前端技术文档-网站前端需求文档示例
发布时间:2023-02-12 07:21 浏览次数:次 作者:佚名
技术栈的整体架构
整体框架图.png
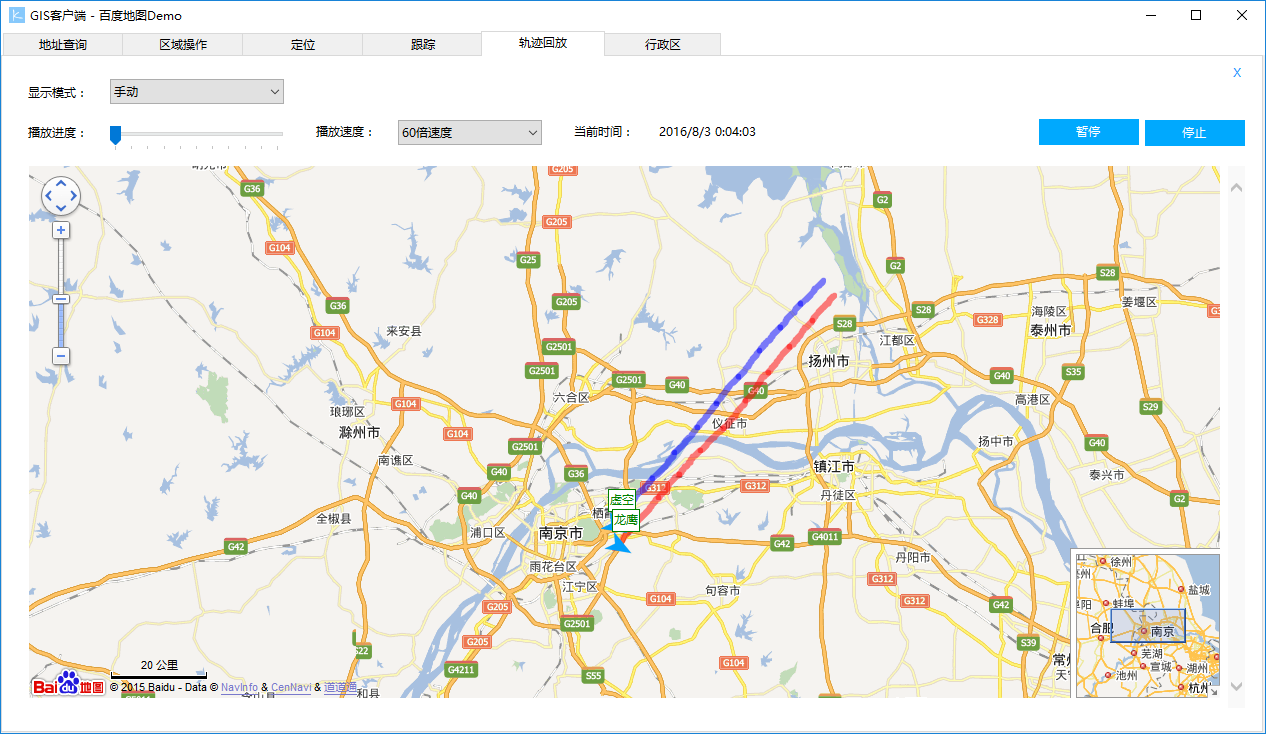
百度地图模块
打包百度地图jssdk,打包类:
baidu-lushu:轨迹轮播放专用类,依赖lushu.js,打包在本地项目的public下。 baidu-map-base:百度地图基类,用于初始化地图,传入不同的经纬度,可以定位不同的点,必须通过承载地图的dom节点的ID。 baidu-marker:地图叠加标记类,可以初始化地图上的标记,可以传入自定义图片。 baidu-poly-line:地图线类,输入点数据,可以在地图上初始化一条线
注:该类下的经纬度点参数不需要通过坐标系进行转换,转换过程需要在业务组件中完成

公共组件
公共组件是从地图的公共部分提取出来的前端技术文档,可以被不同的业务组件调用,比如轨迹旋转,来车信息和经纬度点转换后的数组,可以实现轨迹旋转函数,用于实现某个地图功能。 发展。
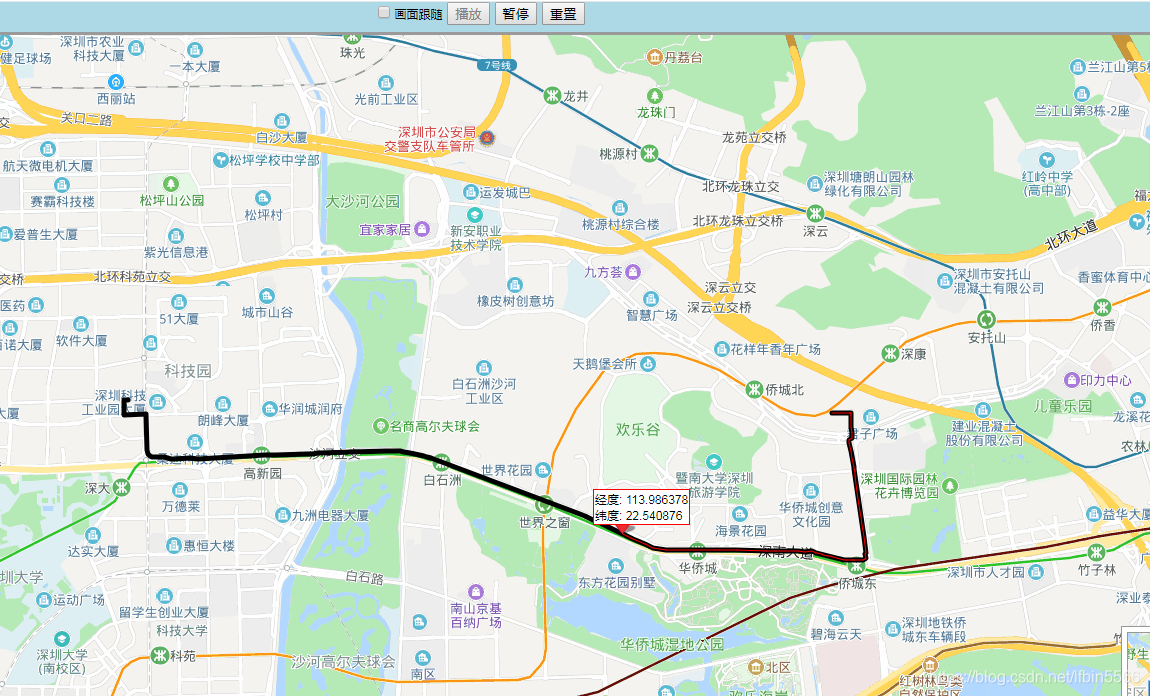
业务组件
业务组件主要调用API获取数据,将数据转换成对应的坐标系,传递给公共组件。 业务组件主要承载相关业务的逻辑代码,以及外部装饰(例如margin、padding和一些结构样式)
路由转换和页面结构
页面结构.png

共享部分
导航栏和标题栏是共享部分,在index.vue文件下调用前端技术文档,业务组件在其router-view下切换。
独立部分
404异常页面和登录、m-shareposition是几个独立的页面,不需要header和menu修改
路由信息
export default {
'/app': {

path: 'views/index',
name: 'index',
children: {
'track': {
name: 'track',
path: 'views/car-track'
}

}
},
'/login': {
path: 'views/login',
name: 'login'
},
'/m-sharepostion': {

path: 'views/share-position',
name: 'share-position'
}
};



 上一篇
上一篇 








