web前端测试工具-web前端开发电商网站前端架构

1、Grid Guide
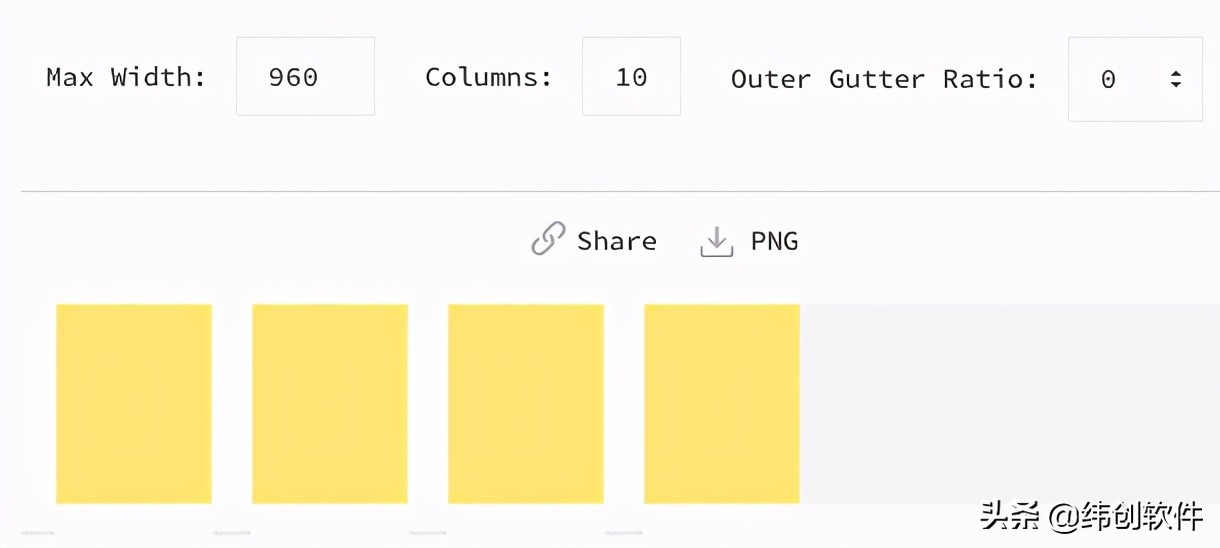
一款小巧的栅格创建工具,用户可以通过自定义间距和列数建立你自己的栅格方案,Grid Guide 也会提供一些宽度和列数供参考选择。你还可以将栅格方案的下载为PNG图片web前端测试工具,用于导入Photoshop或Illustrator。

2、Foundation
一款类似Bootstrap的框架web前端测试工具,不得不承认的一点是Bootstrap框架貌似更受前端开发者的喜爱。但 Foundation 全面更新后却也有值得关注的地方,它拥有为栅格、排版、按钮和其它动态元素的预定义CSS类。设计更加简单,新的Foundation还有一个姐妹框架叫做Foundation for Email,一个适用于电子邮件开发的框架。

3、CodePen
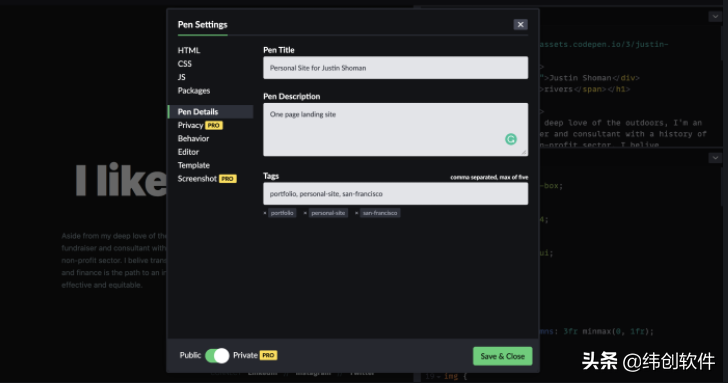
十分可靠的开发工具,多数开发者钟情于 cloud IDEs 做前端开发,你可以在任何电脑上写代码,保存你的项目到云端上且分享。当你代码改动时会自动更新。一大亮点是 CodePen 还能支持几乎所有你能想到的库。你可以通过预置HTML模板语言例如Haml或Slim,使用LESS或SASS编译代码。

4、Unheap
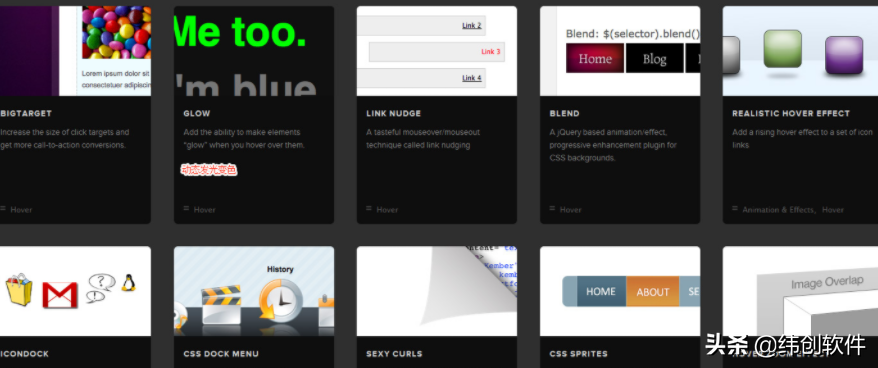
最新的jQuery插件库,包含导航、表单、网页媒体和其他分类等各种类型的插件。而且不断在更新,基本上都可以在上面找到你想要的插件。

它基本上是一个拥有着网络上所有最佳的jQuery插件的存储库,而且它经常更新,所以你总能找到各种新的插件。
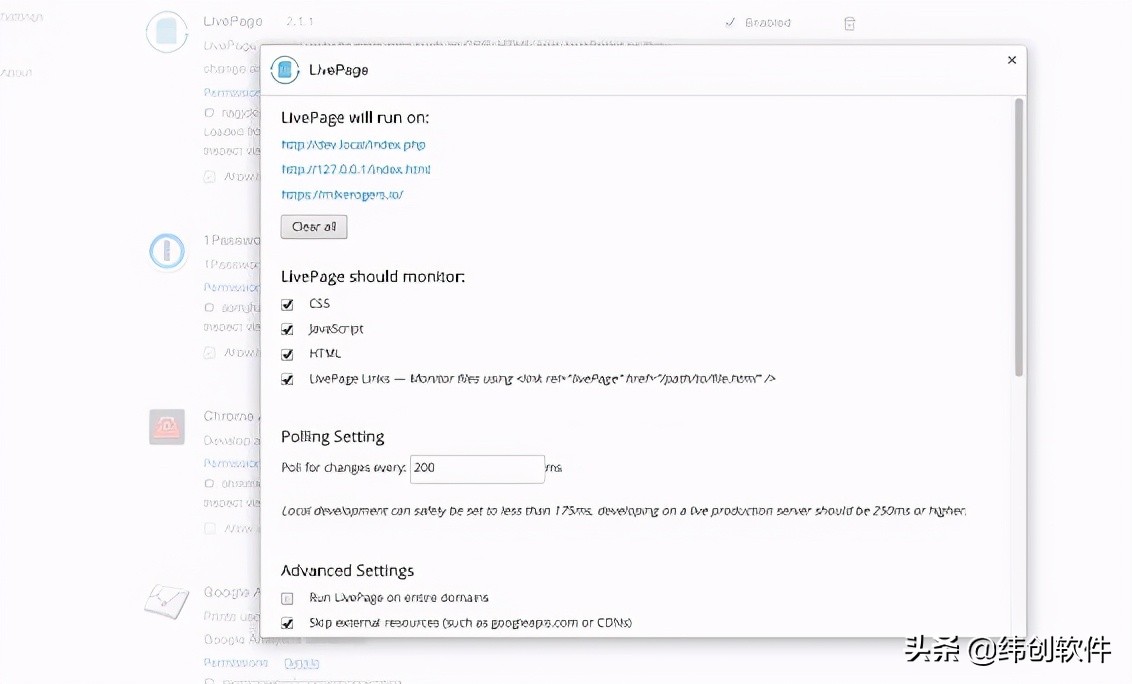
5、LivePage
LivePage 就是一种免费的谷歌扩展插件,自动刷新你对本地文件做出的修改,意味着你可以在本地编辑你的HTML/CSS/JS文件。LivePage在火狐上也有相同的插件叫做LiveReload。

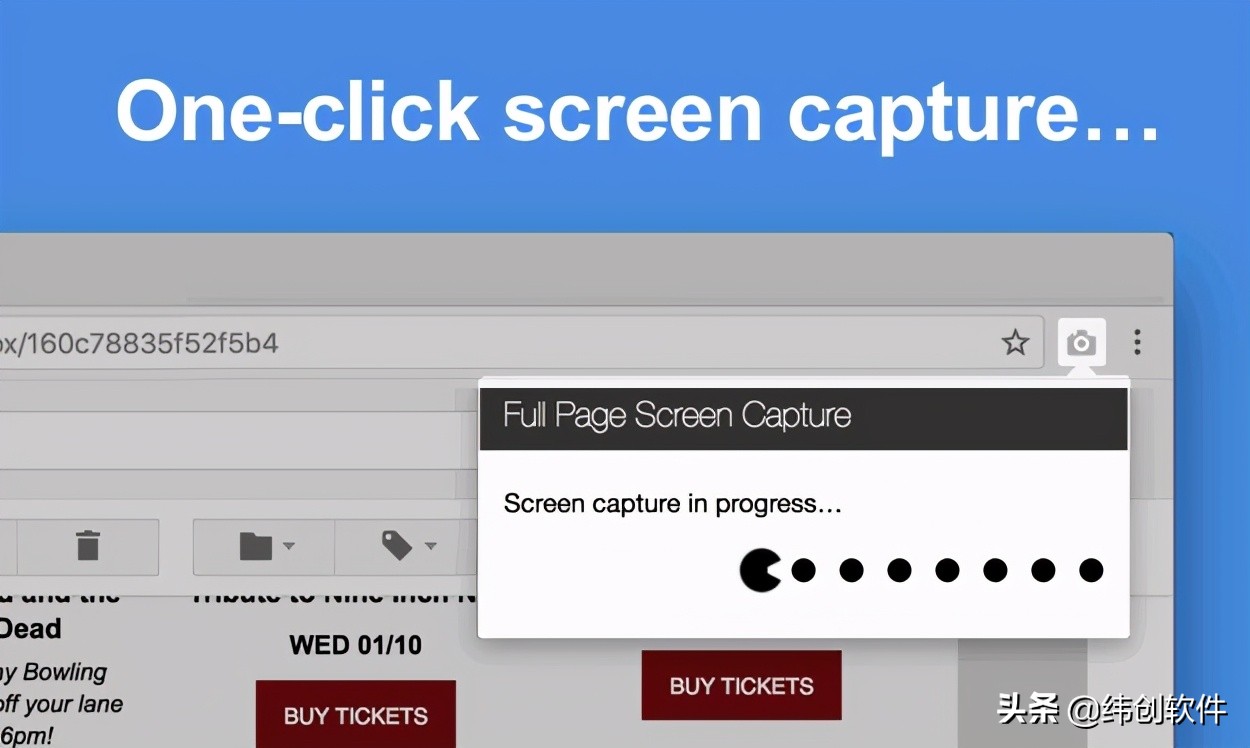
6、Fullpage Screen Capture
Fullpage Screen Capture 可以捕获全屏,截取整个网页并存为PNG图片。单击 Chrome 扩展面板中的按钮,它会自动创建整个网页的完整快照,将其拼接成一幅图像。对网站整体设计的研究相当有帮助。

7、WhatFont
WhatFont 的扩展插件可以帮你找到网络上最棒的字体。添加插件后,你在浏览网页上某一款文字的时候,点击它并悬停,就会给你所有的包括字体样式、大小等方案,甚至是下载地址。

8、 Node/npm
作为前端开发者你应该学习命令行,因为现在这是一种在前端工作流程中必要的工具。npm 也完全由命令行管理。它将JavaScript传递给后台,并返回给我们npm,一种发展最迅速的包管理器。如果你之前从未尝试过npm,建议试一下,你会惊叹的!

9、Mobile Speed Tester
是一款能测试任何网站在电脑和手机上响应速度的工具,帮助站长建立更好的用户体验,这样的一个免费工具能给你好的反馈,让你选择的方法更加正确。

10、Responsive Test
Responsive Test 测试站点的响应速度,你只需输入一个URL并将窗口拖到您要测试的任何宽度。而且还有小按钮可以切换为iPhone、iPad和通用电脑的预定义大小方案。省去; 来回拖动窗口的麻烦。

TOP10列表今天就说到这里了,希望这些工具可以帮你提升效率,事半功倍。或许还有很多新工具我没注意到,麻烦你分享一下吧!


 上一篇
上一篇 








