百度编辑器 后端配置项没有正常加载,上传插件不能正常使用!-手机百度无法加载插件
发布时间:2023-02-12 22:15 浏览次数:次 作者:佚名
最近需要在Angular中集成一个富文本编辑器。 集成了百度的UEditor。 后台感觉配置太多了。 让我单独做一个。 然后我找到了wangEditor。 这样配置和上手比较容易。 下面我们来看看具体的操作步骤:
首先,您可以从网站或官方网站下载它。 文档内容简单易懂,可以自行配置。 下载解压后百度编辑器 后端配置项没有正常加载,上传插件不能正常使用!,我们需要用到的主要是wangEditor.js或者wangEditor.min.js。 下面附上目录和代码:

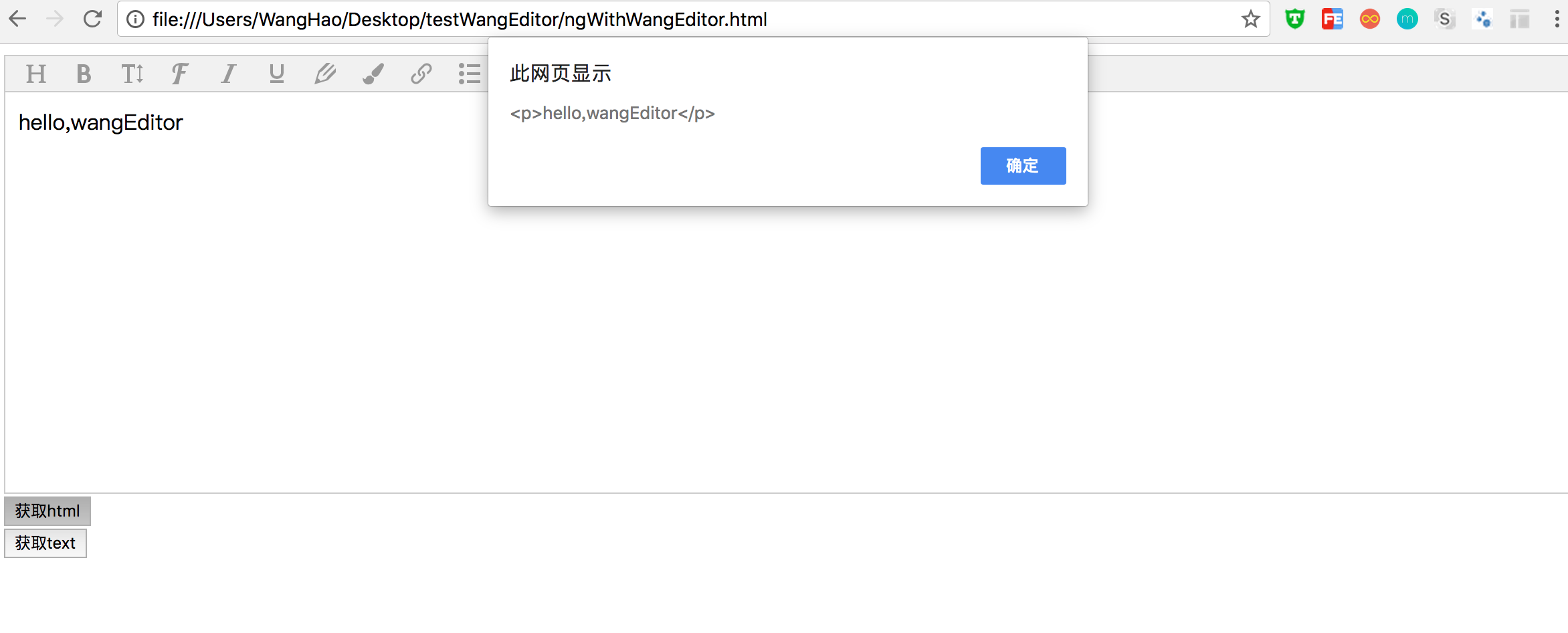
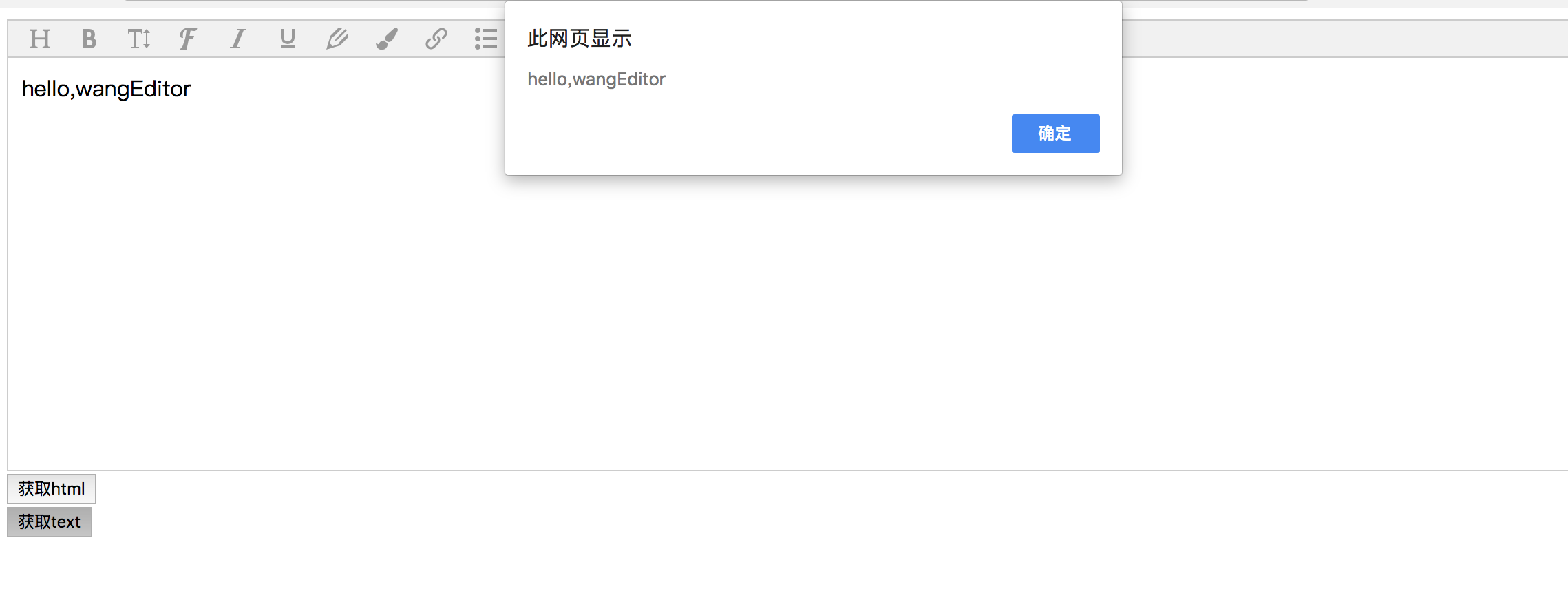
1 <html> 2 <head> 3 <title>angular集成wangEditortitle> 4 <meta charset="utf-8"> 5 <script src="js/angular.min.js">script> 6 <script src="js/wangEditor.min.js">script> 7 head> 8 <body ng-app="myApp" ng-controller="myCtrl"> 9 <div id="editor" ng-model="sendPromt">div> 10 <button ng-click="getContent()">获取htmlbutton> <br /> 11 <button ng-click="getContent2()">获取textbutton> <br /> 12 <script type="text/javascript"> 13 var app = angular.module('myApp',[]); 14 app.controller('myCtrl',['$scope',function($scope){ 15 //配置wangEditor 16 var E, editor; 17 E = window.wangEditor; 18 editor = new E('#editor'); //id一定要一致 19 editor.customConfig.menus = [ 20 'head', // 标题 21 'bold', // 粗体 22 'fontSize', // 字号 23 'fontName', // 字体 24 'italic', // 斜体 25 'underline', // 下划线 26 'foreColor', // 文字颜色 27 'backColor', // 背景颜色 28 'link', // 插入链接 29 'list', // 列表 30 'justify', // 对齐方式 31 'image', // 插入图片 32 'table', // 表格 33 'video', // 插入视频 34 'code', // 插入代码 35 'undo' // 撤销 36 ]; 37 //如果需要使用 base64 编码直接将图片插入到内容中,可参考一下示例配置 38 editor.customConfig.uploadImgShowBase64 = true; 39 // 将图片大小限制为 10M 40 editor.customConfig.uploadImgMaxSize = 10* 1024 * 1024; 41 editor.create(); 42 //获取内容的方式 43 $scope.getContent = function(){ 44 alert(editor.txt.html()) 45 } 46 $scope.getContent2 = function(){ 47 alert(editor.txt.text()) 48 } 49 }]); 50 script> 51 body> 52 html>
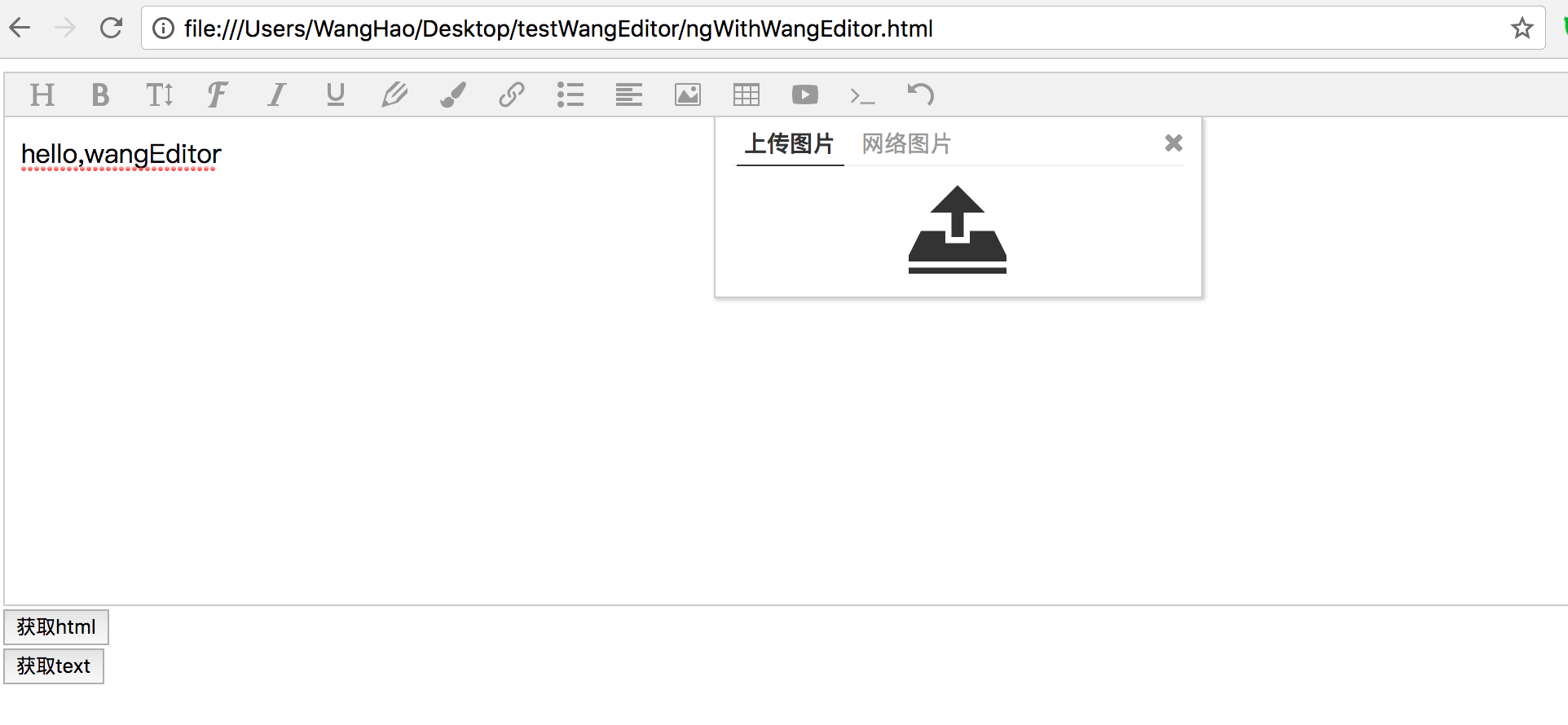
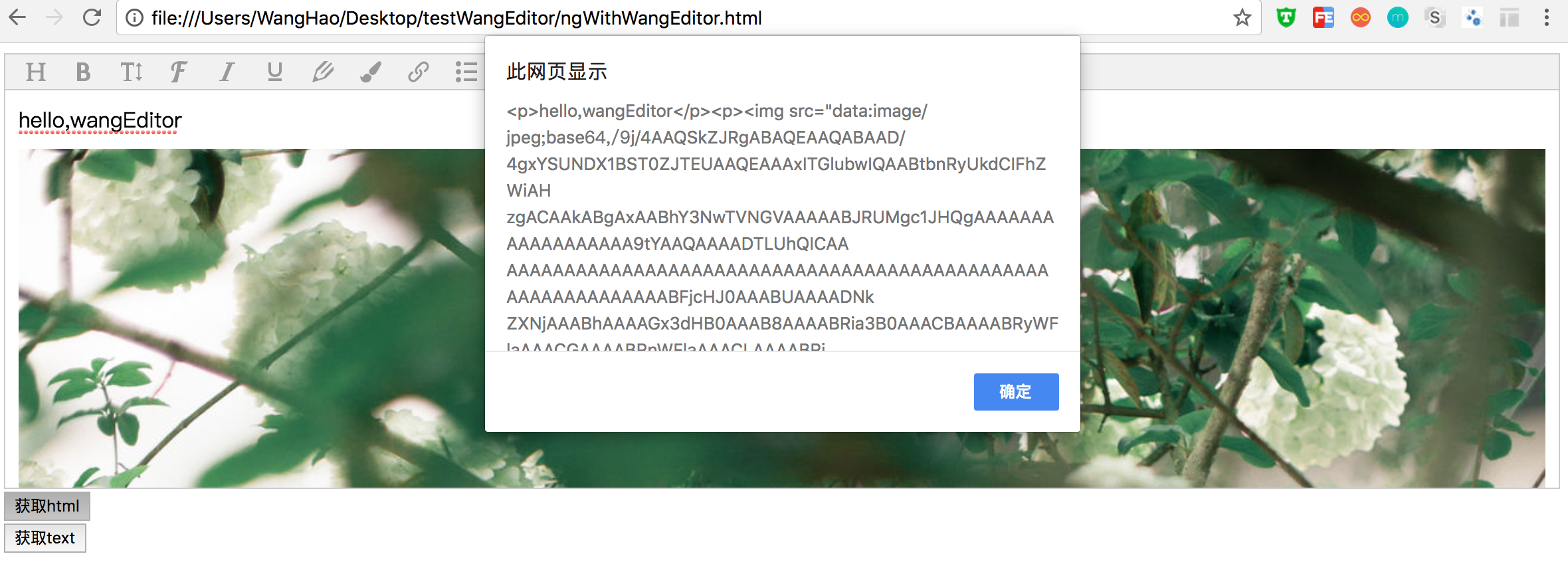
好了,最简单的和成就就完成了,直接访问url测试即可,可以上传图片,获取文字内容等百度编辑器 后端配置项没有正常加载,上传插件不能正常使用!,其他配置需要自己设置。




谢谢。


 上一篇
上一篇 








