前后端分离-输卵管伞端粘连分离术
WEB前后端分离的三大优势是: 1:最大的优势是前端JS可以完成大部分的数据处理工作,将服务器的压力降到最低2:后台错误不会直接反映到前台。 秒更友好 3:因为很难在后台检测到前端页面的分布情况,而这正是JS的强项,JS无法独立与服务器通信。 所以用后台来控制页面整体,或者单纯靠JS来完成效果会比较困难,前台后台各司其职,把开发难度降到最低。
为了解决传统web开发模式带来的各种问题,我们做了很多尝试,但是由于前后端物理上的差距,尝试过的方案都是大同小异。 痛定思痛,今天我们重新思考“前后端”的定义,介绍前端同学耳熟能详的NodeJS,尝试探索一种新的前后端分离模式。
随着不同终端(Pad/Mobile/PC)的兴起,对开发者的要求也越来越高。 单纯的浏览器端响应已经不能满足用户体验的高要求。 我们经常需要为不同的终端开发定制版本。 . 为了提高开发效率,前后端分离的需求越来越受到重视。 后端负责业务/数据接口,前端负责展示/交互逻辑。 我们可以自定义开发同一个数据接口的多个版本。
这个话题最近讨论的比较多,阿里的一些BU也在做一些尝试。 经过长时间的讨论,我们团队决定探索一套基于NodeJS的前后端分离方案。 过程中有一些变化的认识和思考,记录在这里。 也希望看到的同学能够参与讨论,帮助我们改进。
1、什么是前后端分离?
最初在群里讨论的时候,发现大家对前后端分离的理解都不一样。 为了保证讨论能够在同一个频道进行讨论,首先要就什么是“前后端分离”达成共识。
大家比较认同的前后端分离的例子就是SPA(Single-page application)。 所有使用的显示数据都是由后端通过异步接口(AJAX/JSONP)提供的,前端只做显示。
从某种意义上说,SPA确实实现了前后端分离,但是这种方式存在两个问题:
SPA式的前后端分离是从物理层上区分的(以为只要客户端是前端,服务端就是后端),这种划分已经不能满足了我们对前后端分离的需求。 我们认为只有通过职责划分才能满足我们目前的使用场景:
为什么要这样划分职责,后面会继续讨论。
2、为什么要分离前后端?

关于这个问题,余波在Web研发模式演进的文章中解释的很全面。 我们再来看一下:
2.1 现有开发模式的适用场景
余波提到的几种开发模式都有各自的适用场景,没有一种可以完全替代另一种。
2.2 前后端职责不明确
在业务逻辑复杂的系统中,我们最怕维护的是前后端混杂的代码。 因为没有约束,MVC的每一层都可能出现其他层的代码。 久而久之,根本就没有可维护性了。
前后端分离虽然不能彻底解决这个问题,但是可以大大缓解。 因为你这样做在身体上是不可能的。
2.3 开发效率问题
淘宝的Web基本都是基于MVC框架webx,架构决定了前端只能依赖后端。
所以我们的开发模式还是前端写静态demo,后端翻译成VM模板。 这个模式的问题我就不说了,被吐槽了很久。
直接基于后台环境开发也很痛苦,配置安装使用都很麻烦。 为了解决这个问题,我们发明了各种工具,比如VMarket,但是前端还是要写VM,依赖后端数据,效率还是不高。

另外,后端也不能摆脱对表现的强烈关注,从而专心于业务逻辑层的开发。
2.4 前端玩法的限制
如果只在前端做性能优化,空间是非常有限的前后端分离,所以我们往往需要后端的配合才能擦出火花。 但是由于后端框架的限制,我们很难使用Comet、Bigpipe等技术方案来优化性能。
为了解决上面提到的一些问题,我们做了很多尝试,开发了各种工具,但是一直没有太大的改进,主要是我们只能在后端分配给我们的小空间里玩。 只有真正做到前后端分离,才能彻底解决上述问题。
3、如何分离前后端?
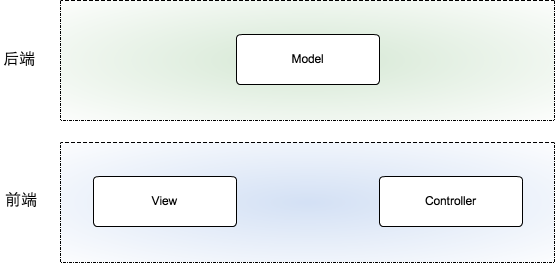
如何分离前后端,其实第一节已经有了答案:

试想,如果前端掌握了Controller,我们就可以做url设计,我们可以根据场景决定在服务端同步渲染,或者根据视图层数据输出json数据,我们也可以轻松做Bigpipe 、Comet、Socket等,完全由需求决定。
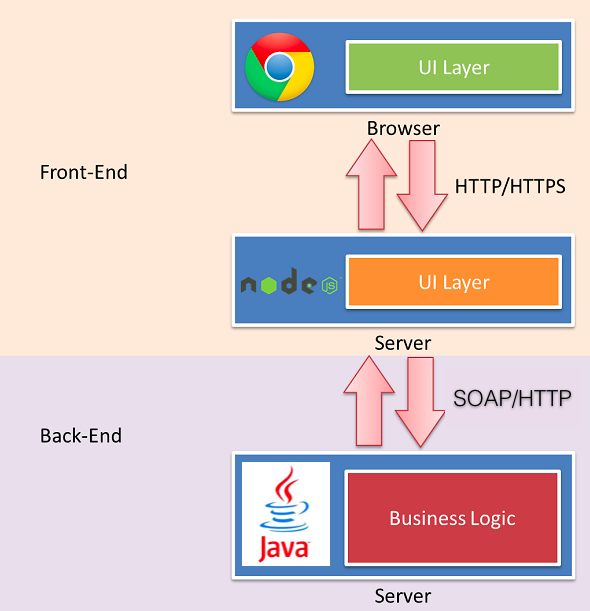
3.1 基于NodeJS的“全栈”开发
如果我们要实现上图中的分层,就必须需要一个web服务来帮助我们实现后台之前做了什么,于是就有了标题中提到的“基于NodeJS的全栈开发”。


这张图看起来简单易懂,但是如果你没有尝试过,你会有很多疑问。
把这些问题解释清楚并不容易。 说说我的理解过程吧。
3.2 为什么要加一层NodeJS?
现阶段主要开发后端MVC模式,严重阻碍了前端开发的效率,导致后端无法专注于业务开发。
解决方案是让前端控制Controller层,但是在现有的技术体系下很难做到,因为不可能所有的前端都学习java,安装后端开发环境,以及写虚拟机。
NodeJS 可以很好的解决这个问题。 我们不需要学习一门新的语言,我们可以做以前开发帮助我们做的事情,一切都显得那么自然。
3.3 性能问题
分层涉及到各层之间的通信,肯定会有一定的性能损耗。 但合理的分层可以明确职责,便于协作,会大大提高开发效率。 分层带来的损失一定能够弥补其他方面的收获。
此外,一旦分层确定,我们可以通过优化通信方式和通信协议,尽可能减少损失。

例如:
淘宝宝贝详情页静态化后,还有很多信息需要实时获取,比如物流、促销等,因为这些信息在不同的业务系统中,所以前端需要发送5 或 6 个异步请求来回填这些内容。
有了NodeJS,前端就可以在NodeJS中代理这5个异步请求,轻松做Bigpipe。 这种优化可以大大提高整体渲染效率。
可能你觉得在 PC 端发送 5、6 个异步请求没问题,但是在无线端,在客户端手机端创建一个 HTTP 请求是非常昂贵的。 通过这个优化前后端分离,性能可以一下子提高好几倍。
基于NodeJS的淘宝详情优化正在进行中,待上线后分享优化过程。
3.4 前端工作量有没有增加?
比起只切页面/做demo,肯定是多了一点,但是现在的模式,有联调和交流环节。 这个过程耗费大量时间,容易出现错误,并且难以维护。
因此,虽然工作量会增加一点点,但是整体的开发效率会大大提高。
此外,还可以节省大量的测试成本。 之前开发的接口都是针对表现层的,很难写测试用例。 如果前后端分开,连测试都可以分开。 一组人专门测试界面,另一组人专注于测试UI(这部分工作甚至可以用工具代替)。
3.5 如何控制增加Node层带来的风险?

随着Node的大规模使用,系统/运维/安全部门的同学肯定会加入到基础设施建设中来。 他们会帮助我们改进各个环节可能出现的问题,保证系统的稳定性。
3.6 Node无所不能,为什么还需要JAVA?
我们的初衷是前后端分离。 如果我们考虑这个问题,那就违背了我们的初衷。 即使用Node代替Java,也不能保证不会出现今天遇到的各种职责不明等问题。 我们的宗旨是分层发展,专业的人,专注做专业的事。 基于JAVA的基础设施已经非常强大和稳定,更适合现在的架构。
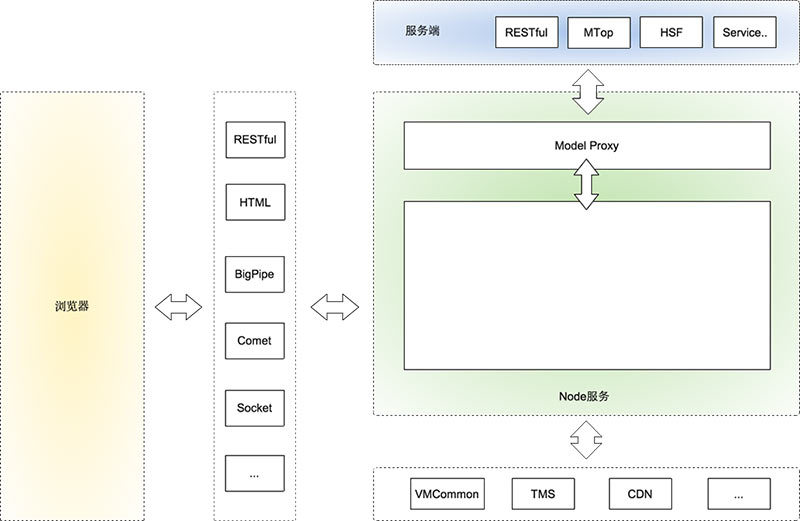
4.淘宝基于Node前后端分离

上图是我对淘宝基于Node的前后端分离分层的理解,以及Node的职责范围。 简单说明一下:
我们已经有两个项目正在以这种模式开发。 虽然还没有上线,但在开发效率和性能优化方面我们已经尝到了甜头。
5. 我们还需要做什么?
技术上不会有太多的创新和研究,已经有很多现成的积累。 其实关键是一些流程的打通和通用方案的积累。 相信随着更多的项目实践,这会逐渐成为一个稳定的过程。
6.《中途岛》
虽然“基于NodeJS的全栈开发”模式很精彩,但要将基于Node的全栈开发变成稳定的、被大家接受的东西,还有很长的路要走。 “项目就是为了解决这个问题,虽然才刚刚开始,但是我们离目标越来越近了!!


 上一篇
上一篇 








