web前端浏览器兼容性-web前端浏览器兼容
1. HTML、CSS基础、JavaScript语法基础。 学好基础后,可以模仿电商网站(如京东、小米)首页的布局。
2. 高级JavaScript语法。 包括:作用域和闭包,this和对象原型等。相信我,JS语法永远是面试最重要的部分。
三、jQuery、Ajax等jQuery并没有过时,它仍然是前端基础的一部分。

4. ES6语法。 这部分属于JS的新语法,面试的时候一定要问。 其中,需要特别注意promise、async等内容。
五、HTML5和CSS3。 熟悉新功能。
六、画布。 面试的时候,有的公司不一定会问canvas,全凭运气。 如果时间不够,这部分内容可以跳过。 但如果你这样做,那绝对是一个加号。

7. Mobile Web开发,Bootstrap等。注意移动开发中的适配和兼容性问题。
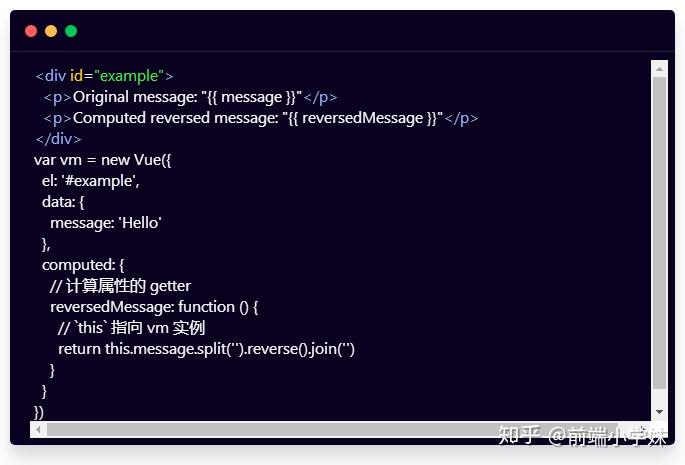
8.前端框架:Vue.js和React。 必须知道这两个框架中的至少一个。 入门的时候,建议先学习Vue.js,比较容易上手。 但无论如何,同时掌握Vue和React才是一个合格的前端生。
9.节点。 js。 这是一个奖励项目。 如果时间不够可以先跳过,但至少要知道node环境的配置。

10、自动化工具:构建工具Webpack、构建工具gulp、CSS预处理器Sass等。注意Sass用的多于Lessweb前端浏览器兼容性,gulp用的多于grunt。
11、前端综合:HTTP协议、跨域通信、安全问题(CSRF、XSS)、浏览器渲染机制、异步和单线程、页面性能优化、防抖动(Debouncing)和节流(Throtting)、lazyload 、前端错误监控、虚拟DOM等
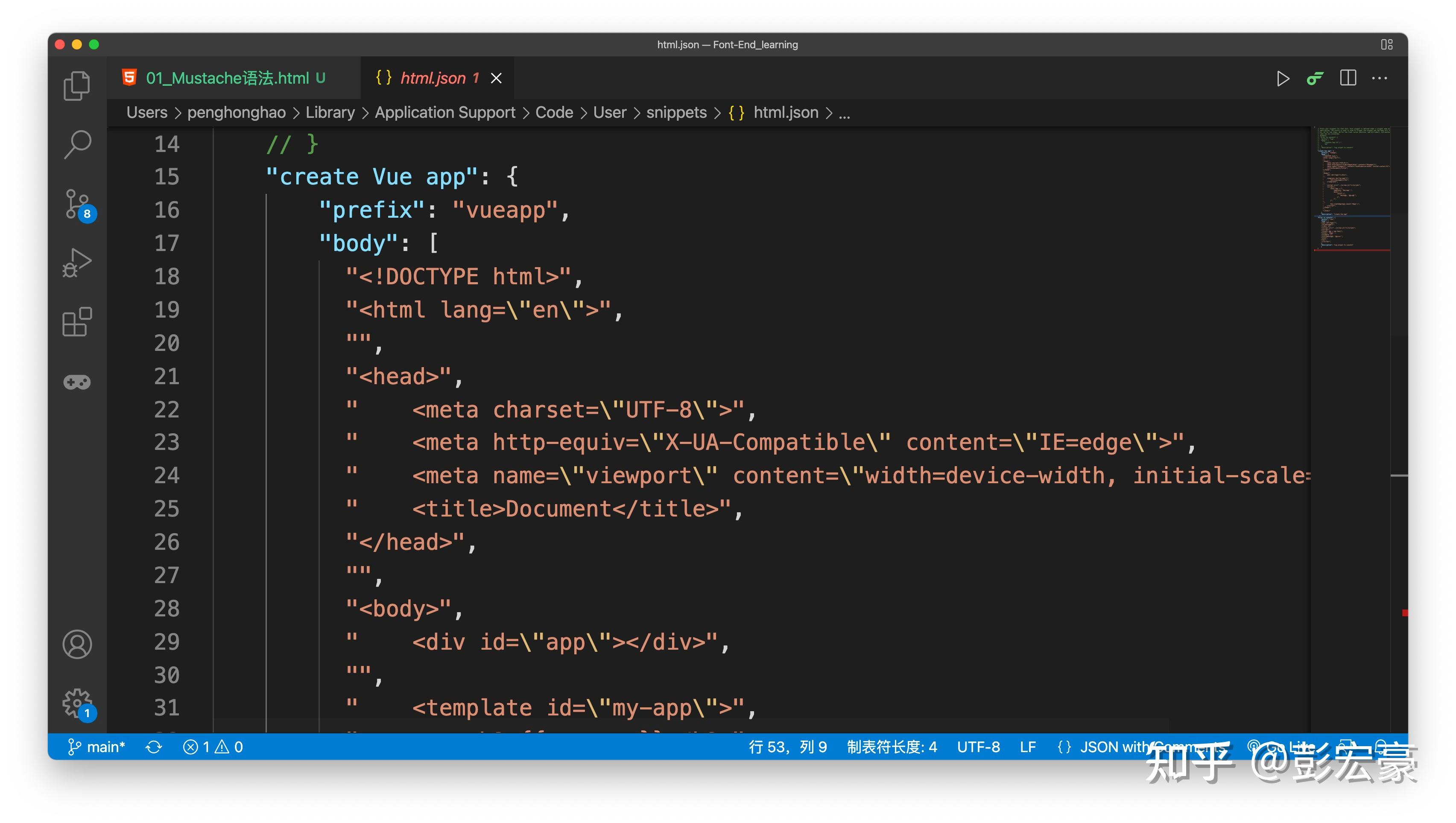
12.编辑器相关。 Sublime Text是大家学前端必用的编辑器。 此外,还有两个常见的前端IDE:WebStorm和Visual Studio Code。 WebStorm 无所不能web前端浏览器兼容性,但它太慢了; VS Code 相对轻量级。 个人总结:用VS Code的人越来越多,用WebStorm的人越来越少。

十三、TypeScript(简称TS)。 ES是JS的标准,TS是JS的超集。 TS是进阶内容。 建议掌握以上基础后再学习TS。
为了帮助大家学习前端,让学习变得简单高效! 今天给大家分享一套教学资源,HTML+CSS+JavaScript,从最基础的开始。 jQuery、Ajax、node、angular framework等助你扫清Web前端学习道路上的障碍
这套资源的获取方式如下:

点击观看分享,然后加小编Web前端学习QQ群:961287989
*免责声明:本文整理于网络,版权归原作者所有。 如来源信息有误或侵犯权益,请联系我们删除或授权。
我觉得不错,点“在看”转发


 上一篇
上一篇 








