前端浏览器兼容性-兼容ie7的前端框架
发布时间:2023-02-14 07:12 浏览次数:次 作者:佚名
一、简介
在传统的项目开发中前端浏览器兼容性,我们只使用px、%、em等单位前端浏览器兼容性,可以适用于大部分项目开发,兼容性比较好
从CSS3开始,浏览器对度量单位的支持更上一层楼,新增了rem、vh、vw、vm等一些新的度量单位。
使用这些新单元可以开发出比较好的响应式页面,适配各种不同分辨率的终端,包括移动设备
2.单位
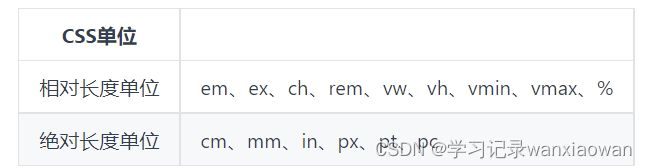
在css单位中,可以分为长度单位和绝对单位,如下表所示

厘米、毫米、英寸、像素、磅、个人电脑
这里主要说说px,em,rem,vh,vw
像素
px,代表像素。 所谓像素就是呈现在我们显示器上的一个小点。 每个像素都是一样大的,所以像素是一个度量单位,分为绝对长度单位。
有人认为px是相对长度,因为移动端有设备像素比,px实际显示大小是不确定的
这里之所以认为px是绝对单位,是因为px的大小与元素的其他属性无关
时间
em 是相对长度单位。 相对于当前对象中文本的字体大小。 如果内联文本的当前字体大小没有手动设置,则它是相对于浏览器的默认字体大小(1em = 16px)
为了简化字体大小的转换,我们需要在css中的body选择器中声明font-size=62.5%,使得em值为16px*62.5%=10px
所以


 上一篇
上一篇 








