前端 框架-web前端开发框架
前言
最近也是在用react.js来写Demo,对这种大概有了解了一下,通过这篇文章你基本会对各框架所采用的套路有所了解,那今天我们来看看@xapp的分享。
Ps:目前Angular 2处于rc4阶段,最终发布的时间临近来了。
正文从这开始~

第一次接触到前端组件的概念是在学习 Extjs 的时候前端 框架,有一个名叫 Ext.Component 的对象,所有的组件都是继承自这个对象。Extjs 有很多自带的组件,种类齐全,可以应对大部分后台页面的需求,而且实现了页面全部由组件组成的宏伟目标。组件的编写几乎都是靠 JS,而弱化了 HTML 和 CSS。虽然现在已经不用 Extjs 了但有机会一定要好好研究下它对组件概念的理解。
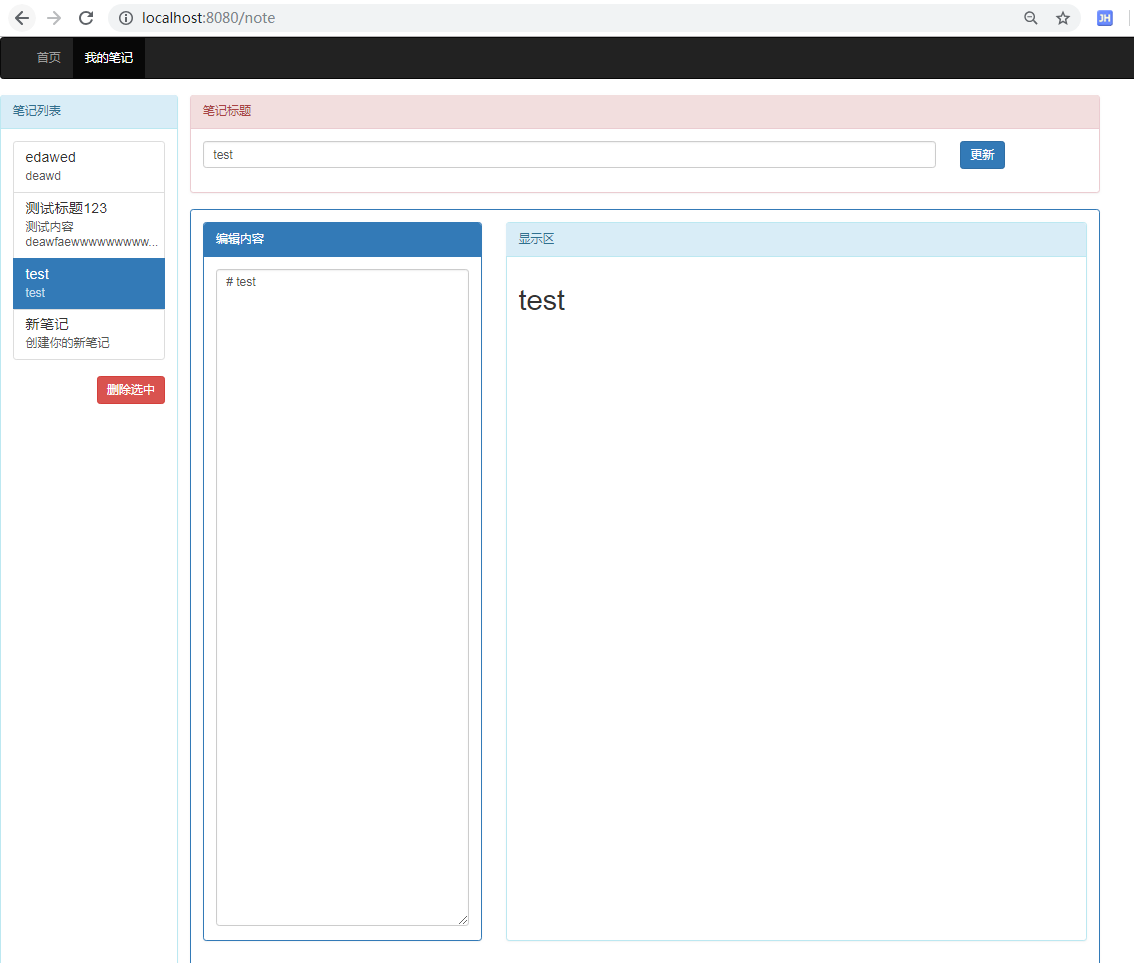
花了近一天的时间,用我认为比较主流的前端框架分别实现了同一个简单的功能,看图就能明白这个功能,这里也只比较简单的单层组件的实现。

当然几种框架的实现都使用了组件化的方式,并实例化三次,所以你看到图上有三行且每行的初始文字不同。接下来我将分别展示 Angular2、Vue、React 和 Molecule 的组件实现。注:Molecule 不是流行组件化框架,但是用与众不同的方式实现组件。

Angular2

Angular2 用 ES7 的装饰器特性将一个类标记为组件。
template 属性用 HTML 定义了组件的结构

styles 属性用 CSS 定义了组件的样式(Scoped CSS前端 框架,即这里写的样式只作用于此组件)
组件的逻辑实现和 Angular1 类似,在类中声明成员来与 HTML 结构绑定
Input 装饰器让组件接收外部参数,这里外部的text 参数会覆盖 text 成员的原始值,缺省则为 text 成员的原始值
在 HTML 结构中通过 selector 指定的标签来实例化组件,


 上一篇
上一篇 








