微信web前端开发工具-重庆微信小程序前端开发

导读:本文将简要介绍持续集成的概念,带你在你的微信小程序项目中完成你的持续集成解决方案。
什么是前端工程
凡是能降低成本,提高效率的东西统称为工程。 在前端项目中,减少重复工作,扩展javascript\html\css本身的语言能力,解决功能复用和变更问题,解决开发环境和产品环境差异问题,随时生成可部署软件而在任何地方,解决发布流程的问题,都是前端工程。
什么是持续集成
持续集成是前端工程的一部分,是一种软件开发实践,即团队开发成员经常集成他们的工作,通常每个成员每天至少集成一次,这意味着集成可能一天发生多次。 每次集成通过自动化构建(包括自动化编译、自动化测试、自动化发布)对项目代码进行验证,尽早发现错误。
Web项目如何做持续集成
Web项目的持续集成方案有很多,也比较成熟。 这里介绍gitlab-ci持续集成方案。
该方法的原理是在自己的linux服务器上为项目安装并注册gitlab-runner。 将有一个注册令牌。 在服务器上运行 gitlab-runner 后,runner 将轮询并向 gitlab 发送带有令牌的 http 请求。 如果gitlab有任务(一般是git push),那么任务信息会返回给runner,然后runner会开始调用注册时选择的Executor执行根目录下的配置文件.gitlab-ci.yml项目的目录。 执行后,结果会反馈给gitlab。
此时,我们可以编写.gitlab-ci.yml脚本,比如设置在测试分支推送时,自动运行测试用例,自动构建代码,自动更新代码到测试人员的测试环境等。您想测试需要完成的事情。 合并到master时,自动更新线上代码,完成你上线时想做的各种事情。
只要这里考虑的足够周全,那么后续的项目开发你只需要push到相应的分支,gitlab-runner会自动完成你想做的所有构建、测试、上线等操作。 减少重复工作是持续集成的全部意义所在。
手把手教你完成小程序的持续集成解决方案
小程序的持续集成可以继续使用gitlab-ci,但是由于小程序的构建、测试、提交试用版都需要依赖微信开发者工具,而微信开发者工具只有Windows和Mac版本,所以我们需要运行 gitlab-runner 的 Windows 服务器。
1. 准备工作 2. 安装必要的软件
在此 Windows 服务器上安装以下软件
3.配置gitlab-runner
首先下载gitlab-runner
下载完成后,移动到合适的路径,重命名为gitlab-runner.exe
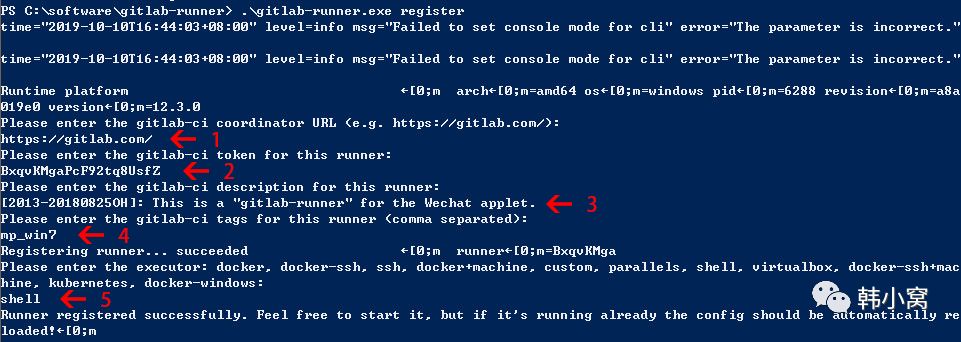
在windows服务器上打开powershell,进入gitlab-runner.exe所在目录,然后执行以下命令
.\gitlab-runner.exe register

请输入 gitlab-ci 协调器 URL
打开要设置CI的gitlab项目,进入页面settings>CI/CD>Runners>Expand,找到Set up a specific Runner manually,在Runner setup时在Specify the following URL下输入地址:
请输入此跑步者的 gitlab-ci 令牌
在设置期间使用以下注册令牌下输入令牌字符串:
请输入此跑步者的 gitlab-ci 描述
输入描述
请输入此跑步者的 gitlab-ci 标签
输入与跑步者对应的标签
请输入执行人
在这里输入shell
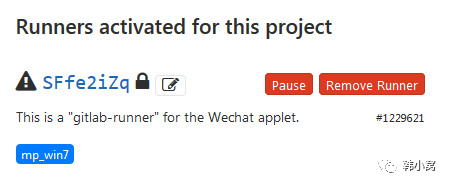
此时刷新gitlab页面会添加一个gitlab-runner

执行命令安装
.\gitlab-runner.exe install
执行命令开始
.\gitlab-runner.exe start
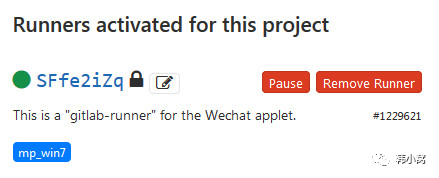
此时刷新gitlab页面,之前的gitlab-runner会更新为如下状态,说明gitlab-runner配置完成,可以开始工作了。

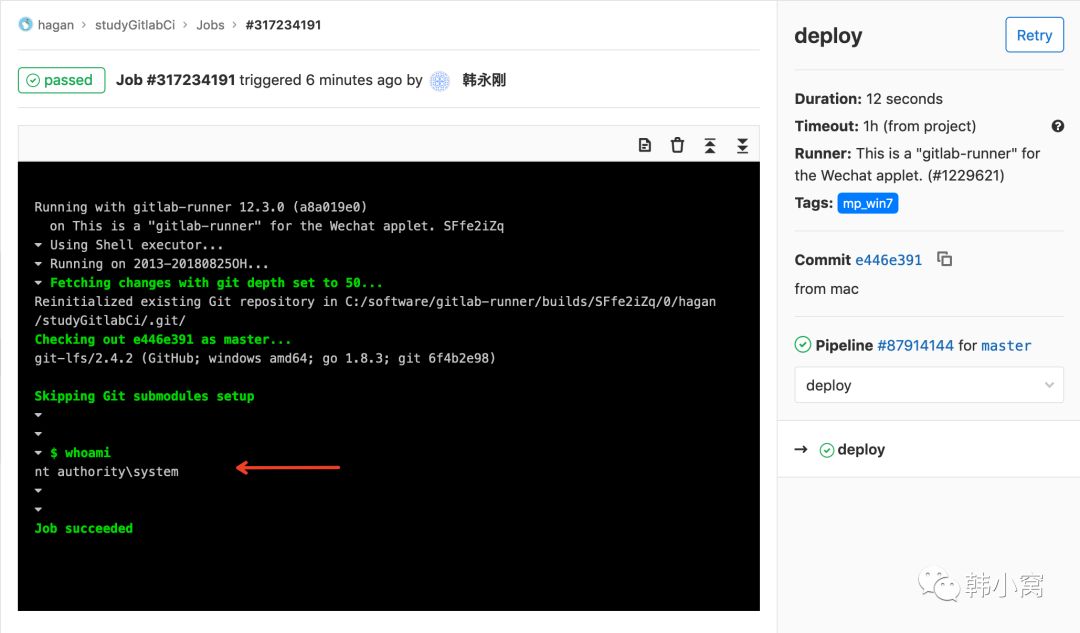
4.修改gitlab-runner服务的登录账号

由于gitlab-runner服务默认登录账号为authority\system,而该账号在执行微信开发者工具命令行时会报错微信web前端开发工具,所以我们需要将gitlab-runner服务的登录账号修改为正确的账号并重新启动服务。
右键单击计算机 -> 管理 -> 服务和应用程序 -> 服务
找到 gitlab-runner 服务
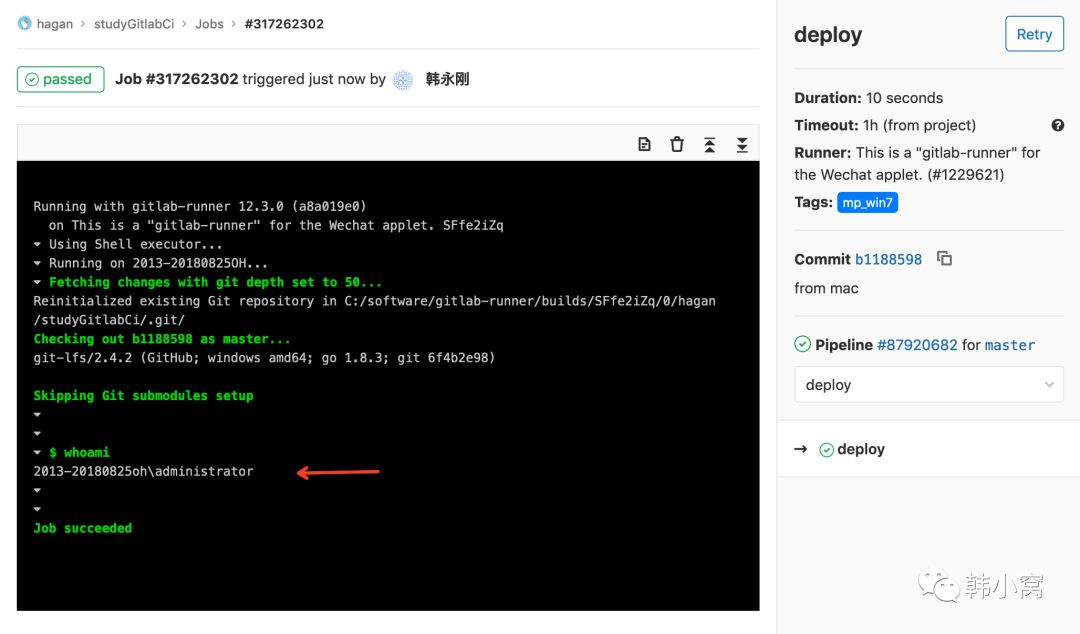
右键gitlab-runner->属性->登录->此账号->输入可以正确使用微信开发者工具命令行的账号和密码->确定->重启此服务
修改完成后,账户会被正确更改

5.配置微信开发者工具使用微信账号登录开发者工具设置->安全->服务端口->启用

6.配置.gitlab-ci.yml
在项目根目录下创建.gitlab-ci.yml文件,填写如下配置。
stages: # 定义阶段用于执行任务
- build
- deploy
build_job: # 定义 build 任务,名称可以随意命名,只是为了方便理解和区分
stage: build # 该任务属于 build 阶段,要严格与stages中定义的命名一致
only:
- master
tags: # tags 指定运行在哪个 Runner 上,这里需要在我们刚注册的 Runner 运行,和注册时的 mp_win7 匹配
- mp_win7
before_script: # 执行script之前的钩子
- whoami
script: # 执行下面脚本,这里可以自定义配置您的构建任务
- echo "build" # 可以在这里执行您项目的构建编译操作
deploy_job: # 定义 deploy 任务,名称可以随意命名,只是为了方便理解和区分
stage: deploy # 该任务属于 deploy 阶段
only:
- master
tags: # tags 指定运行在哪个 Runner 上,这里需要在我们刚注册的 Runner 运行,和注册时的 mp_win7 匹配
- mp_win7
script: # 执行下面脚本,这里可以自定义配置您的部署任务
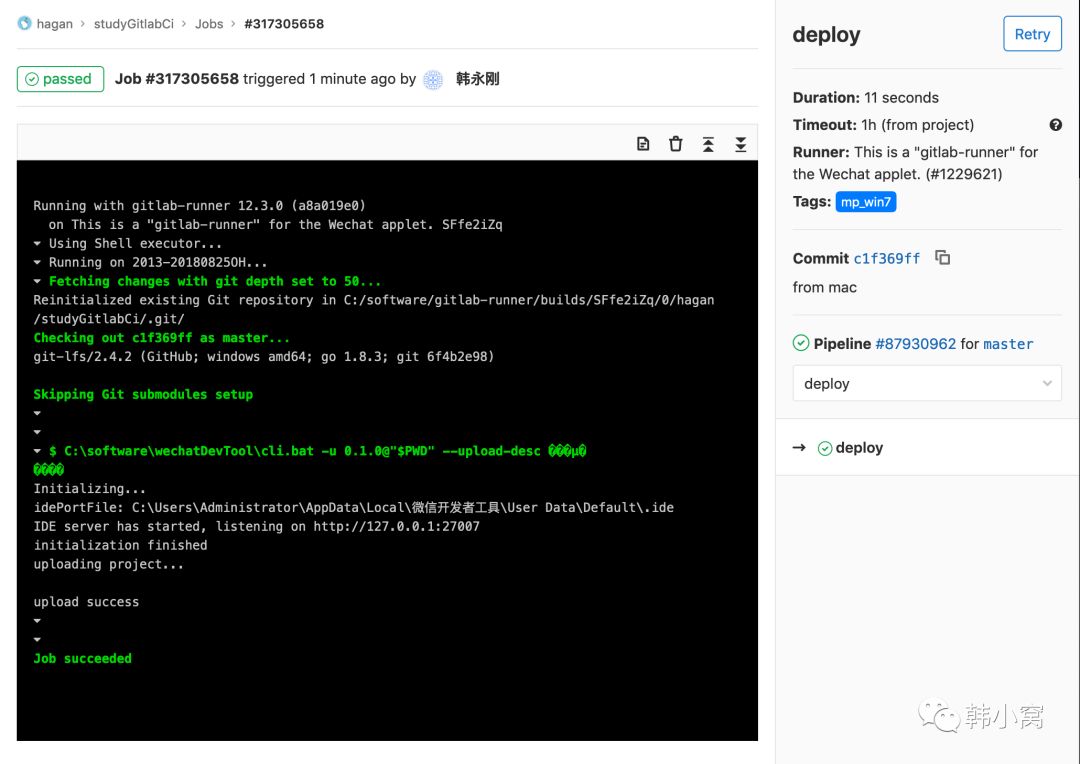
- C:\software\wechatDevTool\cli.bat -u 0.1.0@"$PWD" --upload-desc 最新的描述 # 这里使用微信开发者工具提供的命令行工具进行上传体验版操作
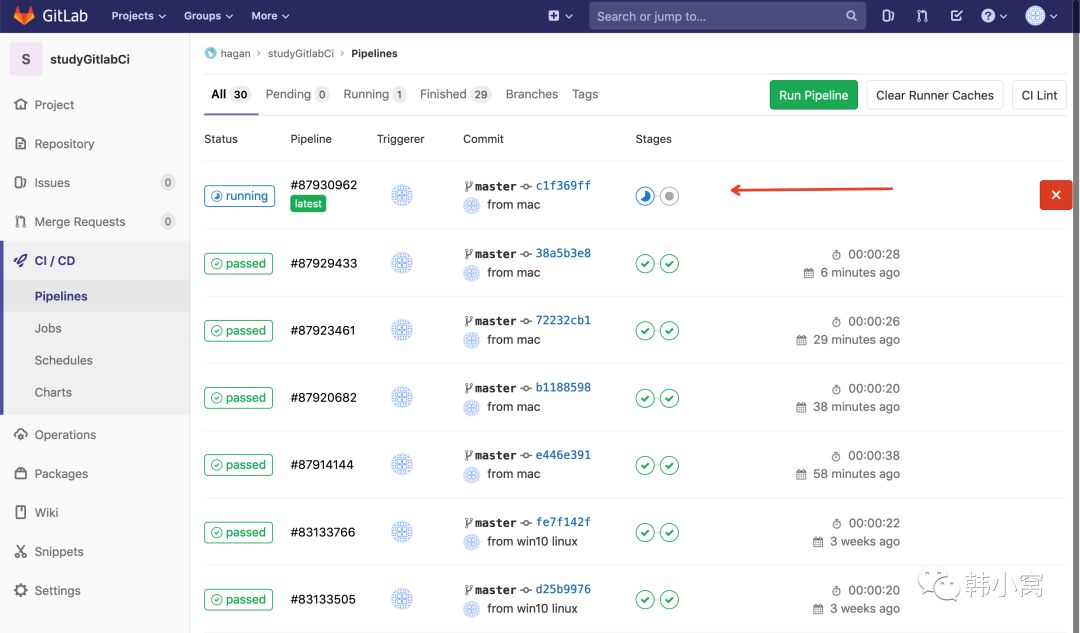
修改完成后,将代码推送到远程仓库微信web前端开发工具,会自动触发CI任务。


这时登录微信小程序官网后台,可以看到刚刚推送代码时gitlab-ci自动上传的试用版。

.gitlab-ci.yml的详细配置方法请参考以下文章。
7.持续集成项目计划
以下是本人最近在做的360守望先锋小程序的持续集成方案。 您可以根据自己的需求对其进行完善,完成自己的持续集成方案。
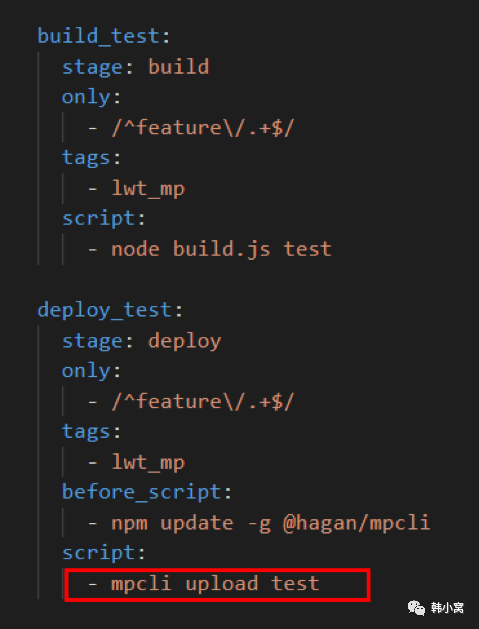
由于编写.gitlab-ci.yml需要微信开发者工具的命令行,为了方便团队成员,我自己开发了一个node.js脚本,发布为npm模块,在.gitlab-ci中使用。 yml调用Windows虚拟机中的上传命令。

约定团队开发流程,开发新需求时创建feature/0.5.1(需求版本号)分支,代码推送时自动触发CI任务,虚拟机后提交试用版修改为测试环境。
当小程序发送测试报告后可以提交审核时,我们需要将feature/0.5.1分支合并到audit分支。 此时会自动触发CI任务,将虚拟机修改到生产环境后提交试用版。 需要将审计分支添加为保护分支,不允许直接推送代码。 如果审计失败,可以在审计的基础上新建一个feature/0.5.2分支,调整一下,重新合并到审计中。
审计通过后,我们需要将审计分支代码合并到master分支中,master分支要时刻保持与线上代码同步。
相关信息
本文作者:韩永刚,360奇舞团WEB前端开发高级工程师。 由作者贡献给 21CTO 社区。

21CTO学院PHP全栈工程师营地盛大开营,报名一线互联网公司就业机会!



 上一篇
上一篇 








