很简单, 就是把数据反应在页面上,说白了, 就是利用 js 的语法, 把某些数据组装成 html 结构的样子, 放在页面上展示。
举个例子 :
1.准备一段 html 结构
2.准备一段数据
3.进行渲染

4.打开浏览器

好了, 渲染完毕, 我们把一段 js 内的数据展示在了页面上。
当然了, 这只是一段非常非常简单的渲染,我们再来看一个稍微复杂一点的:
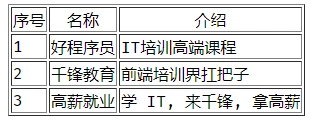
1.准备一段 html 结构
序号
名称
介绍
" class=" language-javascript">
2.准备一段数据
3.开始渲染

4.打开浏览器

我们已经把这个数组数据渲染在页面上了angularjs前后端实例,渲染的方式多种多样, 不管你用什么方式, 只要是把数据在页面上展示出来, 这个行为就叫做渲染。
浏览器和服务器
接下来, 咱们就要聊一下浏览器和服务器的问题了。
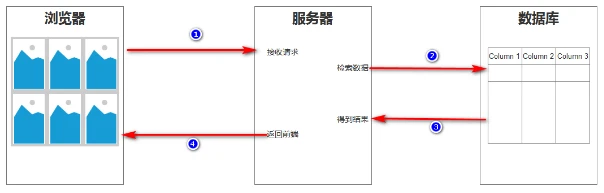
我们都知道浏览器也就是我们通常说的前端, 任务就是展示内容,服务器也就是我们通常说的后端, 任务就是准备数据, 处理数据。
还有一个叫做数据库的东西, 用来存储数据。这个时候, 我们先暂时忽略一下过程, 看一下结果。

这是我们从数据源头到结果的展示, 在这里我们忽略了过程,在这个过程里面, 我们有一个不可避免的问题, 就是浏览器, 不能直接从数据库中拿数据。所以, 在这个模型中, 我们还需要一个服务器的存储 。

看到这里, 我们可能会回忆起一点什么angularjs前后端实例,这不就是我之前学习的 ajax 吗?

打开页面, 通过 ajax 发送请求到服务器获取数据,然后将响应体内容渲染在页面上

能想到这里, 说明你之前的内容掌握的很好,接下来咱们就开始进入正题。
前后端分离和服务端渲染
页面也是服务器给的。
众所周知, 我们的页面, 也就是我们打开的 html 文件也是存储在服务器上面。
只不过我们在地址栏输入了地址以后, 会根据对应的规则找到对应的服务器,拿到这个 html 文件, 被浏览器解析显示了出来。
不管 html 文件, 你所有的 图片, 视音频, css, html, js 文件其实都是存储在服务器上面的。
前后端分离
其实就是前端干前端的事情, 后端干后端的事情,也就是我们以前的情况。
服务端渲染

其实就是在服务端把所有的事情做完, 直接把结果给到前端,刚才我们说了, 页面等所有文件其实都是存储在服务器上面的。
区别
1.数据渲染
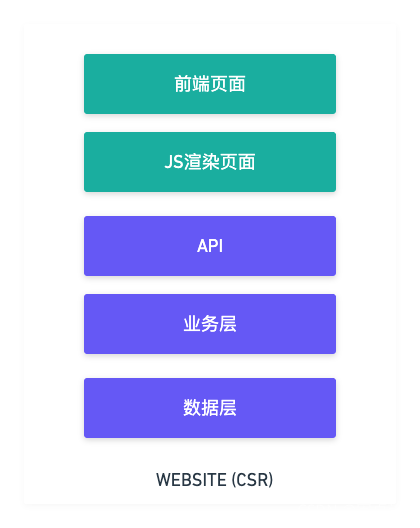
前后端分离 : 后端把数据返回给客户端, 在客户端运算渲染出来
服务端渲染 : 后端把数据直接渲染在了 html 文件上, 把渲染好的文件给你
2.源文件
前后端分离 : 你得到的 html 源文件是没有对应的渲染内容的, 需要依靠执行 js 渲染
服务端渲染 : 你得到的 html 源文件就是所有数据都书写好的文件
3.页面加载速度
前后端分离 : 得到 html 页面以后, 还需要等待 ajax 请求数据在进行渲染
服务端渲染 : 得到的 html 就是完整的最终页面, 直接

展示即可
4.SEO
前后端分离 : 因为页面没有结构, 所以不利于搜索引擎抓取
服务端渲染 : 得到的 html 就是完整内容, 搜索引擎可以抓取到所有内容
举个例子:你家里刚刚装修好, 需要买一张床
前后端分离 ( 你: 前端, 销售商: 后端, 厂家: 数据库 )
服务端渲染 ( 你: 前端, 销售商: 后端, 厂家: 数据库 )
总结
●前端的工作就是展示数据
●后端的工作就是处理数据
前后端分离 :前端负责数据渲染, 后端负责提供数据, 自己干自己的事情


 上一篇
上一篇 








